15 nagyon jó és csodálatos elrendezések és jquery ui plugins szól weboldalak létrehozása
A jelenlegi legjobb időt mindenki azt akarja, hogy vonzza a figyelmet a célközönség. Mindannyiunknak, nem igaz? Igen, az interneten mindenki azt akarja, hogy a látogatók egy csodálatos design, fejlett gyors navigációt dicsekedni, és el kell ismerni. Ebben mi segített a legújabb HTML5 és CSS3 design. De sajnos el kell ismernem, hogy a munka a HTML5 és a CSS3 kezeléséért web - oldal nem megfelelő, és ha ez a tény elég idegesítő, jöhet számításba JQuery plugin.
Tehát ma fogunk beszélni a 15 csodálatos JQuery UI elrendezés és pluginek, akkor biztosan jól jön a munka.
1. jQuery Responsive Web

A frissítés telepítése után jQuery plugint az oldalon, tette hozzá, a dinamikus osztályok egy szakasz, amely függ az operációs rendszer és a böngésző felbontás.
Ehhez, a már meglévő weboldal vagy blog, egyszerűen csak hozzá a kód «$ (ablak) responsiveWeb ();» a Js fájlt. Is, győződjön meg róla, hogy egy olyan verzióját használja JQuery v1.2.x felett.

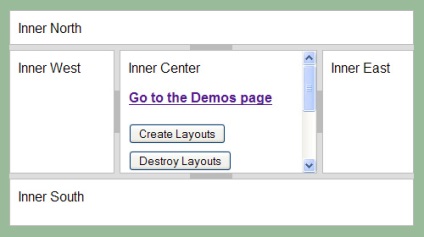
jQuery UI Layout - egy fantasztikus bővítmény JQuery, amely könnyen és gyorsan végezze el a különböző funkciókat. Ő inspirálta ezt a plugint elődje BorderLayout ExtJS, de az új design kínál jobb szabályozás és lehetővé teszi, hogy testre az elrendezés könnyebb. JQuery UI elrendezés is létrehozhatunk olyan felhasználói felület, egyszerű fejlécek vagy oldalsáv összetett alkalmazások állapotát eszköztár, a menük, a beágyazott formákat és még sokan mások. Kínál korlátlan lehetőségeket elrendezése és több tucat interfész opciók teljes CSS ellenőrzése.
Ezzel a plugin segítségével bármilyen HTML5 elemek, mint divs, keretek, stb Ezen felül, akkor is használni, kombinálva más JQuery UI widgetek, hogy a munkát egy különleges kegyelem.

Hallottál már a jQuery Kőműves? Ez is egy népszerű JQuery plugin helyen a listán. ő volt az, aki inspirálta a shapeshift fejlesztők. jQuery.Shapeshift építésére szolgáló rács elrendezést, mint Pinterest. jQuery.Shapeshift - teljes értékű alternatívája egy szép bónusz: a rácsos elemekből lehet húzni. Mozgás nem befolyásolja a rács, kitölti az üres automatikusan történik. A bővítmény működik adaptív sablonok és érzékelő eszközök.
Shapeshift számos különböző funkciókat, köztük - a lehetőséget, hogy gondoskodjon a területen, hogy engedélyezze vagy tiltsa le a legördülő menüt szerkeszteni az animáció és így tovább.
Egyes speciális funkciók shapeshift, aminek köszönhetően az állat:
- Oszlop rács rendszer. Minden jelenlegi tagok mozog fentről lefelé és balról jobbra
- Vezetési drag csepp ( «drag and drop"): A drag and drop webes elemek, mozgatni őket, hogy az elrendezés
- Alkalmazkodóképesség. amint megváltoztatja a méret a böngésző ablakot, alatta meg fogja változtatni a nettó érték
- natouch munka - eszközök. beépíti azt a JQuery UI Touch Puncs, amely lehetővé teszi, hogy húzza a munka program csepp touch készülékek.

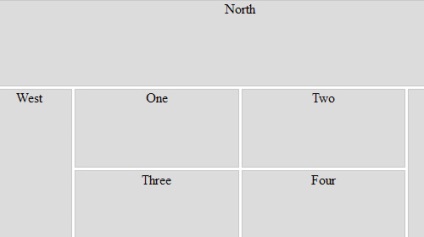
Azt szeretnénk, hogy a rendelkezésére álló termék, mely különböző térképek? Akkor próbálja ki a bővítmény jQuery jLayout. Ez a plug-in tökéletes négy elrendezés algoritmusok forgalomba HTML - elemek az interneten - az oldalt. Az első algoritmust egy határ a komponensek elkülönítése 5 különböző területeken. II - egy háló, amelyben a áramköri elemek vannak lefektetett egy felhasználó által meghatározott. Harmadszor - ez flexGrid, ami az adatokat egy táblázatban. Az utolsó és végső algoritmus - egy patak, amely elhelyezi alkatrészek a sorban, és a hiányt a vízszintes helyet adatok lehet mozgatni az új vonalat.
5. jQuery Teljes tartalom

Előfordult már spekuláltak elindításának lehetőségét egy webhely vagy alkalmazás teljes képernyős módban? Ha nem, akkor lesz érdekelt, hogy megtudjuk, az új trend az internetes ipar - fejlesztés. A plug-in jQuery Teljes tartalom e cél elérése meglehetősen egyszerű. Ez a plugin létrehoz egy konténer teljes szélessége és magassága a kijelzőn, és hozzáadja őket a dinamikus helyzetbe. Minden ilyen tartály könnyen lehet telepíteni minden vízszintes vagy függőleges helyzetbe. Lapozzunk animáció ezt a plugint lehet két vagy több tartály. Ezen felül, a jQuery Teljes tartalom plug-in nagyon egyszerűen beállítható és könnyen használható. Támogatja az Internet Explorer 8.0+.
Valószínűleg igen, de ez a projekt még mindig fejlesztés alatt áll. Azonban csak akkor veheti igénybe az, hogy képes megtörni a konkrét CSS-szabályok és megjeleníti a tartalmat, mint a leírásban megadott. A legjobb az egészben, ez a plugin jellemzi, hogy képes támogatja szinte az összes modern és a régi böngészők, például, akkor nem lesz probléma vele az Internet Explorer IE6 +, Firefox 2+, Opera 9+, Safari 3.1+ és Chrome 1+.
A további jellemzői:
- Hozzá egy kis kódot «$ .templateLayoutShowOnReady ()» a $ (document) .ready (funkció) <>, akkor ne a rövid távú megjelenése a sablon oldalt, mielőtt a DOM teljesen betöltött
- A következő kód „$. RedoTemplateLayout () »könnyen futtatható egy sablont folyamat újra
- Használhatja / munkagép JQuery CSS funkció (név, érték), ha meg akarja változtatni a kijelző tulajdonságait a sablont, és a helyzet a konkrét web - elemekkel.

Ha szeretné, hogy webhelye néz ki, mint egy újság oldalt, akkor Columnizer lenne a legmegfelelőbb JQuery plugin, a mint meg automatikusan átalakítja a tartalom bármely helyszínen egy újság oszlop formátumban.
A nagy dolog, hogy mindig van lehetőség, hogy állítsa be a szélességét és oszlopok számát kell használni. A legfontosabb, hogy meghatározza a preferenciák, a többit hagyja a munkát Columnizer.
Ez a csodálatos bővítmény számos egyéb funkcióval rendelkezik:
- A legújabb verzió, akkor telepítse a hézagok a sorok között néhány vagy az összes oszlopot, amelyek jelen vannak a webhelyen.
- Meg lehet változtatni a beállításokat, és állítsa be szüneteket kézzel, anélkül, hogy az automatikus columnizing-hatás, ami az alapértelmezett.
- Bármilyen CSS osztály csomópont, a továbbiakban «columnbreak», fog működni, mint egy hasábtörést az adott oszlopban.
- Ha bármilyen hibát, amikor a CSS osztályok alkalmaznak Columnizer más stílusok, csak csatlakoztassa őket a segítségével «cssClassPrefix».

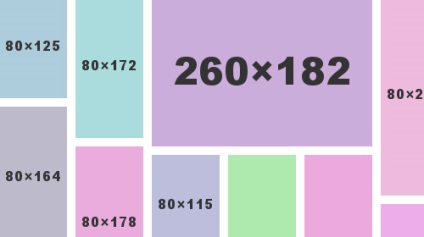
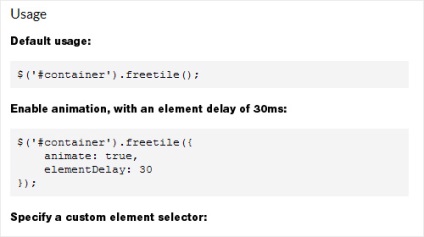
Bár az alkotók Freetile eredetileg ösztönző egyéb JQuery elrendezés beépülő modulok, például vGrid, Woomark és Kőműves, de sikerült nem valami különleges. Ahhoz, hogy használni az oldalon, akkor nem kell, hogy meghatározza a szélessége az oszlopok megfelelő méret a web - elem. Sőt, akkor is testre Freetile szerint a saját preferenciái.

Gridster - egy másik lenyűgöző JQuery plugin dolgozni a felületen. Ez hasonló a shapeshift plugin. amiről már fentebb tárgyaltuk. Gridster lehetővé teszi az új elrendezések ösztönösen húzza az interneten - néhány eleme az oszlop található, a web - oldal. Ezzel a plugin, akkor dinamikusan hozzáadni vagy eltávolítani elemeket a rács. Annak érdekében, hogy zökkenőmentes és hatékony működésének Gridster online csak az Internet Explorer 9+ és a legújabb változat a Firefox, Google Chrome, Opera és Safari.
