Js-animált sablon
Örömünkre szolgál, hogy Önnek egy hasznos útmutató, hogyan működik egy galéria oldalt JS animált sablonok. amely megmutatja, hogyan kell szerkeszteni a szöveget és képeket, valamint módosíthatja az oldal elrendezését.

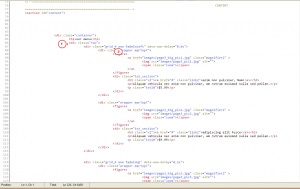
A oldal tartalmazza a kódot sorozat (sorok), amelyek jellemzően egy rács 12 oszlopok mindegyike. A kód az oldal tartalmak (például képek és szöveg) csomagolva szelektoroktól grid_X osztályok (vagy Spanx). ahol X számát adja rács oszlopok használnak tartalom oszlopok az oldalon. Egy 3-oszlopon rács szerkezetét használja a következő kódot:

Ha meg kell változtatni az oszlopok száma az oldalon, akkor be kell másolni a teljes kód részben a rács, és helyezze be az elemet „egy sor» (sor). Például nézzük növeli az oszlopok száma a menü oldalon. Változás az elemek száma X vagy Spanx grid_X és győződjön meg róla, hogy még mindig 12 grid oszlopainak egy sorban. A kódot a következőképpen épül fel:
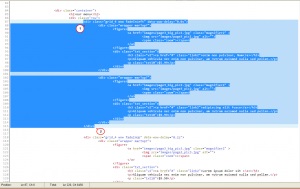
Segítségével grid_X elem (vagy Spanx) Megtalálható a kód bármely részének tartalmát - mint általában, ez egy kép vagy szöveg címkét. Az alábbiakban találsz egy struktúrát a 2 képek a megfelelő aláírások:

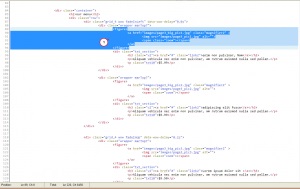
Ha kell hozzá egy képet, hogy egy oszlopot, csak másolja a kódot, hogy egyetlen kép az aláírás, és add meg, hogy az alsó kóddal az utolsó kép (hogy egy új képet az alján).
A fényképek kód struktúrája a következőképpen néz ki:

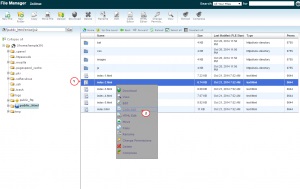
Ha meg kell tiltani a albumba az oldalon, akkor ki kell cserélni az utat a változata a kép nagyobb felbontású referencia, amely átirányítja a képet, ha megnyomja, és távolítsa rész a kód . Annak érdekében, hogy cserélje ki a felhasznált képek a gyűjtőbe és miniatűrök, módosítsa a src = »» összhangban img. beillesztése az elérési utat az új képet.
A szöveges része általában a következő:

Itt lehet megváltoztatni a nevét, a kép helyére a # href = »#» utalva a címet, módosítsa a kísérő szöveget, új szöveget, vagy vegye ki teljesen, ha szükséges.