Létrehozása adaptív sablon wordpress
Betűcsalád> tanítás> Wordpress> létrehozása adaptív sablon wordpress. 2. rész
Hello mindenkinek, ma mi továbbra is hozzon létre egy wordpress reagáló sablon bootstrap. Az utóbbi cikkben elkezdtünk kiszabására wordpress sablont a semmiből, és létrehozott egy alap sablon keret, ebben fogunk létrehozni az alap sablon fájlokat osztja a fájlokat index.php darabokra, telepíteni és aktiválni a kezdeti keret sablont. Emlékszem, hogy megígérte, hogy egy kicsit más, de úgy gondoltam, nem lenne helyesebb kezdeni ezeket a lépéseket. Folytassuk.

1. Az alap sablon fájlokat WordPress (minta szerkezet)
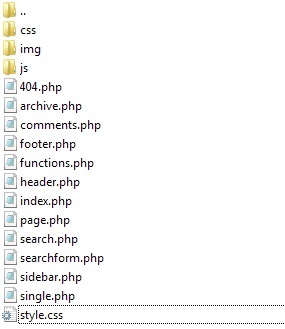
sablon oldal lesz osztva négy fájlt:
- header.php felelős sapka honlapunk tartalmazza tag
- index.php megjeleníti a fő tartalma a helyszínen
- sidebar.php Itt minden világos, a fájl felelős a sidebar (oldalsáv) honlapján.
- footer.php Tehát a következtetés, a pincében oldalon
A sablon szerkezetét használjuk kötési rendszer fájlokat és szabványos
- style.css fájlt stílusok, amely kötelező a sablon gyökér
- functions.php agy a WordPress CMS rendszer konfigurációs fájl
- 404.php sablon fájl, amely a jövőben hibaüzenetet oldal 404.
- page.php fájl, amely felelős a kimeneti oldalak, mint például a „Rólunk”
- single.php kijelző teljes hír
- search.php megjeleníti a találatokat
- searchform.php minden műveletet a keresési forma történik ebben a fájlban
- archive.php következtetések blogarchívumban
Létre az összes ilyen üres fájlokat. Itt van, hogy vizsgálja meg a sablon szerkezetét.

2. Mi át a sablon WordPress Sablon mappa
- Menj a wp-content - témák
- Másolás a sablon hívtam web
3. Határozza meg a sablon
Nyissa meg a fájlt, és style.css az elején betét kód
Ezek a területek természetesen formalitás, és nem kötelezőek. De ha azt tervezi, hogy vegyenek részt a létrehozásában sablonok wordpress, és eladni őket, azt tanácsolom, hogy töltse ki ezeket a mezőket. A jövőben, ha a sablon kész, akkor adjunk hozzá egy screenshot a sablon a leírást.
4. sablon aktiválása

5. meg az utat, hogy a mappát a sablon
Mint látható, az aktiválás után mintát, a rajzot már nem lát rendesen. Ez mind azért, mert a vezeték csatlakozik, ahol a css és js fájlok regisztrálásához szükséges a helyes utat, hogy a sablont. WordPress fejlesztők ezt az ajánlatot használjuk a