Hogyan készítsünk wordpress téma kompatibilis a retina képernyőkön

Egy új képernyő az Apple-ről, az úgynevezett Retina Display lett a témája a részletes vita a környezetben a webes tervezők és a fejlesztők. A WordPress fejlesztői és tervezői már elkezdték olyan visszajelzéseket adni, amelyek figyelembe veszik az új technológia követelményeit, és beépített Retina Display támogatással kezdtek témákat és plug-ineket készíteni.
Van értelme számomra újratervezni a webhelyemet, hogy támogatást nyújtson a Retina Display felbontásának és paramétereinek?
Ezt a problémát a legtöbb adminisztrátor és a webprojektek tulajdonosai folyamatosan követik. Remélem, hogy ez a bejegyzés segít abban, hogy eldöntsd, optimalizálja-e az Ön webhelyét az Apple új képernyőinek paramétereivel és jellemzőivel a Retina Display technológiával.
Mi a Retina kijelző?
A Retina Display az Apple által használt, bejegyzett védjegy, amely egy új technológiára utal: a legfrissebb képernyőverziókban használják az olyan eszközökhöz, mint a MacBook, iPhone, iPod és iPad. A technológia egyik jellemzője, hogy több pontot jelenít meg hüvelyk alatt, mint bármelyik másik képernyő. Ez azt jelenti, hogy a képernyőn megjelenő képek nagyon világosak lesznek, és a betűkészletek megjelenése különösen sima. Mindazonáltal érdemes megemlíteni, hogy még most is vannak olyan eszközök, ahol a felbontás a pontszám / hüvelyk számában jóval magasabb.

Az új Apple Macbook Pro egy Retina képernyőjén a képernyő felbontása 2880 × 1800, és a kép sűrűsége 220 képpont per inch. Lehet, hogy úgy gondolja, hogy egy ilyen felbontás sokkal kevésbé jelenik meg a képernyőn, mint valójában. De az Apple technológiája nemcsak ilyen nagy felbontást igényel, hanem kétszer is növeli az egyes objektumok méretét, így az összes részlet pontosan megmutatja, mi kell, de egyszerűen pontosabb, simított és világos.
Mi a különleges a Retina kijelzővel való együttműködésről?
Határozottan szeretem az ötletet egy nagy felbontású web tér létrehozására. Véleményem szerint a helyszínek optimalizálása a modern eszközök számára és az új képernyők összes előnyének teljes kihasználása helyes lépés a webes projektek fejlesztésében. Valójában ebben a pillanatban nem csak az Apple felhasználók, hanem sokan is használnak hozzáférést a weboldalakhoz hasonló nagy felbontású monitorok segítségével. A modern megjelenítések gyártási technológiáiban a fejlesztések továbbterjednek, majd a webhelyek struktúrájának és formatervezésének változásai elkerülhetetlenek és fontosak, ha nem feltétlenül szükségesek a tervezés létrehozásához.
Másrészt a weboldal tulajdonosainak számos tényezőt figyelembe kell venniük.
Először is. a nagyobb felbontású képek használata jelentősen megnöveli az oldal betöltési idejét, és a nagy forgalmú és közönségű webhelyek esetében ez nagyobb forgalmat és nagyobb sávszélességet igényel.
Második. Meg kell figyelembe venni a különböző eszközök és böngészők, amelyeket ma használnak: a különböző nehéz rendezni minden böngészővel és alkalmazkodni a helyszínen, az összes képernyő felbontás és paramétereit ezeket az eszközöket. A "rugalmas" webdesign és a "gumi" elrendezések segítségével a legtöbb problémát a különböző böngészők és képernyőfelbontások működtetésével oldhatja meg, de ennek a kialakításnak figyelembe kell vennie a modern képernyők rugalmas képességeit a készülékekben.

Hogyan módosíthatja az oldalt a Retina Display segítségével a WordPress bővítményekkel?
A WordPress alatt már vannak olyan fejlesztők, akik webes megjelenést hoznak létre az ipar új kihívásaival szemben, és gyakorlati és kreatív megoldásokat kínálnak az új típusú képernyők és új technológiák számára. Jelenleg 2 alapvető megközelítés létezik olyan grafikák létrehozására, amelyek helyesen jeleníthetők meg a Retina Display képernyőkön a WordPress alkalmazásban. Remélem, még sikeresebb és tökéletes megoldásokat fogunk találni ehhez a technológiához.
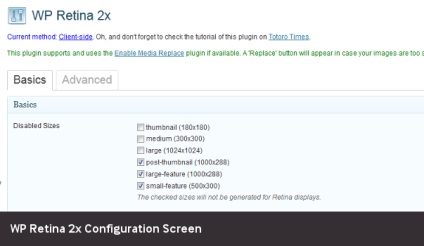
WP Retina plug-in 2x

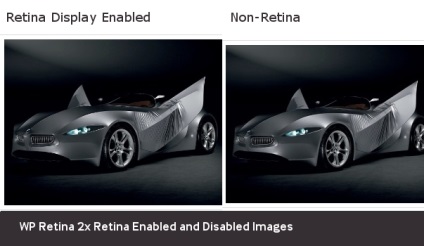
A WP Retina 2x bővítmény meghatározza azt a készüléket, amellyel a felhasználó hozzáfér a weboldalához, és ha ilyen eszköz Retina képernyővel rendelkezik, akkor a standard grafika helyett egy nagy felbontású képet jelenít meg webhelyén. A Jordy Meow által készített plug-in biztosítja a rendszergazda számára egy panelt, amelyben a Retina webhelyével kompatibilis grafikákat kezelheti. Ez a panel a médiakönyvtárban lévő fájlok aktuális állapotát, azoknak a számát mutatja, amelyek számára a Retina Display verziója van, valamint a hibákat megjelenítő grafikák.

Telepítés után a beépülő modul hozzáadja a WP Retina 2x lapot az admin menüben, amely hozzáférést biztosít a plugin vezérlőpultjához. Ott láthatók az alap és a speciális beállítások 2 lapja. A fő beállítások oldalon megadhatja a plug-innek azokat a képméreteket, amelyeket nem kíván regenerálni a Retina technológiát használó képernyőkhöz.

Egyszerű WP Retina plugin
Ez a plugin egyszerű és egyszerű módja annak, hogy kompatibilitási funkciókat töltsön be a webhely Retina képernyőire. Az egyszerű WP Retina plug-in a szerver oldalán dolgozik, hogy meghatározza a nagy felbontású grafikákat és a Retina képernyőket, és hogy a látogatókat ilyen képernyőkön grafikus elemekkel jelenítse meg. Ez egyszerű, nem sok helyet foglal el és remekül működik.
A plug-innek azonban számos korlátozása van. Ha például bővítményeket használ a grafikus cache tárolására, akkor ez a plugin nem fog megfelelően működni. Nem rendelkezik saját kezelőpaneljével sem, és nincs mód arra, hogy hibakeresést és ellenőrzést végezzen, hogy valóban helyesen azonosítja és megjeleníti a nagy felbontású monitorok kétszeresét.
WordPress témák a Retina képernyők támogatásával
Nem találtam a WordPress témáját, amely automatikusan kiegészíti a Retina Display kész képeket és illusztrációkat a webhely által támogatott grafikus méretek listájához. Ez azt jelenti, hogy azok többsége támogatja a Retina kész WordPress egyszerűen kijelentik: „kompatibilitás”, mert használt adaptív kialakítású, és egy gumi elrendezés, amely lehetővé teszi, hogy használja a grafikus és nagy méretekkel az eszközök nagyobb képpont sűrűsége a kisebb képátlójú képernyőn. Ezek a témák nem generálják és nem szolgálják a felhasználónak a megfelelő 2x grafikát. Mindazonáltal az ilyen témákban használt grafikák 2-szer nagyobb képformátumúak lehetnek.
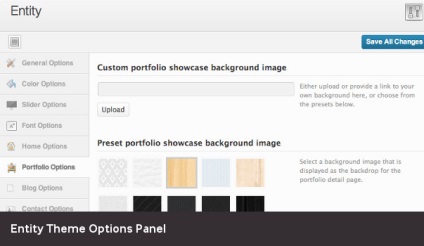
Entity - téma Retina támogatással WordPress számára

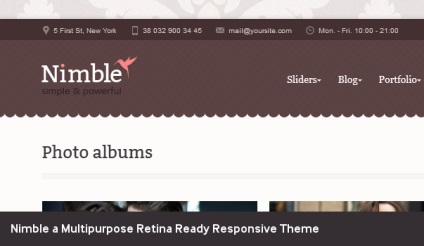
Nimble - egy többcélú téma Retina támogatással WordPress számára

A Nimble a WordPress egyik érzékeny témája, amelyben a Retina képernyők támogatása hirdetett. Ez egy többcélú téma, amely azt jelenti, hogy üzleti weboldalakhoz, online magazinokhoz, portfóliókhoz vagy akár egy személyes weboldal létrehozásához is használható. A "dobozon kívül" témához számos jó lehetőség kínálkozik. A Nimble téma egy sor 2x felbontású ikonral érkezik, és nagy felbontású ikonokat használnak, ha a Retina képernyővel rendelkező készüléket definiálják. A téma azonban nem hoz létre automatikusan grafikus kompatibilitást a Retinával, ezért továbbra is használnia kell a beépülő modult, amely elvégzi a munkát az Ön számára. Maga a téma olyan ikonokkal és gombokkal van ellátva, amelyek hűvösnek tűnnek a mobileszköz képernyőjén. A nagy felbontású grafikák a témához nagyon jól néz ki a Retina kijelzővel rendelkező eszközök képernyőjén.
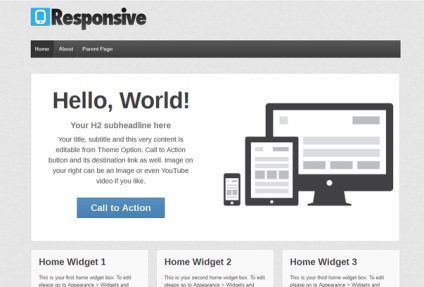
Érzéketlen - ingyenes téma a WordPress számára

A Responsible az egyik leggyakrabban letöltött téma a WordPress hivatalos témaadatbázisában. Ez egy olyan téma, amely kompatibilis a Retina Display, abban az értelemben, hogy ez teljes egészében a reagáló-technológia, hogy ha használ Retina Kép jQuery plugint, vagy bármely más szállítási mód grafika nagy felbontású, mindegyik tökéletesen fog működni Érzékeny téma. Nem szeretem a téma címét, úgy tűnik számomra "általános". Ez olyan, mint egy vállalati téma, a "Vállalati téma". De a névvel kapcsolatos kis kellemetlenség mellett általában a Responsive egy nagyszerű dolog, és ha olyan ingyenes témát keres, amely kihasználja a modern eszközök előnyeit, feltétlenül meg kell próbálnia a Responsive-ot.
következtetés
Úgy gondolom, hogy a Retina képernyők csak egy nagy változás korának kezdete. Az ilyen változtatások előkészítése időt takarít meg arra, hogy a megjelenítési oldalakra váltson HD-ben és idővel - talán még 3D-ben is. Úgy vélem, érdemes megkezdeni a tervezés létrehozásának gyakorlatát, tekintet nélkül a készülék típusára. A vektoros grafika használata svg formátumban is megoldást jelenthet erre a problémára.
Forrás: WPLift.com
vagyis úgy értem, hogy bármilyen kép letölthető, és ezek a plug-inek lehetővé teszik a retina képének optimalizálását?
hogyan kell optimalizálni a kép manuális (azaz anélkül, hogy a plug-inek)?