Ahogy díszítőelemeket a css (ingatlan túlcsordulás, text-overflow és klip) - példák
Alapértelmezésben, ha a méret a blokk tartalmát nem illik, akkor az megjelenik a tetején.
CSS tulajdonság overflow
Annak megakadályozása érdekében túlfolyó elemek használt blokk tulajdonság túlfolyó (túlfolyó-x vezérli a vízszintes görgetés, túlcsordulás-y - függőleges). Fölösleges az ezeket a HTML elemek, mint a textarea és input.
▼ rejtett scroll auto ► x y
tartalmát kívül esik a megadott szélessége és magassága az elem tartalmának, ami túl van a korlátokat a blokk, rejtett kötelező jelleggel, függetlenül attól, hogy szükség van-e vagy sem, a görgetősáv hozzáadjuk csak görgetősáv jelenik meg, amikor szükség van a vízszintes függőleges
ooooooooochchchchchchchchcheeeeeeeeennnnnnnnn_dlinnoe_pervoe_slovo ooooooooochchchchchchchchcheeeeeeeeennnnnnnnn_dlinnoe_vtoroe_slovo ooooooooochchchchchchchchcheeeeeeeeennnnnnnnn_dlinnoe_trete_slovo
túlfolyó és pozíció: abszolút;
▼ rejtett r r s r s f
helyzet: a relatív;
overflow: hidden;
pozíció: abszolút; összesen: fix;
A görgetősáv (görgetősáv), és összesen: fix;
görgetősáv, tulajdonosa egy tag html, nincs átfedés elemek helyzet: fix. Ez a probléma a modális ablak, kikapcsolta a teljes képernyőt. A megoldás egyszerű, mint két pennyt: szükség van, hogy távolítsa el a tekercset a html, és adjunk hozzá, ha szükséges, lapozzon a szervezetben.
▼ görgetés testben
Cm. Piros nyíl a jobb alsó sarokban a böngésző.
CSS tulajdonság szöveges overflow: ellipszis kivitelben
Ha túlcsordulás nem látható értelmében a szöveg olvashatatlanná válik, rövidre. Különösen, ha azt tagadta átadása a másik sorban egy white-space érték nowrap. Ebben az esetben lehetőség van arra, hogy azonosítani azt a részét, a szó eltávolítjuk, és a történet nem ért véget, kihasználva a tulajdonság szöveg-túlcsordulás.
▼ ellipszis „karakter”
levágja a szöveg méretének területén azzal a kiegészítéssel, pontok hozzáadásával minden jel HEX kódolás
ooooooooochchchchchchchchcheeeeeeeeennnnnnnnn_dlinnoe_pervoe_slovo ooooooooochchchchchchchchcheeeeeeeeennnnnnnnn_dlinnoe_vtoroe_slovo ooooooooochchchchchchchchcheeeeeeeeennnnnnnnn_dlinnoe_trete_slovo
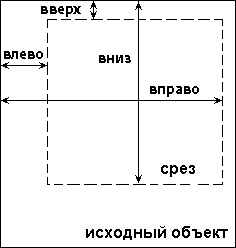
CSS tulajdonság klip
Csak azon elemek beállított position: absolute;. Mértékegységek választhatók px, em, stb de nem az érdeklődés.
ooooooooochchchchchchchchcheeeeeeeeennnnnnnnn_dlinnoe_pervoe_slovo ooooooooochchchchchchchchcheeeeeeeeennnnnnnnn_dlinnoe_vtoroe_slovo ooooooooochchchchchchchchcheeeeeeeeennnnnnnnn_dlinnoe_trete_slovo