Hogyan készítsünk egy legördülő menüből html css nélkül (javascript)
Legördülő menüben a helyszínen meg szebb és modern, és ami a legfontosabb tömörebb, ami helyet takarít meg a helyszínen, amely gyakran hiányzik.
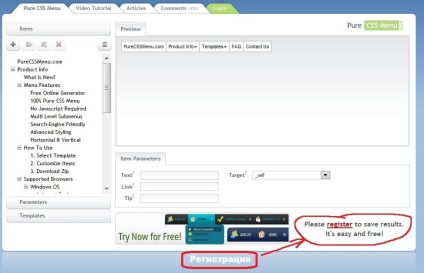
Először meg kell regisztrálni ezen az oldalon, így volt lehetősége, hogy töltse le a létrehozott menü:

Egy példa létrehozása menü purecssmenu
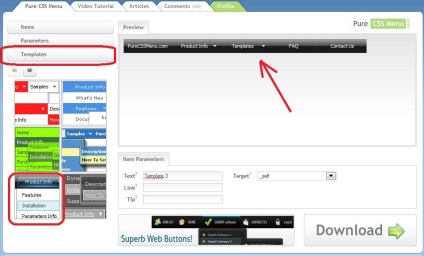
A jobb oldali menüben kattintson a „sablonok”, és válassza ki a megfelelő sablont a legördülő menüből:

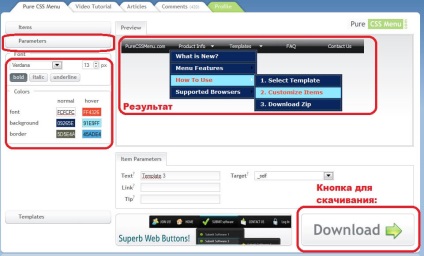
Például az utóbbit választottam minta marad, mivel úgy tűnt, hogy nekem a legvonzóbb én célokra. Az eredmények azt mutatják, a központi része a menü tervező.
Elvileg a legördülő menüből kész. Akkor kattints a jobb alsó sarokban a „Download” gombra, és töltse le a menüt, de ez aligha jó színpaletta menü illeszkedik webhelysablonhoz. Ezért itt lehetőség van beállítani a színt a menüből, és pontosan ugyanazt a betűtípust. Szabni a menü stílus, kattintson a „paraméterek” fülre:

A letöltött archív fájl purecssmenu.html. amely tartalmazza a menüt. A legvalószínűbb, ugyanabban a könyvtárban lesz az állóképek és a mappát, amely tartalmazza a háttér és a rajz nyilak. Most nézzük meg a kérdést betétek létre egy menüt a webhelyen.
Beírása menü létrehozott helyben
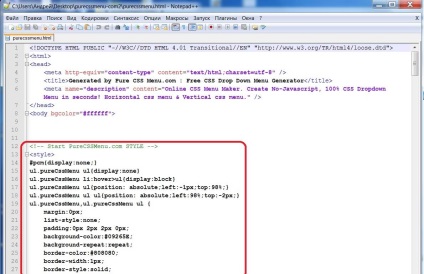
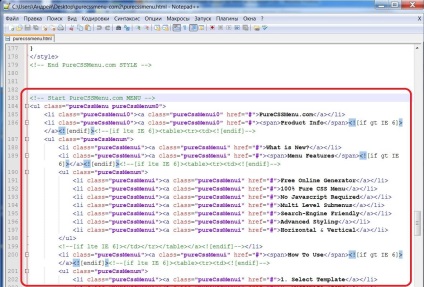
Ehhez Nyisd meg a html-kód purecssmenu.html file:

Másolja a tartalmát, amely tartalmazza a címkék között stílus:
Csak akkor kell másolni a képeket mappát (ha létezik), a könyvtár, amely tárolja a css-fájlt.
Most van szükség mindegy én találtam html megtalálják a menü is, ami aztán ki kell töltenie az adatait:

Azt tanácsolom, hogy távolítsa el azt, hogy ne nézze csak a saját honlapján.