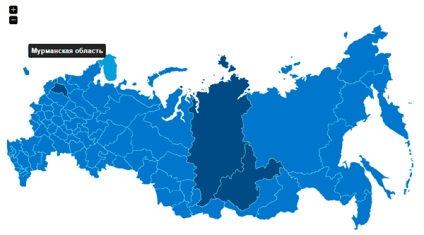
Interaktív vektoros térkép jqvmap Oroszország
Kedves olvasók Ajaxs.ru oldalon
Tanulságok létrehozását egy oldalon
Szüksége van egy kis weboldalt, vagy egyszerűen csak szeretnénk, hogy egy meglévő módosításáról? | több
forrás
54 Kb
Üdvözlünk! A közelmúltban, az egyik a helyszínek kellett beilleszteni egy interaktív térkép minden régióban Oroszország. Mint kiderült, ezek a szkriptek kártyákat egy kicsit, és a legtöbb, vagy nem felel meg a követelményeknek, vagy fizettek. Egy térkép követelmények a következők voltak:
- A kártya kell elég jól húzott (összes határ menti régiók hasonlónak kell lennie az igazi)
- A térképen, akkor add objektumok jelennek meg, ha az egérmutatót a megfelelő régióban
- A kártya könnyen adaptálható a méret és szín a stílus a helyén,
- Kiemelve a régiókban, ahol a tárgyak vannak más színű.

Aztán rátaláltam JQVMap - térképek SVG formátumban. Az első dolog, hogy tetszett - ez jól rajzolt térképet Oroszország. Miután elolvasta a dokumentációt, rájöttem, hogy az én problémát meg lehet oldani, bár eleinte akadtak nehézségek.
A letöltés után az archívum, találtam benne egy példát, hogy ez hogyan ugyanazt a kártyát, hogy csatlakozzon a helyszínen. itt minden nagyon egyszerű. Akasztja szkriptek és stílusok:
Hozzon létre egy blokkot a jövőbeli térkép megadásával méretei:
Formázza meg a kártyát a dokumentációban leírt, cserélje ki a kártyát vele. Minden működött, de sajnos, a nevét, a régiók angolul, úgyhogy minden lefordították orosz. Része az üzleti történik, most már el kell végezni az összes feladatot. Ennek eredményeként, a kód kiderült, mint ez:
Az elején van egy sor data_obj minden a régióban rendelkezésre álló formátumban
A régió kódot használják az ISO szabványok, amely egy kétbetűs érték angolul (a forrás fájlban van csatolva bontásban az összes szimbólumot) kulcsfontosságú. Az érték egy másik tömb objektumok listáját ebben a régióban. A fenti, van két tárgyat a Novgorod régióban (no). További vannak változók megadásával színe a régiókban:
colorRegion - a szín az összes alapértelmezett régiók
focusRegion - háttérvilágítással régiók felé mutatva, objektumok listáról
selectRegion - szín eredetileg megvilágított régiók
Tovább a kártya inicializálása a következő paraméterekkel:
térkép - a térkép nevét,
BackgroundColor - a színe a kártya háttér,
borderColor - szín régiók határon
borderWidth - vastagság határok,
szín - a szín az alapértelmezett régió
színek - tömb megvilágított régiók jelző szín,
hoverOpacity - átláthatóság régióiban színe, ha lebeg felettük
enableZoom - bevonása a zoom gombokat kártyák,
showTooltip - tooltips.
További információk az összes paraméter olvasható a hivatalos honlapon. de én nem egészen értem, hogy egy részük dolgozik. Akkor megyünk onLabelShow visszahívási funkció végrehajtása előtt a címke nevét a régióban. Ebben, hozzátesszük az összes objektum a címke megjelenítésére. onRegionClick funkció végrehajtásakor, ha rákattint az objektumra. A példánkban egyszerűen megjeleníti a nevet és a körzetszámot a riasztást. Vannak is onRegionOver funkció - végre, ha lebeg át a régió és onRegionOut - gerjesztés végezzük a kurzort az objektum. Alapvetően én problémám már megoldódott ezen, de úgy döntöttem, hogy továbbra is tanulmányozza a forgatókönyvet. Mi lenne, ha megjelenik egy lista a régiók a térkép alatti, és ha mozog a megfelelő kijelöli azt. A dokumentáció leírja a módszert, hogy frissíti a szín a térképen:
Ebben kérünk a tömb azon területek jegyzékét a térképen és a szín volt. Például én létrehozott egy listát, és írt egy kis funkció, amely a fenti ábra mutatja:
Most, amikor az egérmutatót a név már kiemelte a kívánt területet. Jó lenne, hogy egy listát az összes tárgyat, és ha lebeg felettük volt megvilágítva megfelelő régióban. Írok mindent kézzel vonakodnak, különösen azért, mert már van egy sor, így csak következtetni, hogy a hurok. Megjegyzés az attribútum href - ő jelzi, hogy melyik szín megváltozik a régióban, gerjesztés az egér. Tettük ezt annak érdekében, hogy a régiókban, ahol vannak olyan tárgyak, nem átfestett az alapértelmezett színt, és a színe az eredeti megvilágított területek (selectRegion).
Nos, ez nem volt olyan nehéz, és talán néhány projekt hasznos lehet. További térképek is letölthető a hivatalos weboldalon.

Ez az opció határozza meg, hogy a „csapok” JSON tartalmazza a HTML húrok a csapok vagy az IDS HTML DOM elemeket, amelyek a leköthető csapokat.
Ha a PIN mód „tartalom” (vagy nem meghatározott), majd a paraméter „csapok” tartalmazza az stringified html tartalmat kell elhelyezni a csapokat.
Ha a PIN mód „id”, akkor a paramétert „csapok” értékét tartalmazza „id” attribútuma a html (DOM) elemeket kell elhelyezni, mint csapok. példa:
A jelölés középpontjában a téglalap határoló országban. Tehát alakjától függően, az ország, a csap esetleg nem leszállni az ország maga. Például a tüske „US” földek közepén Alaszka és többi USA-ban, amely történetesen az óceán között.
Ha a „pinMode” beállítása „id”, akkor a HTML DOM elemeket, amelyek ezeket azonosítók nem kerülnek a kívánt helyzetbe, átkerülnek. Ez azt jelenti, hogy az elemek eltávolításra kerül az eredeti pozíciójába, és elhelyezni a térképen.
]