Hogyan kell beállítani és használni kevésbé phpstorm ablakokhoz
Ebben a cikkben azt fogja mondani, hogyan kell megszervezni a kevesebb körében PhpStorm fejlődését.
KEVESEBB népszerű CSS-elpárologtató, amely lehetővé teszi, hogy felgyorsítása és egyszerűsítése az írás stílusok támogatást a fejlesztési területek.
Személy szerint én nem használtam sokáig a saját előfeldolgozó, de ha dolgozik CSS-keret Twitter Bootstrap KEVESEBB kihasználják nyilvánvalóvá vált. Mivel én használja az IDE PhpStorm, a kevesebb és még létre vele.
Az összes kép lehet kattintani, és akkor növelni őket rájuk kattintva.
Szakaszában telepíteni és használati esetek
0. Ez a cikk egy Windows 7 32-bit, PhpStorm 8.0.3 és node.js. Azt is testre kevesebb munka a bővítménnyel LESS CSS fordító.
1. Töltse le és telepítse node.js. Ehhez menj a node.js oldalra és töltse le az elosztó Download for Windows (x86)

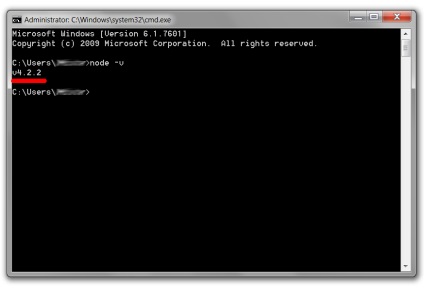
Telepítése után node.js ellenőrizze munkáját - menj és végrehajtja cmd.exe konzol csomópont -v parancsot. Ha látsz valami hasonló v4.2.2, az azt jelenti, node.js sikeresen telepítve.

2. Az azonos végberendezés kisebb csomagot a következő parancs
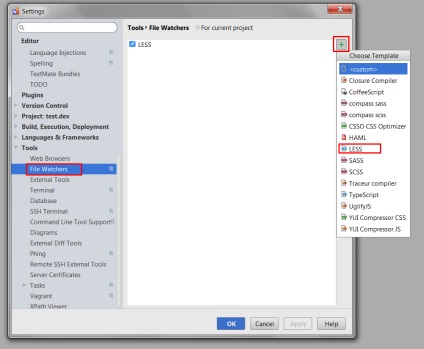
3. PhpStorm megy a Fájl menü -> Beállítások (Azt is nyomja le a CTRL + ALT + S). Válassza az Eszközök -> File Watchers és kattintson a zöld plusz a jogot, hogy fel lehessen összeállítani LESS-fájlokat.

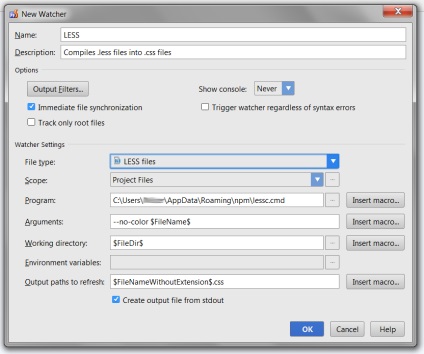
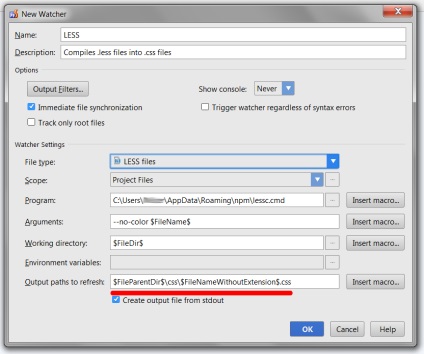
4. Az Új Watcher ablakban

5. Tekintsük a beállításait:
- Megjelenítése konzol - mutat konzol Soha ne tegye
- Azonnali fájlszinkronizáláshoz - css generáció után azonnal a változásokat a kevesebb - tartalmazza
- A pálya csak a root fájlokat - követni csak a root fájlokat. Ugyanakkor, van egy részletes pillantást.
- Munka könyvtár - a mappát, ahol a fájlok kevésbé ebben az esetben hagyja, ahogy van
- Nyomtató utak frissíteni - amely alapján a lefordított css-formátumú fájlok és a nevüket
6. Az érthetőség kedvéért nézzük meg néhány példát.
6.1 Adjunk hozzá 2 kisebb-fájlt a gyökér a helyszínen. Amikor a fenti beállításokkal, css-fájl kerül mellett található a kisebb-fájlokat (azaz a gyökér mappában, mint ahogy azt a kimeneti utakat frissíteni megadott lehetőségek $ FileNameWithoutExtension $ .css).
Opció pálya csak a root fájlokat ebben az esetben nincs bejelölve, akkor azok gyűjtik a kevésbé fájlok kivétel nélkül.

Mi hozzá a kisebb-fájlok az alábbi kódot
Most, hogy a változások az egyes fájlok és mi automatikusan lefordítja a megfelelő 2 css-fájl:

A PhpStorm úgy tűnhet, mintha egy css fekszenek mappák kevesebb, de valójában ez egy jobb megértéséhez néhány css kevesebb keletkezik.
Így a fájlokat nézni Total Commander:

6.2 Most tekintsük a lehetőséget Watcher'a kiigazításokat, amikor meg kell tartani a css-fájlokat egy könyvtárban nem hátrányos fájlokat.
Például a kisebb-fájlok fekszenek kevesebb mappát, és összeállított egy css fájlt kell helyezni a mappát css.
Ehhez hozzon létre egy mappát css és szerkesztése paraméter beállításokat Watcher'a Kimeneti útvonalak frissíteni, és cserélje ki:

Most, miután összeállítása css-fájl mi lesz a következő mappastruktúrát:

6.3 Végül, úgy, hogyan kell használni a pálya csak a root fájlokat lehetőséget.
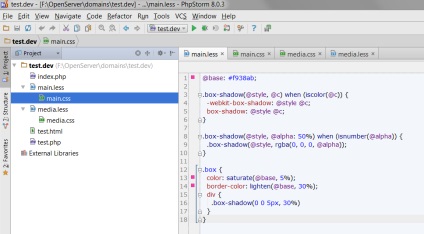
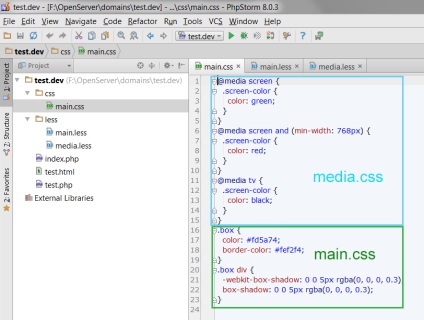
Például, a két kisebb-fájl elején a fájl main.less media.less fájl import, azaz ismeretlen
Mint tudja, a @import szabály lehetővé teszi, hogy importálja a tartalmát a CSS-fájlt az aktuális stíluslap. Ie adatok media.less esnek main.less generálása során main.css fájlt.
Kiderül, hogy main.less fájl a gyökér (root), mert importál más fájlokat, de az nem kerül bele más.
Mivel stílusok media.css fájl már foglalt main.css, ebben az esetben nincs szükség, és ez (a fájl media.css) generál és azt meg kell jegyezni, a beállítások opciót Watcher'a pálya csak a root fájlokat.

Köszönjük a figyelmet!