Tanácsok a tervezés a játékosok (2. rész) - Engedélyek
Az egyik első döntések, amelyeket meg kell tenni, hogy a tervező amikor új helyszínen, így eldönteni, hogy milyen lesz méretét. Míg a képernyő felbontása változik 1024x768px a 2560x1600px, sok tervező áttértek az egy fix méretű, és hozzon létre weboldalak segítségével CSS-freymvorkov. Nem nagyon jól 1200px szélességű a helyszínen, míg a felhasználók 20% -a még mindig a felbontása 1024 × 768.
Mivel ezek a statisztikák kizárólag két helyen (az eredeti adatokat, hogy egyszerűen lehetetlen), de ez egy jó példa arra, milyen képernyőfelbontást népszerűek a világ most.
- Android: Motorola Xoom, a Samsung Galaxy Tab 10.1
- Windows operációs rendszer: Asus Eee Pad EP121
- Apple OS: Axiotron Modbook
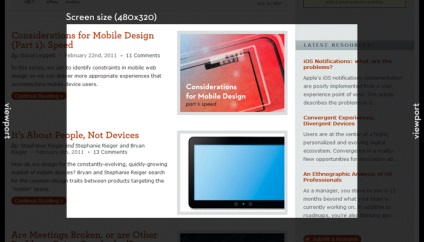
Figyelembe véve a fent említett állásfoglalást a képernyők nagyon nehéz választani csak egy dolog, hogy indul egy projekt. Kellene összpontosítani a legkisebb felbontás, mint mi a mindennapi életben? És hogyan fog kinézni az összes többi kijelzők?
Ebben az esetben, akkor is elkezdi használni különböző freymvorki. Ma navigációs oldalak a mobileszközökről inkább hasonlít egy könyvet olvas, vagy magazin. A mai napig a gyártók az elektronikus források próbálják tartani, amennyire csak lehetséges egy nagyobb engedélyek számát.
Egy másik megoldás erre a problémára -, hogy hozzon létre egy design egy adott eszköz vagy eszközök csoportja. Mit jelent egyáltalán? Ehelyett hozzon létre egy design fix szélességű, akkor jobb, hogy hozzon létre úgy, hogy változik a helyzetét és méreteit a készülék képernyőjén.
„Egy Web” projekt megvalósítása lesz az ideális megoldás ezekre a problémákra a webes tervezők:
... Egy Web jelenti, hogy hozzon létre, amennyire csak lehetséges, ugyanazt a használati feltételeket és a kijelző az összes eszközt. Ez azonban nem jelenti azt, hogy ugyanaz az információ lesz ugyanúgy néz a különböző eszközökön. Ha beszélünk a mobil eszközök, jön a kompatibilitás, forgalmi és egyéb szabványok.
Eszközök, mint például az iPhone (és egyéb) pimaszul figyelmen kívül hagyja a szabályokat megállapítani az egyedüli oka annak, hogy az alkotók úgy vélik, hogy az eszköz rendesen megjeleníti a legtöbb internetes források. Így van egy csomó saját szabványokat, amelyek a mobil eszközök.
Mivel vezették CSS3 Media lekérdezések, a fejlesztők képesek lesznek, hogy meghatározza, mint a szélessége a készülék, a pozíció és a képarányt. A Media kérdések, lehetséges, hogy tölteni a különféle stílusok különböző eszközök (vagy eszköz gyűjtemények).
Használata CSS Media vizsgálatok nem nehéz. Normál végrehajtását a következőképpen nézhet ki:
A fenti kód, a terhelés a stíluslap 3: minden eszköz esetében, akiknek a felbontás között változik 481-1024px, és egy speciális stílust 480px felbontás.
Egy másik lehetőség implementirovaniya ezt a funkciót, hogy egyetlen fájlba stíluslapok. Ez a következőképpen néz ki:
Egyedi stílus eszközök
Fontos, hogy képes legyen biztosítani az adott eszköz saját egyedi stílusát lemez (például: írásbeli kifejezetten az iPad web app). Ehhez is használhatja médialekérdezések a felbontást:
Egyedi stílus irányától függően
Emellett vannak olyan esetek, amikor szükség van, hogy meghatározza a tájékozódás a készüléket. Ehhez hasonló technikát alkalmaznak:
Fontos megérteni, hogy az oldalt kell helyesen jelennek meg bármilyen helyzetben a készülék. Amikor bekapcsolja a készüléket, a felhasználónak kell látni azt, amit látott. Ha néhány eleme eltűnik, akkor összezavarják.
Egyedi stílus böngészők
Mivel a szokásos esetben minden mobil böngészők megvannak a saját jellemzői oldalak megjelenítéséhez. Azonban nem nehéz alkalmazni a technika, amely lehetővé teszi, hogy meghatározza, hogy milyen stílusban, hogy betöltődjön, attól függően, hogy a böngésző, hogy a felhasználó használja. Gecko, az Opera és a Webkit böngésző azonosítani lehet különösebb erőfeszítés nélkül.
Az Internet Explorer Mobile tett egy nagy szám a megoldás teszi a kódot, de a problémák ezen nem csökkent, tehát, hogy meghatározza az IE Mobile Windows Phone 7, akkor kell használni a következő kódot:
Tehát PC felhasználók képesek megváltoztatni a mérete a böngésző a repülni. A méret a böngésző gyakran eltér a képernyő felbontását.

A szélessége a böngésző kijelző a mobil eszköz korlátozza a méreteit maga az eszköz. Alapértelmezésben sok mai mobil eszközök, mutasd meg a teljes szélességében a tényleges tartalom az oldalon, és lehet méretezni.

Meg kell jegyezni, hogy nem kell minden korlátozzák a pan és zoom a mobil eszközök az összes webhelyre. Ez csak néhány intézkedést lehet tenni a jelen pillanatban kifejezetten a mobil felhasználók számára.
Ha tesz egy határt a mobil felhasználók számára egy-egy pixel, a különböző típusú skálázás nehézségeket okozhat a szöveg olvasását. Másrészt, ha nem biztosítják a felhasználó egy ilyen lehetőség, ez vezethet megsértését arányait betűméretek is befolyásolhatja az olvashatóságot.
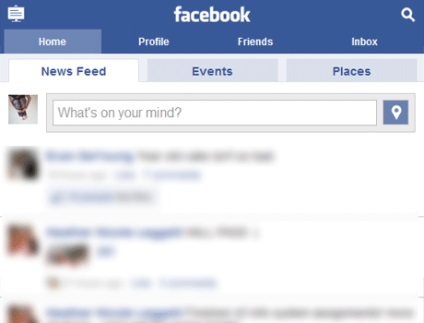
Vegyük például a mobil változata a Facebook. Facebook fejlesztők itt nem teszik lehetővé a felhasználók pixelre méretezés, alkalmazásával gumi kijelző szélessége a böngészőt, amely megjeleníti ezt a honlapot. Ennek a technológiának köszönhetően, a mobil változata Facebook lesz szépen megjelenik a különböző mobil eszközök. Ha valaki élvezte ezt a verziót a helyszínen, azt lehet mondani, hogy ez nagyon felhasználóbarát, és nem nyújt semmilyen nehézséget navigációs és információkat olvas.

Az emberek mindig elvárják, hogy könnyebbé teszik életüket. Ez a kifejezés természetesen vitatható, de a többség a közönség lesz az én oldalamon. Ma kell, hogy kövesse az utat a modern fejlődés. Ha egy webhely, amely releváns sütés, biztos, hogy egy mobil változata a webhely. Ellenkező esetben, akkor mindig lemarad mindenkinek.
Mobile tervezés ésszerű, hogy megszüntesse egyes elemek vannak, amelyek a normál változata az oldalon. Ha ez nem történik meg, az alkatrészek száma megzavarhatja a felhasználót, és soha nem jön vissza a helyén.
Mobil kivitel - ez minden bizonnyal egy új élmény, amelyet meg lehet vásárolni, valamint a mobil technológia fejlesztése egyre gyorsabban.
Közepette ez nem nehéz megtalálni kivételek. Minden attól függ, a feladat, hogy meg kell végrehajtani. Egy példája ez a kivétel az alkalmazás fut a helymeghatározáshoz. Földrajzi elhelyezkedés nem mindig hasznos a webes alkalmazások a megszokott helyén, ami nem egy hasonló alkalmazás a mobil eszközök. Azt hiszem, itt senki nem fog vitatkozni.
Azokban az esetekben, ahol a feladat csak akkor hajtható végre egy adott eszköz, az is elfogadható, hogy ne jelenítse meg néhány elemét. Ahogy azt fentebb már említettük - minden attól függ, az adott feladatot.
A következő részben a sorozat, fogunk beszélni kölcsönhatások, amelyek természetüknél fogva egyedülálló a mobil eszközökre. Is, hogy hogyan lehet dolgozni ezeket a funkciókat a saját webes alkalmazásokat. Azt is megvitatják minden esetben célszerű használni az adatok jellemzői és melyeket nem. Eddig a pontig adok lehetőséget, hogy megvitassák ezt a témát.
Köszönöm és minden jót!
Azt halasztani ezt a leckét az első rész az én kívánt időt.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!