Textbook CSS 3
Ismerkedés a tanulmány
Ami az első stíluslap
Hypertext Markup Language HTML leírására használják a tartalmát a weboldalak és a CSS (angolul Cascading Style Sheets -. CSS) befolyásolja az oldal így fog kinézni (színek, betűtípusok, háttérképek, sorköz, margók, határok, hatások és még animációs elemeket).
Hála CSS, akkor változtatásokat, amelyek az összes oldalt a webhely szerkesztésével csak egyetlen stíluslap fájlt. Az érdekelt? Akkor mi is.
Mi az a stílus,
CSS stílus határozza meg a megjelenését minden eleme vagy elemei az oldal. Más szóval, a parancs, ami megmondja a böngésző hogyan kell formázni egyik vagy másik elemét, majd megjeleníti a változások eredményeként az oldalra.
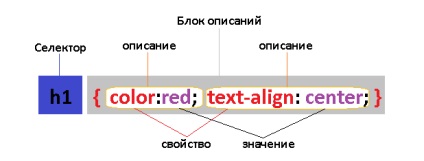
Stílus meghatározása két elemből áll:

Ábra. 0 Példa blokk leírások.
Segítségével elemezni, hogy mit jelent a rekord képére.
Ingatlan - egy szó vagy egy pár szót elválasztását. A legtöbb ingatlan könnyen érthető neveket, mint például a szín (színnel), background-color (háttérszín), text-align (vízszintes szöveg igazítás) és így tovább. Mi már évek óta ki vannak téve ezeknek a tulajdonságoknak, a tanulmány a HTML 5.
Fogalom - tulajdonságaitól függően, az értékek beállítása különböző jellemzőit egy elem, legyen az szín, szélesség, magasság, összesen és hasonlók.
Használata stíluslapok.
Stíluslapok kétfélék:
- Belső (a stílus információ található a weboldalakon).
- Külső (a stílus információ található egy külön fájlban, amely kapcsolódik egy weblapon).
Külső stíluslapok a legjobb módja annak, hogy hozzon létre egy design, mivel lehetővé teszi, hogy összpontosítson az összes információt a stílusok egy fájlt, amit tulajdonítanak az egyes oldalt az oldal, ami egy design. Ha frissíteni kell a megjelenését az egész oldalon, akkor csak be kell szerkeszteni csak egy css fájlt. Ahelyett, hogy minden oldalt külön-külön.
Ezen túlmenően, a külső stíluslapok lehetővé teszi, hogy letölthető internetes oldalak gyorsabb, mivel a böngészők cache-(store) és a stíluslap használatos, amikor hivatkozva egy másik oldalt ugyanazon a helyszínen, ugyanazon külső stíluslapot, de helyileg mentett a felhasználó számítógépén.
A gyakorlati feladatok próbál hozzáadni magát, mint a külső. és a belső stíluslapok.
Belső stíluslap szemben a külső helyezzük közvetlenül a weblapon. Ehhez tesszük a stílus a tag pár