A Wordpress módosítja a kódot (tisztítja)
Hogyan lehet eltávolítani a "p" tagot a WordPress-ben?
A WordPress automatikusan formázza a bekezdéseket címkével. a wpautop szűrő használatával.
Wpautop vezérlő plugin
Tehát ahhoz, hogy megkönnyítsék az életet az ilyen felhasználók számára, bigsmoke írta a speciális plugin wpautop vezérlést (WordPress Auto Paragraph, valószínűleg annyira megfejtett).
Miután telepítette a plug-inet a plug-in beállításokban (Opciók → wpautop vezérlési lehetőségek), egyszerűen a jelölőnégyzetre kattintva kikapcsolhatja az összes p-et.
A wpautop szűrő alapértelmezés szerint be van kapcsolva?
De ez a plugin nem mindig segít.
A functions.php fájl szerkesztése
Ha nem szeretné telepíteni a bővítményt, hozzáadhat egy sort a téma functions.php fájljához (a fájl végén található).
De más problémába ütköztem.
A WordPress automatikus szövegformázásának elkerülése
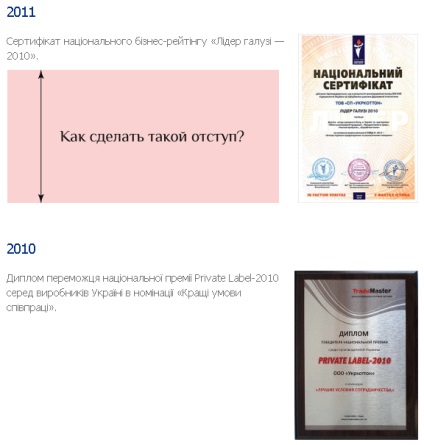
Most elmagyarázom, hogyan kezdődött mindez. Meg kellett formálnom az oldalat a díjakkal és leírással az ügyfél honlapján. A webhelyet a WordPress működtet.
Javasoljuk a Plug-in olvasását a Wordpresshez: Broken Link Checker
Tekintettel arra, hogy a szöveg kicsi, az oklevelek egymás fölé vándoroltak. És hozzá kellett tennem . De nem éltek ilyen sokáig: amikor a vizuális módról HTML-re váltottunk, a Wordpress ragasztotta őket, és pontosan annyit hagyott, amennyit csak akartak. Ennek eredményeképpen, nyom nélkül, megsemmisítve az összes elvégzett munkát.
Ezzel lehetetlenné vált, hogy összeegyeztessék és szükség van a probléma megoldásának lehetséges módjaira.
Először is az ötlet a következő két lehetőség egyikével jött létre:
- Szöveg hozzáadása a szabad terület automatikus kitöltéséhez.
- Keressen minden egyes blokkot (szöveg + kép) egy különálló dívával, amely nem fog bejutni egymásba.
Mint kiderült, az én példámban minden diploma el lesz választva más díjaktól a szállítási évig, ami a h3 címkében található.

Hát, regisztráltam a h3 tagot az egyértelmű tulajdonsággal. mindkettővel. hogy kizárja az áramlást a jobb és a bal széltől.
De hogyan állíthatom be a tanúsítványkép alját? Végtére is, a WordPress-ban az elrendezés egy kategóriára és sablonra osztható egy bejegyzéshez. Vagyis a változás hatással lesz az egész webhelyre. És minden kép beillesztésre kerül.
A javasolt WordPress gyorsítótárazási plugin jobb
Szükség van valahogy egyesíteni ezeket a képeket, például, hogy helyezze őket, és ne csak azokat, hanem azonnal az összes tartalmat az oldal "Díjak" egy külön díjat. amelyen keresztül könnyedén hivatkozhat a képekre. És a CSS-ben írd be őket ehhez:
Ez történt!
Telepítettem a blogomra. De sajnos ő sem hibák nélkül. Ez a bővítmény nem engedi meg a címke megjelenítését, ahogy azt HTML-ben látjuk. Vagyis megöli azokat a szögletes zárójeleket, amelyek kódokkal vannak kódolva lt; és gt;. balra és jobbra. Azonban kódmódban, natív HTML-t láthatsz az összes címkével!
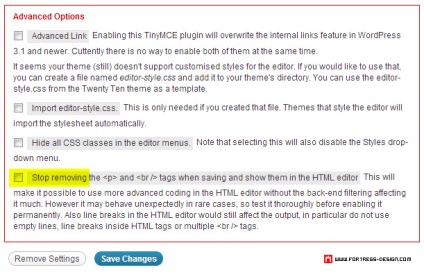
By the way, ez nagyon furcsa, de ez a plugin csak akkor volt hasznos számomra, amikor eltávolítottam a dobozt (sárga jelöléssel jelölve).

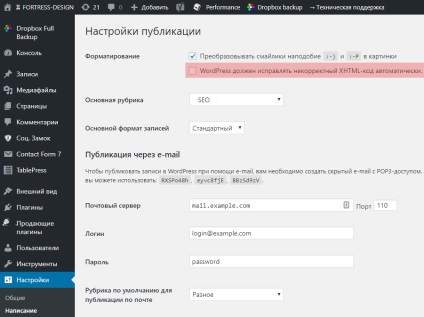
A WordPress alkalmazásban kikapcsolhatja a helytelen XHTML kód automatikus beállítását a beállításokban.
Beállítások → Írás → "A WordPress-nek automatikusan helytelen XHTML kódot kell kijavítania"

Tehát, az akadályok leküzdésére találok valami újat és hasznosat magamnak. És aztán - szívesen megosztom az eredményeket a blogomban.
1. Keresse meg a /wp-content/plugins/shortcodes-pro/inc/class-shortcodespro-base.php fájlt
2. És benne ez a kódrészlet
function remove_empty_elements ($ tartalom) return str_replace (tömb ('
„”„”
'),' ', $ tartalom);
>
3. Távolítsa el a '
És vessző előtt.
Mindent! Használja, mint a jól ismert szót.