A legegyszerűbb elrendezés div c weboldal segítségével HTML és CSS stílusok
Érdemes, hogy ki a helyén, nem igaz? És én segítek.
Van div elrendezés a weboldal egyszerű! A kezdéshez egyszerűen úgy dönt, amely blokkolja a honlapon, és hányan lesznek, és hol lesz elhelyezve. Mondom akkor mind példát mutatnak ebben a blogban, hogy hol van most. Itt hosszú távon csak 5 blokk.
A felső blokk (site cím).
menüblokk (a felső egység).
tartalom block (ahol a fő szövegben).
Side block (jobbra a tartalmat).
Alsó egység (a legalsó blokk helyén).
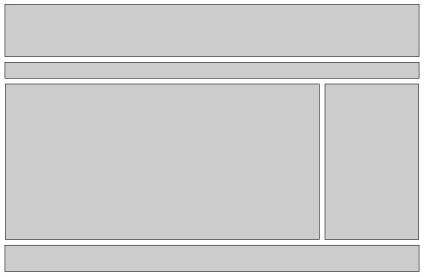
Például itt van egy kép, hogy blokkokra osztjuk:

Mindezek ellenére, tisztában vagyunk azzal, hogy szükségünk van 5 DIV címkéket. Írjuk, a kényelem, csak egymás alatt, így minden egyes címkézni az osztály. De továbbra is szükség van további két DIV tag nem lehet látni, de hála mindet helyesen fog megjelenni.
Egy tag rakjuk után azonnal menü benne vagyunk, hogy a tartalom a jobb oldali mezőben, és további egy tag. Miért csináljuk. Annak érdekében, hogy a tartalom tiltása, és a megfelelő blokk pontosan a közepén minden druimi blokkokat. Mire van szükség egy másik tag után tartalmát és a megfelelő blokk. Igen, úgy, hogy már bezárt a nagyon szervezet a helyszínen, és a kijelző megfelelően a test alsó, a helyükön vannak.
Itt van egy kód HTML oldal, megkapjuk:
És most közvetlenül a tényleges stílusokat.
Meg kell minden div elrendezés a honlap bizonyos. Azaz, a felső egység, engedje meg a menüt, és alatta a tetején a menü tartalmát és jobb széle minden jóval ez alatt alsó tömb.
Stílusok teszünk egy kis részletes, vagyis a háttér és a határon egységek kérni. Mindezek kérni, hogy a számunkra egyértelmű volt minden blokkot.
stílus kód a következő:
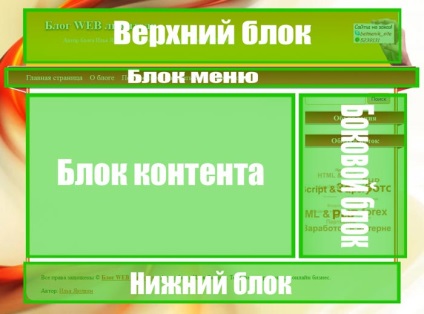
A végén, ha ez jobb, meg tudjuk tartani az összes fájlokat és ellenőrizni. Mi itt most a következő kép: