Az első lépések a HTML5 alkalmazások - Tanfolyam a NetBeans
Ez a dokumentum azt is bemutatja, hogyan kell telepíteni a bővítményt NetBeans Connector for Chrome Chrome böngésző egy internetes áruház.
- Segítségével IDE a Chrome böngésző
- Bővítmények telepítéséhez a Chrome Internetes áruházban
- Offline telepítés terjeszkedés
- A beépített böngésző WebKit alapú
- Készítsen HTML5 NetBeans projekt
- Szerkesztése HTML-fájl
- Projekt mentése mint webhelysablonhoz
- következtetés
- Lásd. Szintén
A művelet végrehajtásához a bemutató, amire szükség van a következő anyagok.
Segítségével IDE a Chrome böngésző
Ahhoz, hogy használni néhány a rendelkezésre álló eszközök az IDE támogatja a HTML5 alkalmazás fejlesztés, javasoljuk, hogy használja a Chrome böngészőt, és telepíteni a bővítményt NetBeans Connector Chrome Web Store-ból. Expansion kell telepíteni csak egyszer.
Bővítmények telepítéséhez a Chrome Internetes áruházban
Ez automatikusan rákérdez, hogy telepítse a kiterjesztés NetBeans Connector indítási NetBeans HTML5 Application projektet az IDE és kiválasztja a Chrome-ot NetBeans Integration, mint a cél böngésző. Ez a gyakorlat azt mutatja, hogyan kell telepíteni a bővítményt hoznak létre és működtetnek HTML5 fiktív projekt. Ez a gyakorlat lehet hagyni, és telepíteni a bővítményt, amikor megkérdezi, hogy telepíteni a bővítményt IDE vagy NetBeans csatlakozó közvetlenül a Chrome Internetes áruházból.
Ehhez a gyakorlathoz, a név nem számít.

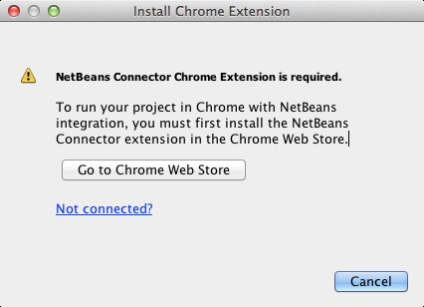
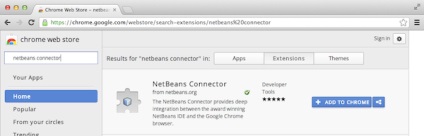
Ha megnyomja a „Tovább a Chrome Internetes áruház” NetBeans csatlakozó oldalát a Chrome Web Store megnyílik a Chrome böngészőben.
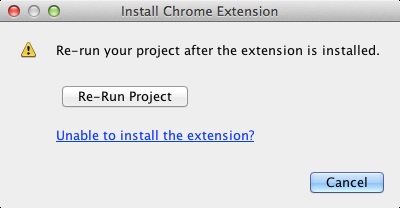
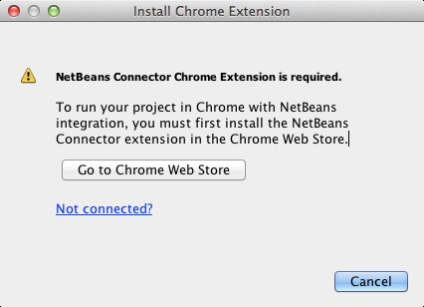
Megjegyzés. „Telepítés a Chrome-bővítmény” gomb megnyomására megjelenő amelyen telepíti a kiterjesztés.



Kattintás után a „Restart Project” Chrome megnyílik egy új lapot, és megjeleníti az index oldal HTML5 alkalmazások.
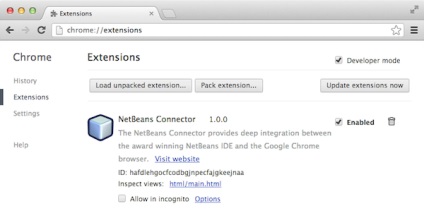
Ha megnyitjuk a Chrome bővítmények oldalon (chrome: // extensions /) a Chrome böngésző, látni fogja, hogy a meghosszabbítás jelenleg engedélyezett.

Megjegyzés. Továbbá lehetőség van telepíteni a bővítményt közvetlenül a NetBeans Connector Chrome internetes áruház, a következő lépéseket.
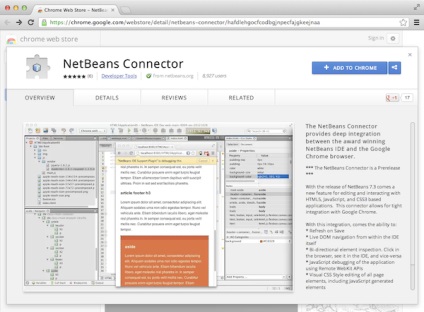
- Fuss Chrome böngészőt, és lépjen a Chrome Web Store-ból.
- Keresése NetBeans Connector bővítmények a Chrome Internetes áruházban.
- Kattintson az „Add a Chrome” a találati oldalon, majd kattintson a”Hozzáadás", amikor megkérdezi, hogy adjunk a kiterjesztést.

Offline telepítés terjeszkedés
Ha nem tud csatlakozni a Chrome Internetes áruházban, akkor telepíteni a bővítményt NetBeans csatlakozó, amely tartalmazza az IDE. Ha NetBeans HTML5 A projekt elindítása a program kérni fogja telepíteni a bővítményt NetBeans Connector, akkor kövesse az alábbi lépéseket a kiterjesztés hiányában hozzáférést a Chrome internetes áruház.
- Kattintson a „Nincs kapcsolat” a „Set kiterjesztése a Chrome” párbeszédablakban.

- Kattintson ide, ha a párbeszédablak megnyitásához az IDE NetBeans telepítési mappát a helyi rendszer, amely egy kiterjesztése netbeans-króm-connector.crx.

- Nyissa meg a Chrome bővítmények oldalon (chrome: // extensions /) a Chrome.

- Drag terjeszkedés netbeans-króm-connector.crx oldal „Extensions” a böngészőt, és kattintson a „Hozzáadás”, hogy erősítse meg a kiegészítéssel, bővítése.
Hozzáadása után meghosszabbítását, látni fogja, hogy a bővítés a NetBeans Connector hozzáadjuk a telepített bővítmények listájában.
A beépített böngésző WebKit alapú
Javasoljuk, hogy fut HTML5 alkalmazások a Chrome böngésző kiterjesztés telepítése NetBeans Connector alkalmazás fejlesztése. Chrome paramétert a NetBeans integrált az alapértelmezett beállítás, ha a cél elem kezdődött, amikor létrehoz egy HTML5 alkalmazás. Azonban, mint futhat HTML5 alkalmazások a beágyazott böngésző alapuló WebKit, ami benne van az IDE.
Megjegyzés. Amikor kiválasztja a „Window”> „Internetbeállítások”> „Böngésző” a fő IDE menüből nyissa meg a böngészőt, amely szerepel a böngésző a „Beállítások” ablakban.
Kövesse az alábbi lépéseket, hogy futtassa a HTML5 alkalmazás alkalmazás a beágyazott böngésző WebKit alapú.
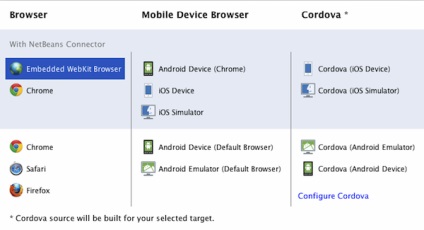
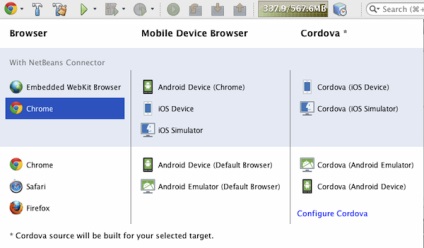
- Válassza ki a beépített böngésző WebKit alapú egy legördülő listából az eszköztáron.

- Kattintson a „Run” az eszköztáron, vagy kattintson a jobb gombbal a „Projects” mezőben kattintson a projekt csomópontot, és válassza ki a „Futtatás”.
Amikor az alkalmazás elindul egy web böngésző ablak nyílik meg az IDE.

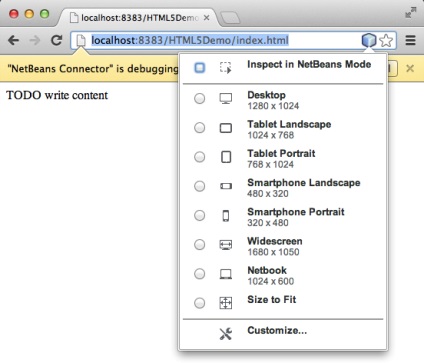
Akkor kattints az ikonok az eszköztáron a böngésző fülön, hogy aktiválja a teszt módot és gyorsan válthatunk a különböző méretben kapható.
Készítsen HTML5 NetBeans projekt
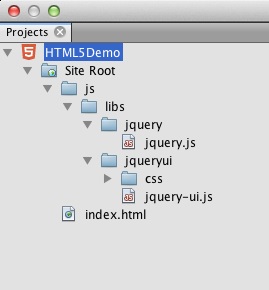
Ha kiválasztja a „No honlap sablon” varázsló létrehoz egy alap üres NetBeans HTML5 projekt. Ha a Befejezés gombra kattint, a projekt csak akkor tartalmazzák a mappát a telek és az index.html fájlt a gyökér a webhely gyökérkönyvtárába.
Megjegyzés. Meg kell csatlakoztatni a hálózathoz, hogy hozzon létre egy projektet, amely alapján az egyik online sablont a listáról.


Most megnézheted, hogy a projekt megjelenik a Chrome böngészőt.

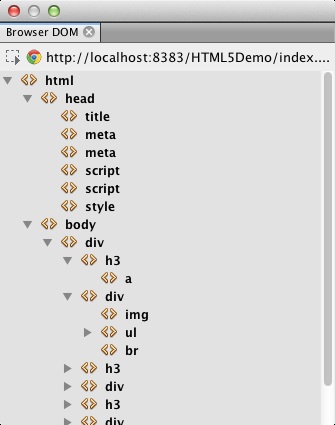
Ha kiválasztja a "Futtatás a IDE nyílt lapot a Chrome és megjelenik index.html alapértelmezett oldal a kérelmet. Az IDE kinyitja az ablakot „DOM áttekintése”, amely megjeleníti a DOM fa az oldal nyitott a böngészőben.

Amikor lezárja a sárga sáv, vagy kattintson a Mégsem a kapcsolat megszakad a böngésző és IDE. Abban az esetben, kikapcsolás, meg kell futtatni az alkalmazást az IDE HTML5 újra.

Szerkesztése HTML-fájl
- Archívum letöltése a projekt forrásainak és bontsa ki a tartalmát.
ZIP-fájlban két mappát fájlokat hozzá kell adni a projekthez: pixel és css.
Megjegyzés. Ha elemezzük a szerkezet a projekt könyvtárba kell másolni a mappát a mappa public_html.
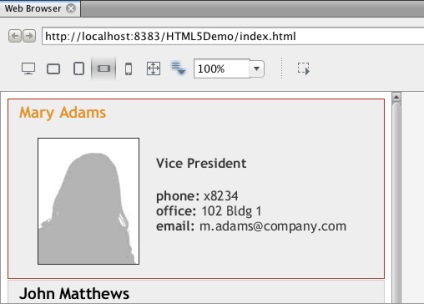
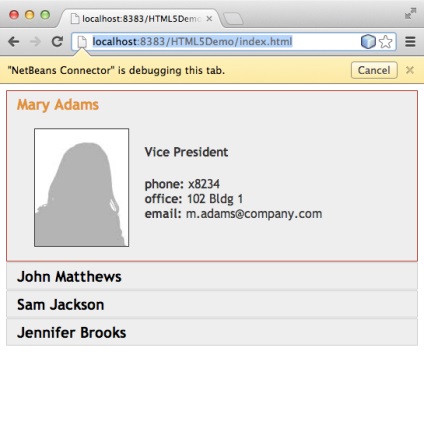
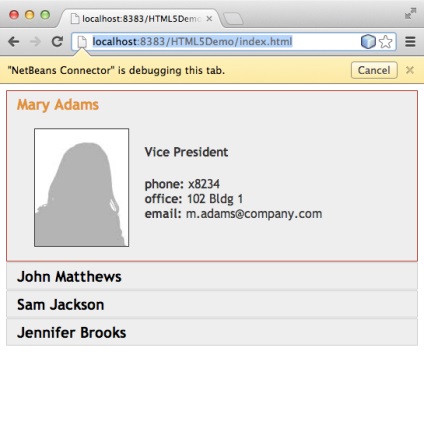
Amikor mented a módosításokat az oldal automatikusan újraindítja a böngészőt, és így kell kinéznie az alábbiak szerint.


Ha megnyitja a „Áttekintés a DOM” megjeleníti az aktuális struktúrája az oldalt.

Oldal basecss.css stílusok alapján meghatározott CSS-szabályok meghatározása a CSS stílus oldalt, a téma „UI könnyedség” jQuery.
Ön is használja a következő rövidített változata ezt a funkciót.
A következő lépés az, hogy azonosítani egy elem egy oldalon infolist kerül végrehajtásra.
Megjegyzés. A fenti kódrészletben az "autoHeight: false" kifejezést is megadta. Ez megakadályozza, hogy a harmonikaelem beállítása az egyes panelek magasságát a jelölés tartalmának legmagasabb részén alapuljon. További információt a harmonika API-dokumentációban talál.
rész
A file index.html így kell kinéznie.Ez a tétel
és címkéket . hozzáadva korábban ebben a bemutatóban).

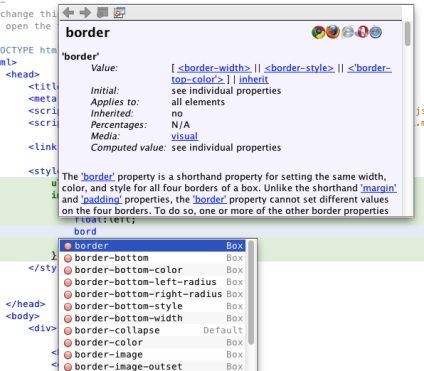
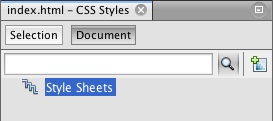
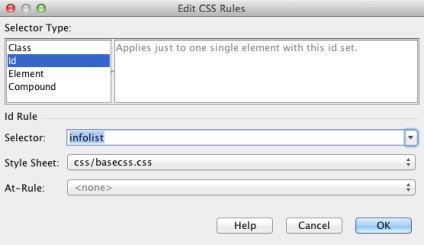
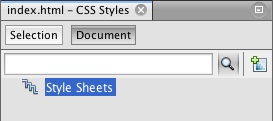
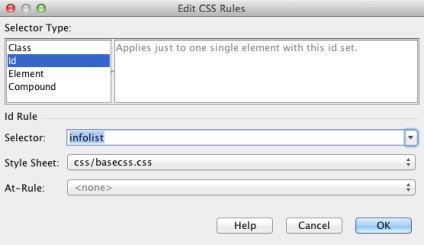
A "CSS szabályok" párbeszédpanelen válassza ki az azonosítót "Kiválasztó eszköz típus" -ként és írja be az infolisztet "Kiválasztó eszközként". Győződjön meg arról, hogy az "Apply changes to element" jelölőnégyzet be van jelölve.

Amikor a párbeszédpanelen az OK gombra kattint, az infolisztikus kiválasztó eszköz CSS-szabálya automatikusan hozzáadódik a basecss.css stíluslaphoz.
Mentsd el az index.html (Ctrl-S; ⌘-S Mac rendszerben) végrehajtott módosításokat.
A módosítások mentésekor az oldal automatikusan újraindul a webböngészőben. Megjelenik, hogy az oldal elrendezése megváltozott, és az oldal jelenleg a basecss.css stíluslapban meghatározott CSS stílusszabályokat használja. Az alábbi képek közül az egyik
Nyílt, de mások összeomlottak. A lista kibontásához kattintson egy elemre .

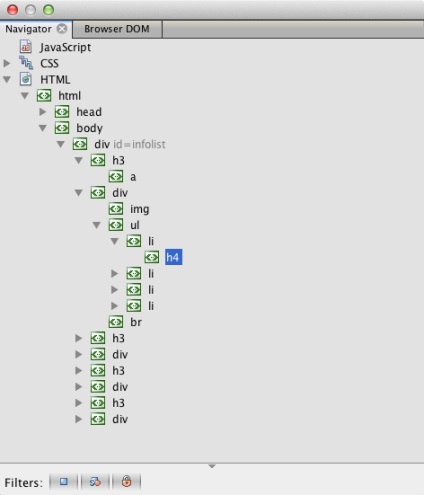
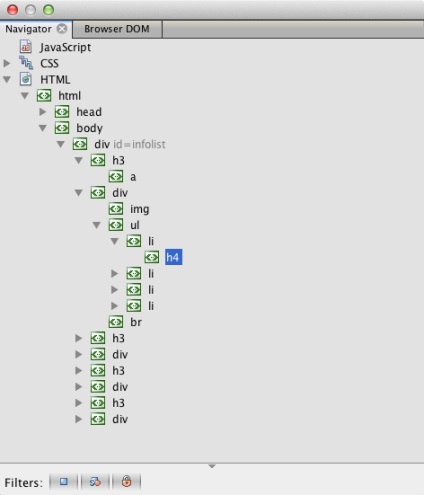
A jQuery hangszerfunkció most módosítja a DOM infolist objektum összes elemét. A "Navigátor" ablakban megtekintheti a HTML-fájl szerkezetét a div elemgel. id = infolist.

A navigátorablakban egy elemet jobb egérgombbal kattinthat és a Go to Source elemre kattintva gyorsan átugorhat az elem helyére a forrásfájlban.
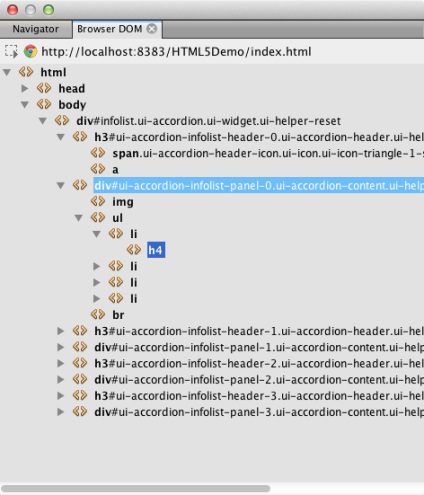
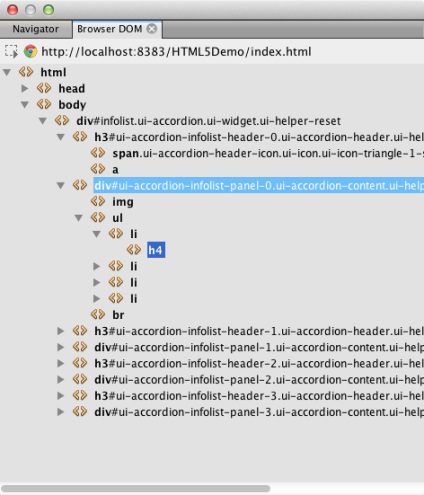
A "DOM böngésző" ablakban a böngészőben megnyitott oldal DOM elemei láthatók, a JQuery stílusok pedig ezekre az elemekre vonatkoznak.

Ha a "Beolvasás NetBeans módban" opció engedélyezve van a böngészőben, a böngészőablakban kiválasztott elemek megjelennek a "DOM böngésző" ablakban.
Mentse el a projektet webhelysablonként
- Kattintson a jobb gombbal a projektre a Projektek ablakban, és válassza az előugró menüben a Mentés sablonként lehetőséget.
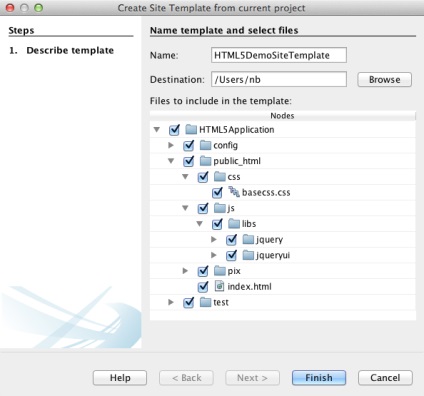
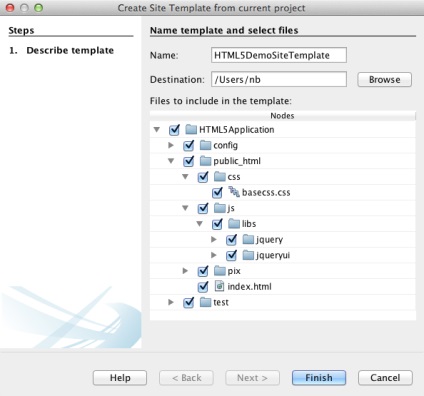
- A "Név" mezőbe írja be a HTML5DemoSiteTemplate nevet, és adja meg a sablon mentési helyét.
- Győződjön meg arról, hogy az összes fájlt kiválasztotta. Kattintson a "Befejezés" gombra.

Amikor rákattint a "Befejezés" gombra, az IDE létrehoz egy webhelysablont .zip archívum formájában.
Ha a projekt sablon alapján kíván létrehozni egy projektet, adja meg a .zip archívum helyét a New Project varázsló "Site Template" panelében.
következtetés
A jQuery további információ a hivatalos dokumentációban található meg:

A "CSS szabályok" párbeszédpanelen válassza ki az azonosítót "Kiválasztó eszköz típus" -ként és írja be az infolisztet "Kiválasztó eszközként". Győződjön meg arról, hogy az "Apply changes to element" jelölőnégyzet be van jelölve.

Amikor a párbeszédpanelen az OK gombra kattint, az infolisztikus kiválasztó eszköz CSS-szabálya automatikusan hozzáadódik a basecss.css stíluslaphoz.
A módosítások mentésekor az oldal automatikusan újraindul a webböngészőben. Megjelenik, hogy az oldal elrendezése megváltozott, és az oldal jelenleg a basecss.css stíluslapban meghatározott CSS stílusszabályokat használja. Az alábbi képek közül az egyik
Nyílt, de mások összeomlottak. A lista kibontásához kattintson egy elemre .

A jQuery hangszerfunkció most módosítja a DOM infolist objektum összes elemét. A "Navigátor" ablakban megtekintheti a HTML-fájl szerkezetét a div elemgel. id = infolist.

A navigátorablakban egy elemet jobb egérgombbal kattinthat és a Go to Source elemre kattintva gyorsan átugorhat az elem helyére a forrásfájlban.
A "DOM böngésző" ablakban a böngészőben megnyitott oldal DOM elemei láthatók, a JQuery stílusok pedig ezekre az elemekre vonatkoznak.

Ha a "Beolvasás NetBeans módban" opció engedélyezve van a böngészőben, a böngészőablakban kiválasztott elemek megjelennek a "DOM böngésző" ablakban.
Mentse el a projektet webhelysablonként
- Kattintson a jobb gombbal a projektre a Projektek ablakban, és válassza az előugró menüben a Mentés sablonként lehetőséget.
- A "Név" mezőbe írja be a HTML5DemoSiteTemplate nevet, és adja meg a sablon mentési helyét.
- Győződjön meg arról, hogy az összes fájlt kiválasztotta. Kattintson a "Befejezés" gombra.

Amikor rákattint a "Befejezés" gombra, az IDE létrehoz egy webhelysablont .zip archívum formájában.
Ha a projekt sablon alapján kíván létrehozni egy projektet, adja meg a .zip archívum helyét a New Project varázsló "Site Template" panelében.
következtetés
A jQuery további információ a hivatalos dokumentációban található meg: