Beállítása egy online áruház VirtueMart komponens - lap helyszíni

Szia kedves olvasók dmitriydenisov.com blog. Ebben a cikkben, mi továbbra is foglalkozik a munka egy online áruház alapuló Joomla + VirtueMart és egy közelebbi pillantást a beállítás alkatrész Virtuemart, vagy inkább a lap „Site”. Ezen a lapon érhetők el a beállítások Virtuemart, amelyek felelősek a kijelző az áruk a boltban oldalak és a funkcionalitás. Itt is meg lehet változtatni, és szabni a sablon boltban, ha van, ami viszont meg fogja változtatni a megjelenését az egész boltban.
Beállítása egy online áruház Virtuemart komponens - Tab webhelyről
Egy korábbi cikkben már részének tekinthető Virtuemart beállításokat, vagy még inkább néztük a fület „Általános beállítások” (Általános beállítások online áruház Virtuemart komponens). Ebben a cikkben, akkor továbbra is módosíthatja az online áruház Joomla + Virtuemart és nézd meg a következő lapot, az úgynevezett „Site”. Ehhez menj a adminisztrációs panel - Komponensek - Virtuemart és válasszuk a Beállítások - telek. Ennek eredményeként, akkor megnyílik egy ablak két beállítás csoport - „Display” és a „View”. Kezdjük figyelembe vettük az első csoport Virtuemart beállításait.
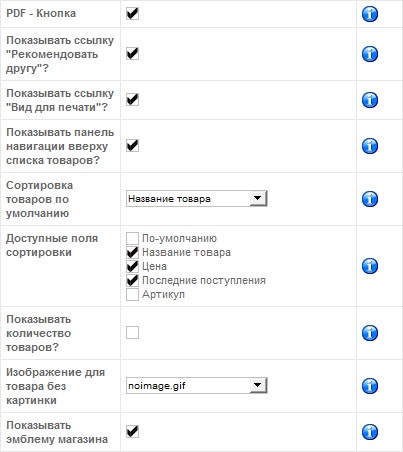
Beállítás egy online áruház Virtuemart - A beállítások csoportja „Display”

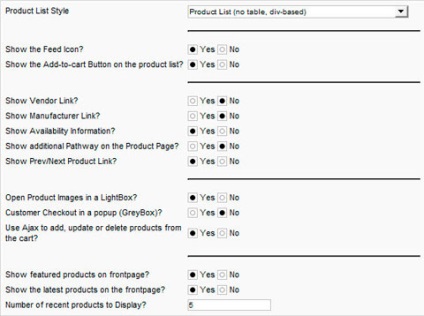
Beállítás egy online áruház Virtuemart - A csoport beállítások „View”

Ugyanakkor, mi befejeztük a figyelmet a „Site” fülre Virtuemart komponens beállításokat. Most haladjunk, hogy fontolja meg egy másik lehetőség, amely elérhető ezen a lapon, és ez a beállítás Virtuemart sablont.
Beállítása egy online áruház Virtuemart Template
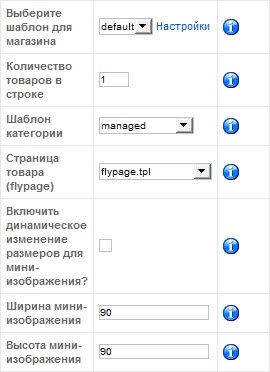
Konfigurálásához Virtuemart sablont, menjen az adminisztrációs felület - Komponensek - Virtuemart és válasszuk a Beállítások - telek. Akkor megyünk a csoport beállításait „View” a „Sablon kiválasztása tárolni” mellett a kiválasztott sablont, kattintson a linkre a „Beállítások”. Ennek eredményeként, akkor megnyílik egy ablak a sablon beállításait, ami a következő:

Ezzel lezárult a felülvizsgálatát Virtuemart beállításokat. Mint látható, a legtöbb helyen, paramétereket lehet beállítani önkényesen és az ízlése. Azt javaslom, hogy próbálja az egyes értékek, és válassza a legkényelmesebb megoldás.
Ez minden. Sok szerencsét, és hamarosan találkozunk a blogoldalakon dmitriydenisov.com
Hibát talált? Válassza ki és nyomja meg a Ctrl + Enter
Nyomtatható változat
Szia, Igor. Elnézést a késedelmes válasz. Most ki, így gyakorlatilag nincs munka. Úgy döntöttem, hogy gondoskodjon a nyaralás az első 2-3 évben. Mivel én már nem dolgozik a Joomla, majd válaszolni a kérdésre kell egy vizsgálati helyszín. Sajnos, az én asztali számítógép maradt otthon, és most dolgozom egy netbook. Ebben a tekintetben nincs kéznél a vizsgálati területen. Azt javasoljuk, hogy ezt a kérdést a Virtuemart interneten. Azt hiszem, ott megtalálja a választ erre a kérdésre.
Szia, Andrey! A nehéz helyzetben van. Válaszolj a kérdésre lehet egy komponens fejlesztő, vagy valaki, aki szembesült hasonló probléma. Mivel egyik lehetőség nem megfelelő, akkor azt javasoljuk, hogy a következőképpen kell eljárni. Nullának komponensek meghatározott adatbázis tábla, amelyek felelősek a beállítást és megtalálni a megfelelő értékeket a boltjába, és az újonnan létrehozott. Vagy, ha a boltban csak nemrég létrehozott, akkor hozza létre újra, állandóan csinál mentést minden szakaszában problémák esetén, mint ez. Talán az oka nem abban az adatbázisban, de maguk a fájlok vagy a számítógépet. Ugyancsak nem kizárt. Én személy szerint inkább az ilyen helyzetekben, hogy remake mindent a semmiből, és csinálni, nehogy az esetleges problémákat. De általánosságban elmondható, hogy a VirtueMart nem egy termék, hogy kell használni a komoly projektek. Ha lehet, akkor lépni a kereskedelmi rendszerek, például UMI CMS.