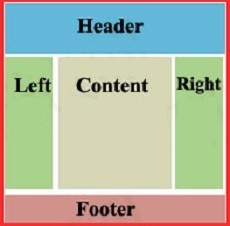
A szerkezet a blokk elrendezés

A leggyakoribb elrendezés - blokk. Azonban nem minden rendesen szedése egységek, főleg azok, akik ezt az első alkalommal. A gyakorlat azt mutatja, hogy az ilyen újonnan hosszú meggyötört az első blokk bevezetését, és csak később sokkal könnyebb, mert már tudja a szerkezet a blokk elrendezés. És, hogy megkönnyítse az élet egy kis kezdő ebben a cikkben megmutatom neked egy kész szerkezet a blokk elrendezés.
#left float: left; // Bal blokkok kerülnek a bal oldalon
szélesség: 200px; // Állítsa be a pixel méret 200
>
#right float: right; // jobb blokk a megfelelő helyre
szélesség: 200px; // Állítsa be a pixel méret 200
>
#center margin-left: 200px; // bal oldali behúzása 200 pixel
margin-right: 200px; // Jobb betét 200 pixel
>
.Derült: mindkettő; // Mégsem Positioning (float hatás)
>
Ez a szerkezet, akkor könnyen másolni a honlapon. Természetesen bizonyos elemeit lehet változtatni. Például a mérete balra és jobbra blokkokat. Ennek megfelelően, szükség lesz a változás és behúzás a központi egység. Továbbá, ha az elrendezés rögzített, vagy azt nem kell kifeszíteni az egész oldalt, akkor meg kell adni az összes blokk a másik, a felső, amelyek meghatározzák a fix szélessége pixelben (fix elrendezés), vagy százalékban (gumi, de nem az egész oldalt).
Remélem, hogy ez a szerkezet moduláris felépítés segít újoncok minimum problémák kiszabására az első oldalon blokkokat.
Ajánlom ezt a cikket egy ismerősének:
Ha tetszett az oldal, a link meg (az oldalon, a fórum, a kapcsolatot)
Úgy néz ki, mint ez:
?php include ($ _SERVER [ "DOCUMENT_ROOT"] "/ vstavki / blokvtext2.html".); ?>
És mi köze van a különböző kiterjesztések KÉPERNYŐK felhasználó? (Lehet keresztül JS, hogy ellenőrizze és állítsa be a szélességét a blokkok?)))))
Ehhez beállíthatja szélessége százalékban.
Ha a szélessége a blokkok lenne százalékban ez nem befolyásolja azt, hogy egy fix szélességű tartalmat? pl 200x200 kép fog megjelenni odinnakovo minden felbontásban. azaz 200x200
A kép mérete is meg kell majd adja meg a százalékos értéket.
Ha a blokkok festeni background-color színes, nem megfelelően jelenik meg, amikor az egyik a három oszlop hosszabb, mint mások. A magassága az oszlop megy páratlan. Hogyan megjavítani?
Legyen egy másik blokkot, hogy az egyes magasságú, és adja meg a kívánt színt. Például:
Kérdezze meg a div width = 100% height = 100%.
Hogyan lehet, hogy a kupak fix méretű és oszlopban. Ezen az oldalon egyszerűen width = 100%, de én ezzel a kóddal sapka eltűnik