Egyedi web betűtípusok betűszedő

Ebben a leckében lesz szó, hogyan kell csatlakoztatni web betűtípusok az elrendezés. Internetes betűtípusok - ezek további betűtípusokat használnak, hogy a tervezés több egyedi vagy különböző. Csatlakozó a betűtípus az oldalon - ez biztosítja a megfelelő kijelző minden böngészőben, és nem számít, hogy ez egy felhasználó, vagy nincs telepítve.
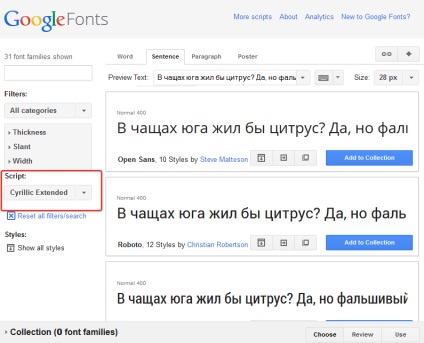
Hogyan lehet csatlakoztatni a font a Google Fonts
1. lépés - A betűtípus

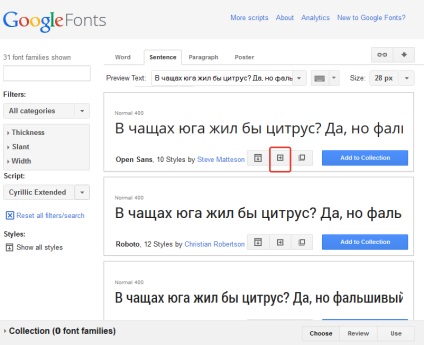
Egy gyors kattintás a Use Quick használata gombra.

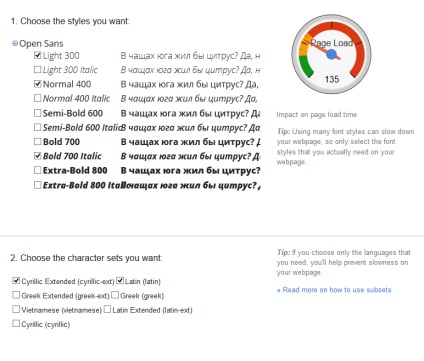
2. lépés - Állítható betűtípus-beállítások
A következő oldalon, válasszon olyan betűtípust használni fogják. Ebben font OpenSans 10 felirattal, nagyon vékony a felesleges zsírt. A nagyobb betűtípusok kiválasztott - annál inkább befolyásolja a sebességet oldalak betöltése. Ezért szükséges csatlakoztatni csak a használt betűtípusok. Ezután válasszuk ki a karakterkészlet A cirill Extended kirrillitsy választani, vagy cirill és latin.

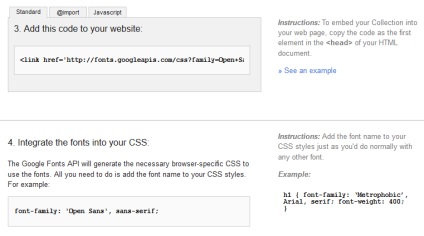
3. lépés - kód csatlakozni font

Szélesség ki a paramétert font-weight: 300; vagy font-weight: 400; font-weight: 800; Kurzív - a font-style: italic; .
Alkalmazási példa
Ennek eredményeként, ha úgy döntünk, hogy kapcsolatot létesíthet szöveges @import CSS, CSS fájl így fog kinézni: