Gyermek blokkolja szélesebb szülői egység csökkentett szélességű
Van egy oszlopot a szöveget. Az egyik oldalon, és ez körülbelül 70% -a teljes szélességében az oldalt. Központjában található.

Belül szöveg és más elemek, például képek. Szükséges, hogy a kép elfoglalni, mondjuk, 90% -a teljes szélességében az oldalt.

A lényeg ez.
- Használja position: absolute nem működik, mert a része a szöveg nem lesz látható, mert a kép is található.
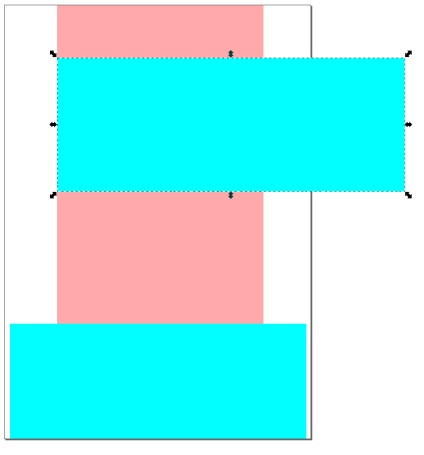
- Csak adja meg a szélessége megegyezik, mondjuk, 180% a kép nem lehet túl, különben az eredmény hasonló lesz a következő.

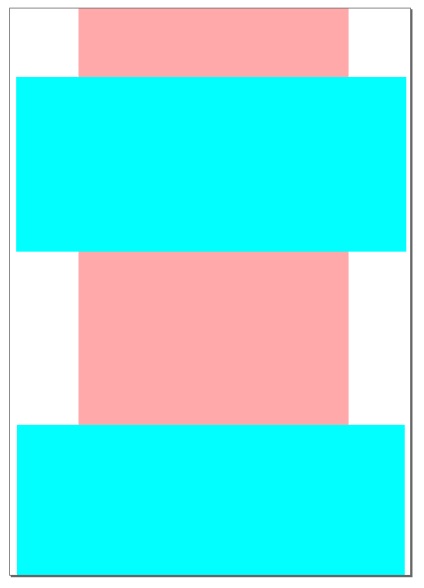
- Azt is érdemes figyelembe venni, hogy a kép eltérő lehet széles. Ebből az következik, hogy meg kell tennie a következő: kisebb képeket, amelyek nem felelnek meg a oszlop szélessége, meg kell, hogy nyúlik úgy, hogy 100% -ban fedezi a b szélesség. elem. És az, hogy egyre többször kell nyújtani annak érdekében, hogy foglalják el nem több, mint 90% -a teljes szélességében az oldalt. Durván ez az egész dolog így kell kinéznie:
Mint ilyen, akkor végre? Engedélyezett keretező img a div „s és más címkéket.
Gondolat, hogy egy nem megfelelő módszer: lehetőség kialakítása a teljes tartalmát, kivéve a kép a további tag, és ad neki egy tőke vagy padding. Ez nem egy lehetőség, legalább két okból: a cél az, hogy a képet, hogy az egész (majdnem) a szélessége az oldal, miközben a központban, hanem kiszorítja az összes, de a képek, hogy úgy tűnik feszített (1). És további címkék használatával (ami rendkívül kellemetlen, hogy nem minden alkalommal) (2).
meghatározott augusztus 18 '16 at 11:12