Bemutató a bannerek bennünk wordpress, létrehozása, támogatása oldalak, reklám társadalmi hálózatok
Hogyan adjunk bannerek WordPress oldalakon
Ez a kézikönyv a következő témákat:
Hogyan adjunk egy banner, hogy az oldalsáv
Ez általános gyakorlat szerint tálaló. hozzá bannerek. Kétféle módon lehet megtenni - ha a téma támogatja kütyü az oldalsávon, akkor adjunk hozzá egy szöveges modul a banner kódot, vagy felveheti a kódot közvetlenül sidebar.php iratai a témát.
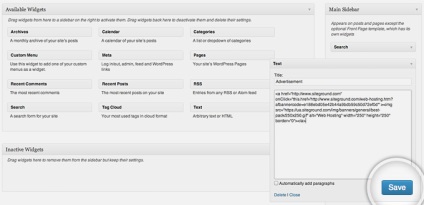
Ha a téma támogatja kütyü, menjen a Megjelenés -> Widgets. Ezután húzza a szöveg widget, a megfelelő területen a widget. A mi esetünkben ez lesz „Fő Sidebar”. Mert ez a bemutató, akkor tegye ezt a widgetet közvetlenül a keresőmező alatt. Végül helyezzük a banner kódot, állítsa a címet a widget (ez nem kötelező, hagyja üresen. Ha nem akarjuk. Ahhoz, hogy a nevét, a fenti bannerre), majd kattintson a Mentés gombra.

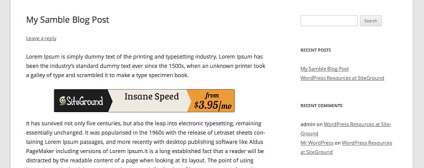
Ez a hely egy banner, hogy melyiket szeretné az oldalsávon WordPress webhely.

Hogyan adjunk bannerek a postán vagy az oldalon


Hogyan adjunk bannerek alatt vagy felett minden oldalt vagy üzenete
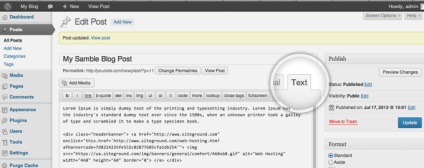
Ha hozzá szeretne adni egy banner a bejegyzések felett és oldalak, keresse meg a következő kódot:
Közvetlenül azután, hogy add meg a banner kódját. Ez növeli a banner mindenekelőtt az oldalak és a fejléc. Természetesen akkor is hozzá CSS stílust kell csinálni az Ön igényei szerint.

Hogyan adjunk bannerek a fejléc vagy lábléc
Hozzáadása bannerek a fejlécben vagy a láblécben függ a témában. használ. Ha ez egy olyan terület kütyü hozzá kell adni a fejléc vagy lábléc, akkor kövesse az utasításokat az első része az útmutató, hogy adjunk egy banner, hogy az oldalsáv.

Először nyissa címkét testet. Az alapértelmezett WordPress téma még tizenkét következő:
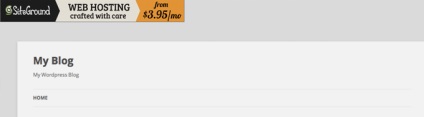
Ez a kód jelenik meg a banner a tetején a webhelyen. Felhívjuk figyelmét, hogy attól függően, hogy a téma használ, akkor lehet, hogy mozog a kódot annak érdekében, hogy azt bárhol.

Felhívjuk figyelmét, hogy csomagolva a banner div elem. Tettük ezt azért, mert azt akarjuk alkalmazni a stílust szalagfeliraton. Ehhez válassza ki a style.css a jobb oldali oszlopból és amikor frissíti az oldalt, adjuk hozzá a következő sorokat:
Ez lesz a banner a központban, és még hozzá egy felső mező, ami úgy néz ki, sokkal jobb. Természetesen ez csak egy példa - akkor a teljes erejét CSS változtatni a stílusát a banner, amit akar.
Hozzáadása banner a lábléc, alapvetően ugyanaz, egy kis különbség - meg kell nyitni a footer.php fájl helyett header.php. Aztán mindenki. meg kell csinálni. hogy helyezze be a kódot, ahol szeretné. jelenítse meg a banner.