16 A fejlesztők css-kódjának legjobb generátorai, css
Ha részt vesz a webes fejlesztésben, akkor tudod, mennyire fontos, hogy jó eszközök álljanak rendelkezésre, ami nagyban megkönnyíti a kódok írását. Az interneten számos CSS generátor található, teljesen más funkcióval.
Mi viszont úgy döntöttünk, hogy megmentettük a kereséstől, és 16 legjobb CSS-kód generátort készítettünk. amely biztosan segít.
Ezek az eszközök teljesen ingyenesek, és számos olyan funkciót tartalmaznak, amelyek a projektek kidolgozásához szükségesek.
1. Atomizáló web

Atomizer - egy eszköz az Atomic CSS-kód létrehozásához. Most képes lesz dinamikusan létrehozni és módosítani az Atomic stílusokat olyan osztályok használatával, amelyek már használatosak a projektben. És beállítja a stílusokat is a konfigurációban. Az atomizáló nem hoz létre felesleges CSS-kódot, és tökéletesen integrálható más eszközökkel.
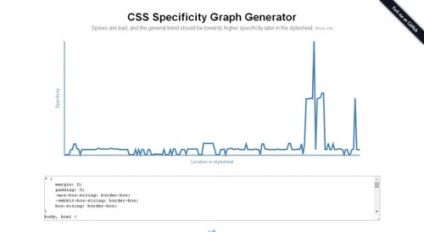
2. CSS specifikus grafikon generátor

A CSS Specificity Graph Generator lehetővé teszi a grafikonok egyszerű létrehozását a stílusokhoz, amelyek ebben az esetben kompetensen strukturáltak lesznek. Itt használjuk a D3 CSS elemzőt. amely segítségével könnyen létrehozhat interaktív vizualizációt.
3. CSSMatic

Ez egy sor univerzális CSS-eszköz a webes tervezőknek. Négy kényelmes eszközt biztosít. Használhatja a CSS gradiens generátort. amely több színt és több sűrűségi szint változást támogat. A színátmeneti eszköz segítségével sima színátmeneteket kaphat.
4. FlexyBoxes

A Flexy Box egy flexibilis kódgenerátor és egy homokozó egyben. Csak adja meg a flexbox paramétereit, majd készítse el a kódot.
5. CSS Sprite Generator

A CSS Sprite Generator segít összeolvasztani egy webhely összes háttérképét. A CSS tulajdonságok segítségével megjelenítheti a kép konkrét töredékeit. Ez a megközelítés csökkenti a kiszolgáló HTTP kéréseinek számát.
6. Penthouse

A Penthouse HTML CSS sablongenerátor. ami felgyorsítja a weboldalak fejlesztési folyamatát. Az eszköz lehetővé teszi, hogy elemezze a CSS-kódot, és kapjon jelentést arról, hogy milyen összetevők szükségesek az oldal betöltéséhez, ami látható lesz a webhely látogatása során.
7. Várjon animációt

A CSS kód szabványos specifikációja nem teszi lehetővé az animáció leállítását és újraindítását. Természetesen van egy animációs késés tulajdonság. de az oldal betöltésekor csak az animáció kezdeti elindításáért felelős. Viszont WAIT. Az animálás nagyon egyszerű módja annak, hogy kiszámítsuk a kulcsframe-ek százalékát, amelyet azután hozzáadhat az animációhoz.
8. Színes CSS gradiens háttér generátor

A színes CSS Gradient Background Generator lehetővé teszi, hogy könnyedén összetett háttér-gradienseket hozzon létre a CSS segítségével. Most már elfelejtheti az egyszerű gradienseket, és inkább összetettebbé teheti őket!
9. EnjoyCSS

EnjoyCSS egy fejlett online CSS generátor. Az eszköz kényelmes és könnyen kezelhető felülete lehetővé teszi összetett grafikus stílusok létrehozását a kóddal való együttműködés nélkül. Most már lehetősége van arra, hogy kísérletezzen az EnjoyCSS programmal. az összes létező CSS3-stílust ötvözve. Ezenkívül az eszköz lehetővé teszi a pszeudoosztályok használatát (: hover.active.focus.old), és hozzá kell adni a stílusokat. Az összes szükséges CSS-kódot az EnjoyCSS automatikusan generálja.
10. CSS Rationcinator

11. CSS3 kulcskeretek animációja

CSS3 kulcsframe-ek Az animációs generátor egy online eszköz, amely lehetővé teszi CSS3 animáció létrehozását kulcsképekkel.
12. Patternify

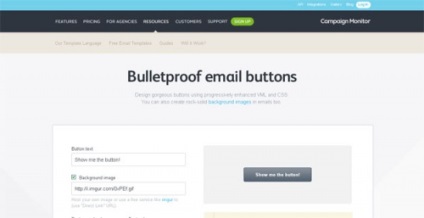
13. Golyóálló e-mail gombok generátor

A golyóálló e-mail gombok generátor segít a vonzó gombok fejlesztésében a fejlett VML és CSS kód használatával. Megváltoztathatja a háttér szövegét, a képeket, a háttérszínt, a szélességet és a színhatárokat, és még sok mást. Ezenkívül az eszköz lehetővé teszi az e-mail hírlevelek háttérképének egyszerű létrehozását.
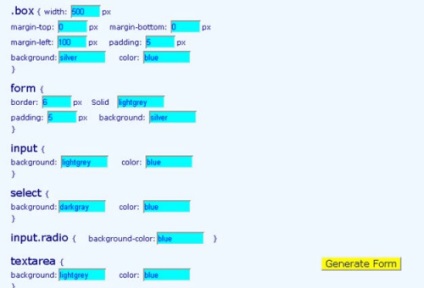
14. CSS Form Code Generator

Ez a CSS táblázatos generátor létrehozhat gyönyörű sablont az űrlapokhoz. Szintén hasznos táblák létrehozásakor. Az eszköz létrehozza az összes szükséges CSS-kódot. amely lehetővé teszi a formák stilizálását.
15. Racket

A Racket Yeoman generátor az univerzális és izomorf webes alkalmazásokhoz. Lehetővé teszi a technológiák és eszközök kiválasztását, majd javasolja a legmegfelelőbb struktúra kiválasztását.
16. Hogyan kell központosítani a CSS-ben?

A CSS központja megkönnyíti a kód létrehozásának folyamatát, hogy a tartalmat a felhasznált paramétereknek megfelelően összpontosítsa.
A "16 legjobb CSS kód generátor fejlesztőknek" című cikke fordítását a Saitostroenie projekt A-tól Z-ig tartó baráti csapata készítette el.