JQuery hogyan találjuk meg a szélessége a blokk egy tört része
Ha meg kell tudni, hogy a teljes szélessége néhány háztömbnyire, majd öntsük a tört része nem kap megfelelő összegek. Nézzük meg a három egység: a rögzített százalék szélességben és auto szélesség.
Hozzon létre egy elrendezést a tesztek
Készítsen három blokk:
- Az első blokk egy előre meghatározott szélességű százalékban
- A második blokk egy előre meghatározott rögzített szélessége pixelben
- A harmadik blokk szélessége tartalmától függően a blokk

Az egyes blokkok mi lesz három sor, a nyilvántartásba:
- Az értékek a blokk szélességét $ (this) .css (width)
- Az értékek a blokk szélességét $ (this) .width ()
- Az értékek a tényleges szélessége a blokk segítségével $ (e) [0] .getBoundingClientRect (). Szélesség
Tehát nézzük a három fő környezetben, és képes következtetéseket levonni.
Stílusok próbájának
Nincs semmi különös, hozzon létre egy egységet a közös tulajdonságok minden egység és az egyes tulajdonságait a szélessége az egyes blokk.
Hogyan juthat a legjobb egység szélessége
Ahhoz, hogy tudjuk a szélessége a blokk (element) egy tört része, azt javasoljuk, hogy a következő módszerrel:
Ez a módszer létezik, mivel az idő IE4, ebben támogatni kell minden böngészőben.
teszteredmények
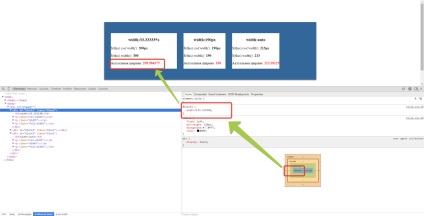
Amint az ábrából demo például egységek egy előre meghatározott szélességű százalékban és szélessége: auto van egy tört része, amely nem mutat jQuery szélessége () módszer.
Blokkok előre meghatározott rögzített szélessége pixelben frakcionált alkatrészek és szigorúan leképezett értéket fölöttük.