Hogyan írjunk kódot görgethető navigációs sáv
Ön valószínűleg látta görgethető navigáció a helyszínek más emberek és azon, hogyan lehet ilyet. Gördülő navigálni számos honlapok, és lejátszhatók a WordPress. Hagyjuk ezt a megoldást az olvasók, hogy tudnak menni a navigációs menü bárhol az oldalon. Tehát kezdjük.
1. lépés: Egy új menü terület functions.php
Minden rendben van. Először létre kell hoznia egy új menü kell elhelyezni az oldalon. Hozzunk létre egy új menü nevű topnavigation. Itt az alapvető kódot kérünk Étlapunkon a functions.php fájlban:
Ha már beállított funkció register_nav_menus. sorához „topnavigation” menüben ez a funkció.
2. lépés: Mi töltse ki a menü tartalma
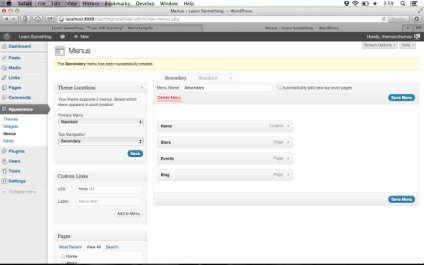
Menj a Vezérlőpult, nyissa meg a menüt. Hozzon létre egy új menü és hozzá neki egy helyet az úgynevezett „top Navigation”. Ezután töltse ki a menüből. Itt felveheti a kezdőlapon, Store, események és Blog -, de lehet használni a saját oldalára:

3. lépés: Hívja a menü
Meg kell hívni egy új menü a fő része a fő szerve a cikket a header.php fájlt. Nagyon fontos, hogy már készül a menüben tag div. Nevezzük is a maga módján: például úgy döntöttünk, a nevet a div - topnavigation. Meg kell győződnünk arról, hogy a kód mozgott együtt az oldalt. Használd a következő kódot header.php:
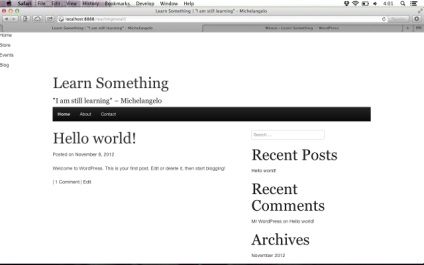
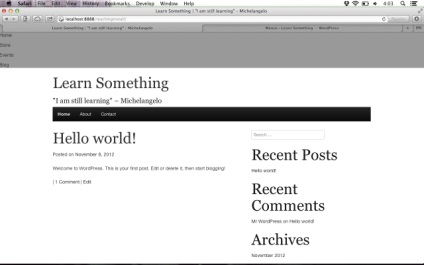
Ennek eredményeként a kódot kell kinéznie:

Természetesen a téma eltérhet a fenti. A példa alaptémája underscores.me egy egyszerű rács szálak Get csontváz.
4. lépés: Kevés style.css
Most folytassa a stílus. Kezdjük egy kis munka a CSS. így a színösszeállítás a háttér színe és töltse ki a háttérben kell 100%, hogy nem néz ki furcsa görgetés közben.
Használja erre a célra a következő kódot a style.css (vagy más fájl, ami a téma felelős oldalstílusokat):
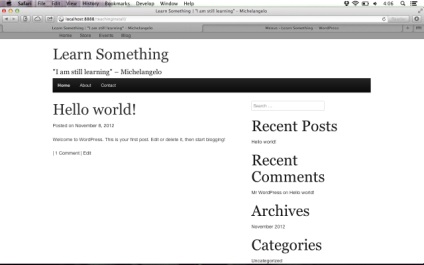
Az oldal frissítése - és akkor kap valamit, mint ez:

5. lépés: Helyezzük az eredményeket
Most arra van szükség, hogy megbizonyosodjon arról, hogy a kapcsolatok kerülnek a központban a navigációs sáv. Létrehozunk egy navigációs elem a menü:
Most, ez az elem, hogy egy kicsit kiürülését. Ezt meg lehet tenni az alábbiak szerint:
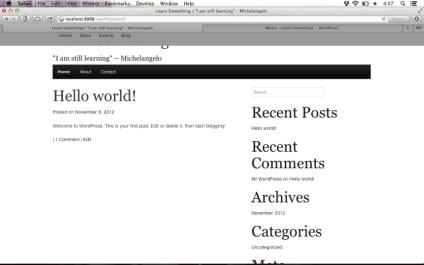
Mindez azt eredményezi, hogy az a tény, hogy az oldal hasonló lesz a következő:

6. lépés most „tanítani” a mechanizmus a scroll elem
És végül, készek vagyunk „tanítani” a navigációs sáv görgetést. A legjobb, hogy rögzítse a sáv az ablak tetején, majd jelenítse meg a tetején az összes többi elem az oldalon.
Frissítés #topnavigation stílus:
De ha újraindítja az ablakot, akkor veszi észre, hogy a navigációs sáv a „lebeg” a tetején, a többi tartalom megy ez alatt a panel.

Ennek kiküszöböléséhez szegélyt, a tetejére a konténer div a többi tartalma is. Az én sablon, ezt a tartályt hívják #page. Itt egy kód, amit adunk a CSS fájlban:
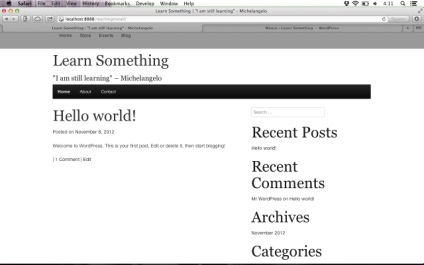
És ez az, ami történik:

És most akkor képes lesz arra, hogy könnyedén navigálhat az oldalon a navigációs sáv, és önállóan is módosíthatja a stílus és design a panel ízlés szerint.
Forrás: WP.tutsplus.com