14. példa, hogyan lehet növelni a kattintások aránya, blog yagla
Blog Yagla »Marketing» 14 példát, hogyan lehet növelni Kattintson ráta
CTR (átkattintási arány) e-mail hírlevelek ábra - nem kevésbé fontos, mint a szétnyithatóságát. Nem elég, hogy a címzett megnyitja az e-mail. Meg kell végre a kívánt műveletet. Leggyakrabban ez egy linkre kattintva a kirakodás vagy a termékek listáját.
Ebben a cikkben megtudhatja, néhány trükk, hogyan lehet növelni a kattintás sebességét és elosztás javítását hatékonyságát.
Megfeleljenek a vállalati identitás
Mindig más - ez nagyszerű. De nem terjeszthető. Ideális esetben ez egy közös stílus a társaság honlapján.
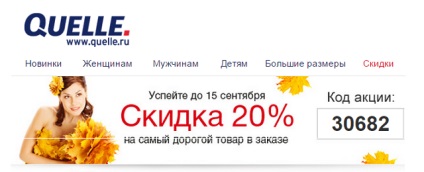
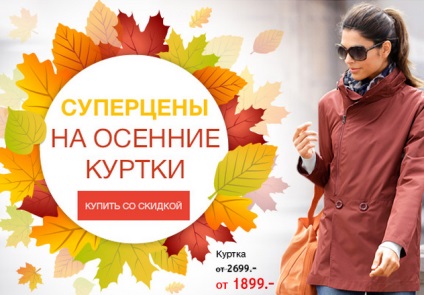
Egy példa az online áruház Quelle ruházat:

Nem lehetetlen megtanulni.
Használata központú struktúra
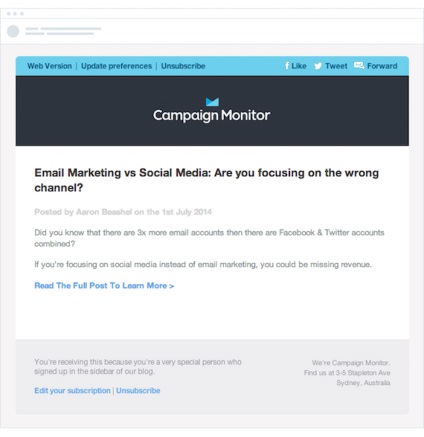
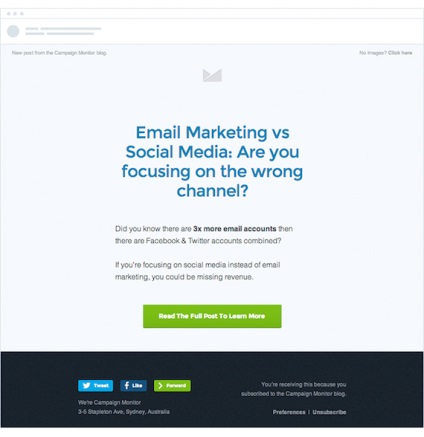
Ha a helyes fájlinformációkban előfizetők természetesen véget fontos, hogy STA. Tehát Campaign Monitor 127% megnövekedett aránya kattintással, egyszerűen átírja a design leveleket.


MailChimp ajánlja hézag egy oszlopot, ha azt szeretné, hogy a felhasználók minden olyan intézkedés. Ha sok tartalom, akkor több oszlopot. Jellemzően ez a stílus teszi hírek kivonatának vagy könyvtár az áruk.
Használjon szabványos szélességű előzetesek

Sok felhasználó, eszközök is, létrehozni valamit, ami ideális az összes lehetetlen. Ragaszkodjon az arany középút - 600 pixel.
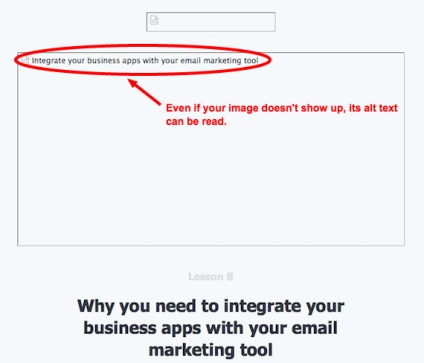
Használhatja a képek és szöveges leírások és hivatkozások nekik (ALT)
Mert vannak emberek, akik böngészője nem fogadja a képeket, tegye be a kulcsszó Alt - látható lesz minden esetben. Sokkal jobb, ha hagyja, hogy a téglalapot.

A kép lehet beágyazott linkek - a mobileszközökről könnyebb kattintson a képre mint dolistat fel CTA gomb.
Használja az F-modell tartalom helyét
Már írt. hogy az internetes felhasználók érzékelik a szöveget az F-modellben.
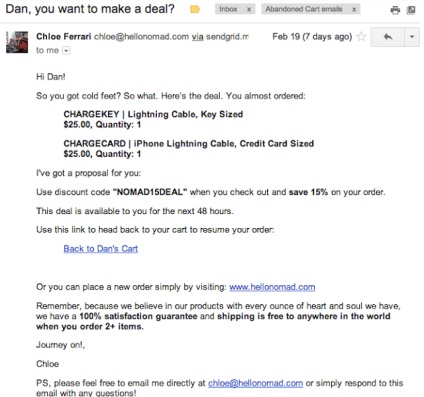
Az alábbiakban egy jó példa - akkor is, ha nem olvassa el az angol, a szeme most a szöveges dia csak az F-modellek: balról jobbra, lefelé, balról jobbra, le újra.

A gombokkal plusz másodlagos STA STA referenciaként a szövegben
HTML használatát gombok
Mint már mondottuk, egyes böngészők és e-mail kliensek blokkolja a képeket. És a végén a CTA gomb klikk:

Ezért, ha a CTA akkor kötve a kulcs-kép - fennáll annak a veszélye, hogy az olvasók egyszerűen nem látni. És mi a garancia arra, hogy a kép a minta még a címzettnek, betöltve elég gyors, hogy a felhasználó nem volt ideje, hogy távolítsa el az összes levelet? Ezért, hogy a HTML gombot. Példaként:

A kép nem elérhető, de a gomb helyén.
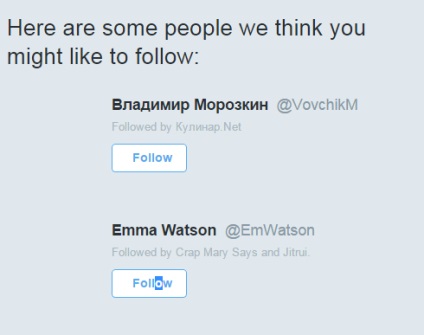
Csak egy cselekvésre
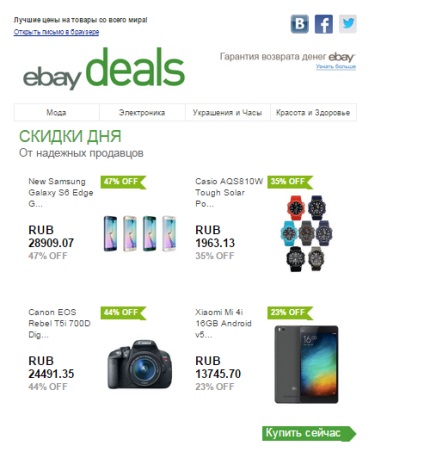
Ebay sikeresen használja ezt a tanácsot:

„Vegye meg most” csak egy van kattintható gomb.
Hely kéri, hogy a helyes cselekvés
Mert az emberek olvasni balról jobbra, a cselekvésre való felhívást, és logikus, hogy a jogot, hogy azonnal észrevehető. Először is, az ember megtanulja a javaslatot, majd a tekintete rábukkan a CTA és megérti, hogy mi a teendő - kattintson.
Ha fel az STA a bal oldalon, az olvasók kell visszatérnie, hogy nyomja meg. Általában mind fontos elemei, próbálja elhelyezni a jogot a szöveget és képeket.

Egy másik jó példa:


Használja képe tippek hívások akció
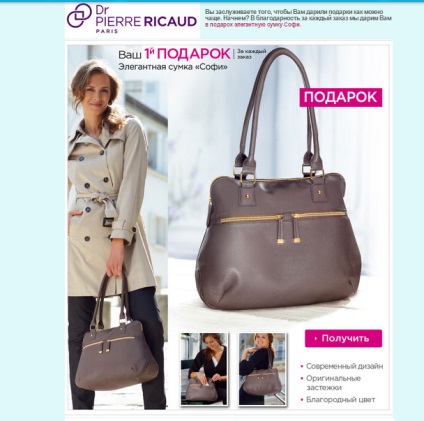
Ha a nyíl a Ezine nem megfelelő használat egyéb grafikai nyomokat. Például az irányt véve a képek az emberek - mi tudat hajlamosak követni a tekintetét, és nézd ugyanabba az irányba. A CTA kell csak a végén pont a nézési irányt a képet.
Például így:

Meg kell erősíteni az utószót
Az emberek gyakran emlékszik az első és az utolsó mondat a szövegben. Még ha az olvasók hiányozni fog az elején és közepén az üzenetet, úgy néznek ki, biztos, hogy megragadni az érdekes Ui
Itt egy példa: egy hosszú levelet angolul, bizonyára valami unalmas szerint egy unalmas font. De a megjelenés automatikusan kapaszkodik Ui a végén a szöveg: „Hmm, nem tudom, hogy milyen postscript?”

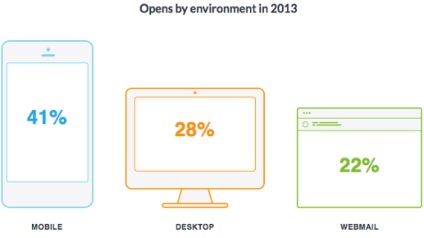
Barátkozz mobileszközök
A világ egyre mobil - ez nem újdonság. Ellenőrizze az e-mail gyakran csak a mobileszközökről - a munkába, egy csésze kávé egy kávézóban vagy megbeszélések között.
Egy érdekes pont - ha az üzenet megnyitásakor a mobil eszközön, majd később, amikor a levelek olvasása asztali számítógépen, csak törölni. Ezért használható pont és a barátok a mobil.
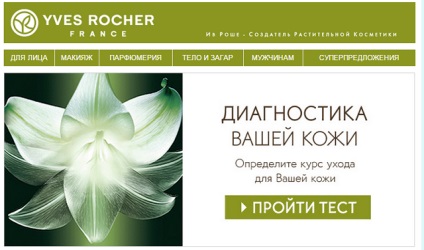
Példa: Roche Yves:
Ez nagyon kényelmes: oszthatja érdekes ajánlatot a barátokkal.
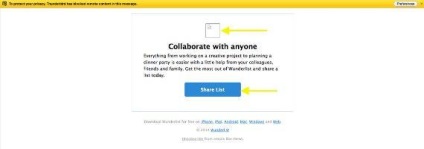
Vegye ki a tesztet a folyékonyan
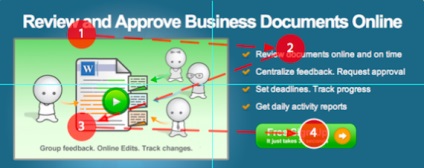
Nézd meg a lenti képen kap teszteltük folyékonyan nagyon egyszerű. Hagyja, hogy a szöveg homályos, amíg a gomb jól a CTA kiosztott.

Most képzeljük el, hogy a levélben, cselekvésre ösztönző volt csak szöveg. Azt szeretné, ha senki nem vette észre a felületes vizsgálat. Ha már használja a gombot a STA, győződjön meg arról, hogy jól látható, egy alkalmi pillantásra. Ellenkező esetben minden erőfeszítés hiábavaló.
Vizsgálatok folyékonyan szükségszerűen elvégzett saját - a megfelelő eszközök, például a Google.
Ezek az egyszerű technikákat növeli email-marketing. Próbálja, teszt, alkalmazkodni a szükségletek - és biztos, hogy talál egy chipet, amely az Ön számára.
Nagy átalakítás te!

Trigger betűk: 7 figyelemre méltó példa

Automatizálják email-marketing: hogyan lehet adatokat


Hogyan lehet növelni a konverziós arányok oldal esetében RJMetrics

Hogyan hő hatással van a forgalom átalakítása

Hogyan készítsünk egy érdekes hírlevelet: 7 Gondolatok History Channel

Motiváció, hogy megvásárolja a e-mail hírlevél: 18 példákat


Az általunk használt Amazon tapasztalat, hogy tanulmányozza a piac, versenytársak, valamint a konverziók
<
?php include ($ _SERVER [ "DOCUMENT_ROOT"] "/ vstavki / blokvtext2.html".); ?>