Út- útvonalakat api 2
Továbbra is megismerkedhetnek a sajátosságaival Yandex.Maps API 2.x (lásd 1. rész 2 3).
Ebben a cikkben a példák, nézzük meg kidolgozásának lehetőségét, közúti útvonalakon.
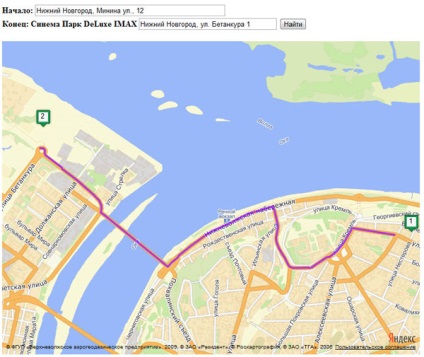
Az első példa megoldja azt a tipikus probléma a legtöbb szervezet számára, oldalak, számítása irányok irodájába.
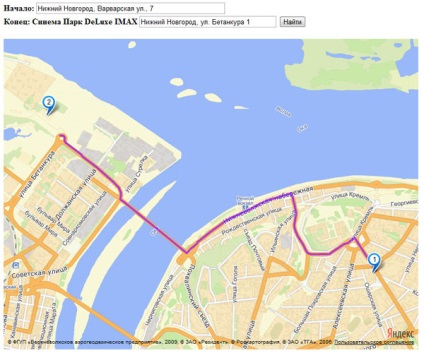
Vegyük példának a munkát.

Hadd magyarázzam forráskódját a példát.
Ha rákattint a „Find” funkciót nevezik, amelyben a meghatározott értéket az űrlap mezők search_route elején és végén az útvonal.
Ezeket az értékeket továbbítja a router ymaps.route, valamint egy további paramétert mapStateAutoApply: igaz - az automatikus elhelyezése a kártya után az építőiparban az útvonal.
Következő, ellenőrizze, vajon nem a térképen már megépített előtt az útvonalat, ha igen, vegye ki a térképet, majd adja hozzá az új útvonal myMap.geoObjects.add csapat (út);
Ha az építkezés során az útvonal hibák vannak, mi származik őket egy felugró ablakban.
Az építőiparban az útvonal további paraméterek megadását, egyikük mapStateAutoApply már találkoztak.
Itt vannak a többi közül:
avoidTrafficJams - érték igaz -, hogy egy útvonalat, figyelembe véve a forgalmi dugókat, hamis - anélkül, hogy figyelembe véve a forgalmi dugókat használatakor lehetőség szem előtt tartani, hogy megkerülje a forgalmi dugókat nem mindig lehetséges.
Alapértelmezett érték: false;

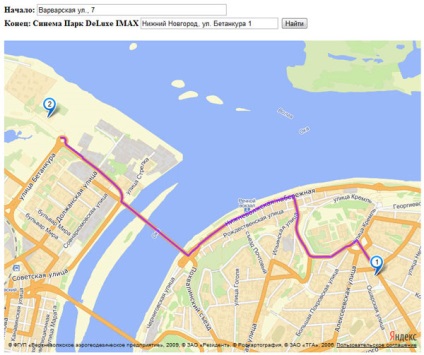
Itt egy példa kód hasonló az előzőhöz, kivéve a két paramétert:
boundedBy: [[56.155974,43.549068], [56.421028,44.155787]] - meghatározza a határ;
strictBounds: igaz - képes keresni csak egy adott régióban.
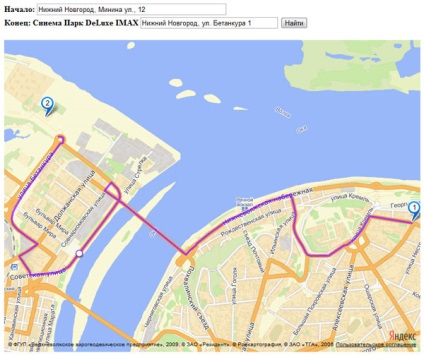
Mi lehet állítani útpontok a mi útvonalat.

Ebben a példában a pontok kezdete és vége, adjuk hozzá egy közbenső ponton a téren. Lenin
Aztán, amikor az útvonal, akkor mindig át kell haladniuk a tranzit pont.
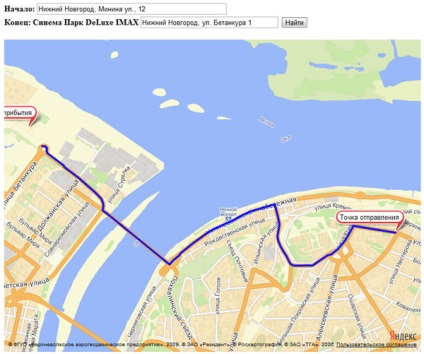
Ha szükséges, akkor a különböző módon változtatni a stílusát az útvonal megjelenik a térképen, valamint jelölés elején és végén az útvonal.

Itt változtatni az ikonok a piros, és a szöveget a címke, és változtassa meg a színes kijelző az útvonal és az átláthatóság.
A szín és az átláthatóság értékének az útvonal összhangban meghatározott
Csak néhány sornyi kódot felelős a stílus változtatása végpontjainak az útvonal:
// használata getWayPoints () eljárást, hogy megkapjuk egy sor útpontok // (tömb tranzit útvonal pontot lehet eljárással előállított getViaPoints) var pont = route.getWayPoints (); // Stílus A címke - az ikonok piros lesz, és // a kép megnyúlik alatt points.options.set tartalommal ( „előre”, „forgat # redStretchyIcon”); // Set címke tartalma a kezdő- és végpontját points.get (0) .properties.set (iconContent ", 'származási hely'); points.get (1) .properties.set ( 'iconContent', 'érkezési');
Mi könnyen helyettesíti a normál ikonok az övé.

Itt meg a stílus a mi kép: