Változás a linkek színét

font-family típusú font
font- mérete mérete
text-decoration -signing
(Áthúzása, aláhúzva, és így tovább. D.)
szín szín
megy tovább:
a: link „válaszolt a link a nyugalmi állapotban
Egy: Hove r-színét, ha az egérrel egy linket
Egy: látogatott színű már felkeresett link
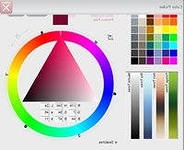
Miután úgy döntött, amelynek színe linkeket meg kell változtatni, hogy meghatározza a színét mindegyikre. Ezt meg lehet tenni Photoshope, ha nincs telepítve a szoftver, sok online szolgáltatások, hogy meghatározza a színét. Az egyik ilyen szolgáltatások Koldunschik Yandex színeket. ami nagyon könnyen használható. A képen minden
magától értetődő, azt hiszem, mindenki meg fogja érteni.
egy
font-style: normal;
font-weight: Bold;
text-dekoráció: kiemelik;
color: # 08004D;
> / * Ad speciális stílust egy látogatott link. * /
a: link
font-family: Arial, Helvetica, sans-serif;
font-style: normal;
font-weight: Bold;
text-dekoráció: kiemelik;> / * Ad speciális stílust a látogatott link. * /
Egy: meglátogatott a.visited
font-family: Arial, Helvetica, sans-serif;
text-dekoráció: kiemelik;> / *: hover - teszi hozzá speciális stílust egy elem, ha az egér fölötte. * /
a: hover, a.hover
font-family: Arial, Helvetica, sans-serif;
font-style: normal;
font-weight: Bold;
könnyen érthető. Sok szerencsét! Mi változott fekete linkek ebben a blogban, akkor láthatjuk az áthidaló felett, és kattintott rájuk.