Eszközök vizsgálat elrendezése és adaptív tervezése
Megközelítések kliensoldali webes fejlesztés változnak, és bonyolult. Ma a divat adaptív kialakítású, ami reagál site design tekintetében ez vagy az eszközön. Nem lennék meglepve, ha néhány év múlva fogok rendelni hely a kenyérpirító vagy mikrohullámú sütőben. Miért nem?
Bonyolult megközelítések, bonyolult és a lehetőséget, hogy teszteljék a munkájukat. Ideális esetben a vizsgálatot az ügyfél, az ügyfél jobb. Azaz, közvetlenül a készüléken. De a különböző eszközök ma sok van, és ez nem mindig lehetséges, hogy a honlapon azonnal az iPad alatt OS X egy PC Windows alatt egy régi IE6. Ritkán megtalálható egyidejűleg mind egy helyen.
Néhány eszköz elavulttá váltak és néhány ér túl sokat, hogy vesz egy készüléket tesztelésre.
Tehát, hogy teszteljék az elrendezés kénytelen az ismert virtuális hangszerek. Ebben a cikkben, úgy döntöttem, hogy összegyűjtse ismert számomra az eszközöket, hogy teszteljék az elrendezés a honlapján.
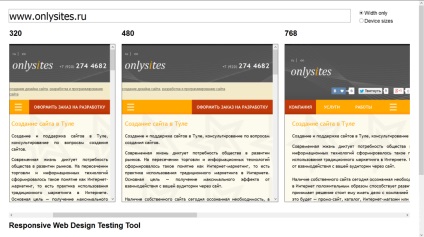
Tesztelés adaptív kialakítású. online szolgáltatások
Vizsgálati elrendezés adaptív kialakítású mobil eszközökön is megváltoztatja a böngésző ablak méretét. De akkor megy a honlapok, azonnal mutatja, hogyan néz ki a webhely különböző felbontással, és egyetlen ablakot.
Ezek a helyek sok, a legnépszerűbb közülük mattkersley.com

Helyek, amelyek hasonló funkcionalitással:
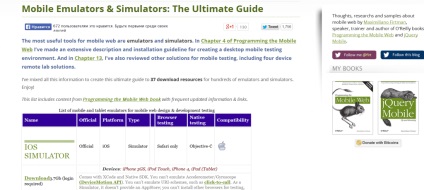
készülék emulátorok

tesztelés krossbrauzernosti
Határon böngésző kompatibilitás a helyén tulajdonságait mutatja és a munka minden népszerű böngészők azonosak. Általában ez nem a funkcionalitás, hanem a kliens oldalon.
Gyakran előfordul, hogy a követelmény, hogy a cross-browser elrendezés megérteni a per-pixel illeszkedő kialakítás elrendezést. Szerencsére, az Advent a reagáló tervezés mintegy pixel-határon böngésző kompatibilitás csak ki kell elfelejteni, mert ez lesz nem lehet tisztán logikai.
A legnépszerűbb és legrégibb cross-böngésző tesztelő eszköz egy szolgáltatás, amely létrehozza browserhosts screenshotok igazi böngészők, és akkor szó szerint másodpercek kérdése kap száz kép minden lehetséges böngészők. Ez kényelmes.

A második legnépszerűbb véleményem IE Tester

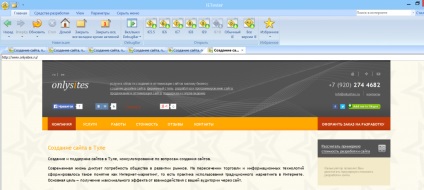
Beépített eszközök tesztelésére böngésző elrendezés
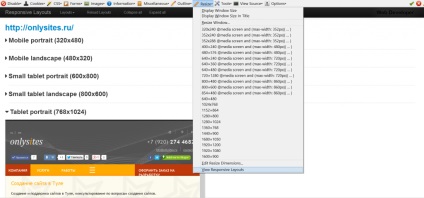
- Web Developer Toolbar. Átméretezése lap Nézet menü Érzékeny elrendezések
Plugin Web Developer Toolbar biztosít a webfejlesztők számos lehetőséget teszthelyem. Köztük van egy külön lapon átméretezés, ahol lehetővé szerkesztése átméretezése Dimensios hozzá bővítményeket változtatni az ablak méretét, vagy kattintson a Nézet Érzékeny elrendezések, hogy milyen a hely fog megjelenni a legnépszerűbb kiterjesztéseket.

Szintén a munka használom Firebag gomb Explore elem
és a plug-in L-tér böngésző pixel vonalzók, aki belép a böngésző sáv.
Ehhez a böngésző számos kiterjesztések, hogy teszteljék a reagáló elrendezést. Talán még jobban, mint a Firefox böngésző
Fő kiterjesztése a Google Chrome egy Window Resizer és mintegy 12 hasonló



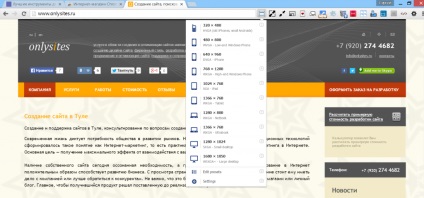
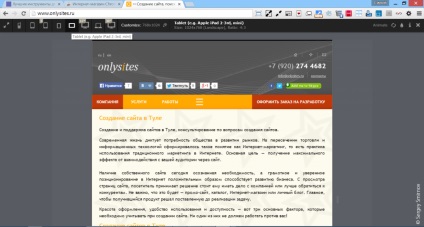
Extensions rendszerint úgy működtetjük, hogy a változás nagysága vagy a böngésző (felbontás) vagy méretükre ablakon (a böngésző ablakban).
Csak a Google Chrome már írtam körülbelül 12 kiterjesztéseket. Azt javasoljuk, hogy telepítse és kipróbálni mindent, így azok, amelyek inkább.