Hogyan működik a bootstrap rács, és mi is van szó
Bármilyen css-keret saját hálózatba. A gyakorlatban, ha figyelembe vesszük, hogy mi minden teremtett css-keret, ez nagyrészt csak rács, amely lehetővé teszi, hogy gyorsan és egyszerűen kiszabására adaptív mintákat. A fennmaradó komponensek, mint például gombok, táblákat, űrlapokat, és egyéb dolgokat lehet tenni, nagyon gyakran pontosan mire van szüksége.
Persze, ez szép, hogy vannak a Bootstrap alkatrészek és használható minden készen áll, de mindenekelőtt mi érdekli a rács. Szóval vessünk egy közelebbi pillantást a nettó bootstrap.
12 oszlop rács Bootstrap

Tehát, ez a rács keret alapértelmezett 12 oszlopokat. Valójában, amikor testreszabási keretet meg lehet tenni semmilyen értéket, de szinte mindig meg kell rendezni a 12. oszlopot. A 12-es szám van osztva egy csomó más számok, így nagyon kényelmesen használható.

Bootstrap keret - tesszük fel az alkalmazkodó, könnyen, gyorsan!
Mester a legtöbb egyszerű, gyors és rugalmas módon létrehozni reagáló weboldalak
Ha korábban már létrehozott segítségével a html tag tábla, a következő összehasonlítás lesz, hogy akkor nagyon hasznos lehet. Végtére is, a rács keret lehet az eddig megszokotthoz képest asztalra.
Az egész rács kell elhelyezni egy közös konténerben. Ez kell a blokk a class tartályt vagy tartály-folyadékot. A különbség, hogy az előbbi fokozatok rögzített maximális mérete, vagyis 1170 pixel. Azaz, a szélessége a helyszínen nem lesz nagyobb, mint ez az érték.
Container-folyadék - teljesen gumi konténer, amely kibővíti mindig 100% Az ablak szélessége, így ha van egy teljes gumi helyén, amire szükség van egy ilyen tartályt. Ha beszélünk a táblákat, és ott is van egy globális konténer - asztalra.
Tartály belsejében kell lennie egy egységet az osztály sorban, azaz, az egyik sorban a rács. Továbbá, ha összehasonlítjuk a táblák vannak a visszavonását több egy táblázat megfelel tr tag. A sorok a rács és az étkezési nagyon hasonlóak, mivel mindkét esetben egyszerűen tartályokba a fő tartalomra - nincs tartalom nem helyezték magukat, és a stílus nem alkalmazzák őket.
Például, ha beszélünk egy egyszerű weboldal, akkor osszuk három sorban - a kupak helyén, egy blokk a fő tartalom és az oldalsáv és pince. Megjegyezzük, hogy a tartalom és az oldalsáv, akkor kerültek a sorban, mert tényleg így van.
A sorban már közvetlenül az iszap cella oszlop, mint mondják elrendezést a Bootstrap. Oszlop col-x-x osztály, ahol az első X - típusjel, és a második - az oszlopok száma 1-12, hogyan működik, akkor most egy pillantást. Ha ezt megérted, akkor gyorsan megérteni, miért olyan könnyű csinálni adaptív oldalak Bootstrap.

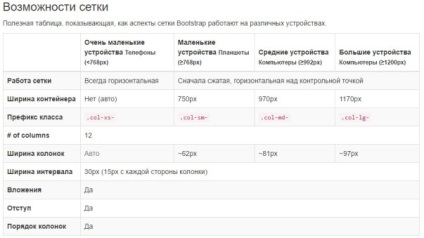
Itt van egy screenshot az asztalra. Tehát azt látjuk, hogy a legkisebb eszköz, ahol a képernyő szélessége kevesebb mint 768, az osztály előtag - col-xs- vagy ha figyelmen kívül hagyjuk col, csak xs. Következő az SM (kis eszközök, szélessége 768-991 pixel), MD (közepes-eszközök, szélessége 992-1199 pixel) és a nagy-eszközök, a szélessége 1200 képpont.
Hogyan működik mindez? Elemzés a példák
Tehát, nézzük meg ezt a kódot:
Ha elolvasta a korábbi szöveget, akkor már értem, hogy most létre az első egység a rács. Mi tesz egy tartályban osztály 1-es szám, és ez viszont a 2 blokk.
Hogyan működik a típusú osztályok col-x-x? Nagyon egyszerű, nyitott, amíg a böngésző és nézze meg az eredményt. Mellesleg, az eredmény valami, és nem lesz látható, mert nem stilizált mi blokkokat. Nézzük erősít ez. Ez a kód lehet illeszteni style.css, amely az Ön által létrehozott és csatolja:
Ok, itt van, amit látunk a böngészőben:
Megjegyzem, hogy én megtekintheti az eredményeket a számítógépen, amelyen a képernyő szélessége 1200 képpont, és így Bootstrap minősíti, mint egy nagy egység.
Így, az első blokk egy 25% a tartály szélessége (ha a hangszóró 12 tekintjük 100% szélességű, 3, illetve 25%). És a második körülbelül 8-8,5%, pontos számításokat nem kell. A fennmaradó 66% a a tartály szélessége üres lesz. Természetesen a képen, akkor nem lehet látni, mert egyszerűen nem tudom benyomni a cikket screenshot az én egész képernyőt, mert túl nagy, így azt tanácsolom, hogy mindenki utánam.
Térjünk most vizsgáljuk meg, hogyan kell viselkedni a blokkok kisebb 992 pixel széles. Kezdje szűkíteni az ablakot. A Google Chrome-gomb megnyomása után F12, amikor megjelenik a szűkület a jobb felső sarokban a pontos szélessége az ablak.
Nos, azt hiszem, azt fogja használni a böngésző az Internet Explorer. Ez blokkolja nézni egy kicsit a szélessége 768 pixel, azaz a kis képernyőn.
Mint látható, ahelyett, hogy 25% és 8% minden egység most tart pontosan 50% -át a szélessége a sorozat. És hála az alábbi utasításokat:
Azaz, az ezek segítségével osztályok, ha beszélünk bootstrap: közepes és nagy készülékek, így az első blokk szélessége 3 oszlopos 12, míg a második - 1 a 12. De a kicsi, hogy jó-e, két háztömbnyire mutatja 50% szélességének több .
Mint látható, az utasítás, ami működött a kis készülékek törölték az extra kicsi, és minden blokk jött elfoglalni 100% szélességének egy sorban. Ne feledje, hogy ez az alapértelmezett viselkedés blokkok - kölcsön 100% -át a szélessége a tartályból.

Bootstrap keret - tesszük fel az alkalmazkodó, könnyen, gyorsan!
Mester a legtöbb egyszerű, gyors és rugalmas módon létrehozni reagáló weboldalak
Mindebből következik számos következtetést lehet olvasni őket többször is, mert megérteni ezek a dolgok rendkívül fontos:
Ha azt kérdezzük, például col-sm-6, mint szélessége megmarad a blokk és az MD és az LG, ha semmit nem írt ezeken az eszközökön.
Vegyük ugyanezt a példát (col-sm-6). De xs, akkor a külön van kis eszközök, a blokk szélessége 100%, nem 50%. Ez az örökség az előírt szélességű csak akkor fog nagyobb készülékek, de semmi esetre sem kevesebb. Például, ha írsz ebbe az osztályba: col-lg-6, mint a szélessége, az egység csak a képernyőkön több mint 1200 képpont. MD, SM, az eltérő szélességű xs eszközöket.
A XS-képernyők 50%, azaz a fele a tartály szélessége
SM ugyanaz - 50%. Miért? Ahogy azt fentebb már említettük, az érték öröklődik a szélessége nagyobb, az eszköz.
MD egység lesz a harmadik a szélessége.
Egy harmadik a legnagyobb képernyőkön. Ismét, az érték örökölt az MD.
De Bootstrap Nincsenek határok, és akkor is regisztrálni az alábbiak szerint:
Azaz, általában minden típusú készülék beállítása a kijelzőn. Itt már nem értik, milyen széles blokkolja a képernyőkön különböző szélességű.
FIGYELEM! Soha ne engedje, hogy a helyzet akkor ugyanabban a sorban több mint 12 hangszórók, illetve webhelye szétesik.
Next - érdekes! beágyazott rács
De a hatalom Bootstrap rács, nem csak az, hogy akkor különböző kijelző egységek különböző szélességben. És hogy lehet befektetni egy rács blokkban semmit. Nézzük a következő példát kód:
Tehát, van egy közös tároló, és ez a szám. Egy sor beágyazott blokk, amely elfoglalja a fele a szélessége a tartály közepes és nagy képernyők, kétharmada a kis- és 100% a legkisebb.
De könnyen elképzelhető, hogy ez a blokk ugyanaz tartály, miért ne? Tény, hogy a fejlesztés az oldalon. Van egy közös tartályban az egész oldalon, a tartály tartalmát, tálaló, sapkák, stb
El lehet képzelni, hogy ez a készülék - egy tartály a géptest a szöveget a honlapon, rakjuk, viszont számos (feltétlenül tartsák be a kódot szerkezet - konténer - szám - cella).
Ebben a sorozatban, mint látható, és 3 egység minden egyes meghatározott viselkedés különböző eszközökön. Tény, hogy van egy rács belül a fő rács! És ez is az egymásba ágyazott rács lesz 12 oszlopokat.
Megmondom még. Beágyazott rácsok lehet korlátlan számú. Például ez a három egység - három kártyát az áru az online áruház. A szerkezet maga a kártya is meglehetősen bonyolult is. Ki tudja, talán még használ beágyazott rácsok.
Így a keret Bootstrap egyszerűen törli minden akadályt előtted során az elrendezés a weboldalakat: akkor létrehozhat két egyszerű minta sablonokat és az összetett oldalak ezreivel elemek nekik. Miután a rács - ez nem csak egy közös weboldalt tároló hálózati rendszer akkor is alkalmazható, ha a jelölés nagyon kis blokk.
adaptív eszközök
Újabb fantasztikus lehetőség keret - adaptív segédprogramot. Hadd magyarázzam meg. Bizonyára nem tervezi mobileszközökön megjeleníteni 100% site elemeire, ami látható a nagy asztali - egyszerűen sehol sem belegyömöszölni az egészet. Nagyon gyakran a mobil eszközök teljesen eltávolítjuk oldalsávon feltűrt menü, távolítsa el a nagy díszítő elemek, stb

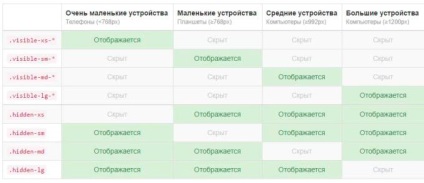
Itt van egy lista azon osztályok. Hogy elrejtse a tételt a készülék csak akkor kell használni a négy osztály: rejtett-xs | sm | md | lg. Megjegyzem, hogy pont lesz rejtve csak a megadott szélessége a képernyő, az összes többit is látható marad.
Ha a látható xs kell, hogy a tárgy látható csak az egyik a négy típusú eszközök, ez sokkal kényelmesebb használni az osztályok | sm | md | LG- blokk | inline | inline-block.
Amellett, hogy a kulcsszó és típusú eszközöket itt is meg kell adni, hogy pontosan hogyan kell megjeleníteni egy elem: a blokk, sor vagy blokk-line. példák:
látható-xs-inline - elem lesz látható, csak a legkisebb képernyők, és jelenik meg, mint egy string;
látható-lg-blokk - csak akkor látszik, a legnagyobb képernyők és blokkolja;
Adaptív eszközök lehetővé teszik valahogy, hogy átalakítsa a helyszínen minden típusú eszközöket. Használd őket szükség az elrendezés.
Más rács jellemzői és eredményéről
Barátok, sok még mindig lehetséges, hogy írjon egy bootstrap rács, mert megvizsgáltuk csak mintegy fele az elmélet. A másik osztályba, és példák találhatók a dokumentációban.
Miért én erősen ajánlom neked? Mivel az elmélet az elmélet. Akkor olvasd el ezt a cikket okmánnyal együtt legalább 10-szer, de ha nem oldja meg az összes példát a gyakorlatban, akkor gyakorlatilag használhatatlan. Szeretjük gyakorolni, és úgy vélik, hogy ez - a siker kulcsa. Még ha az elmélet, amit nem értem, hogy akkor, közben az elrendezés a valódi elrendezés, látni fogja a saját szemével, hogy a neten, és nem egy van, ez a megértés nem knock out.
Sőt, a tanfolyam nem könnyű megmagyarázni az elmélet szedte és egy egyszerű elrendezés. Közös célunk - hogy professzionális fejlesztők, de fel kell előírni modellek már nagyfokú összetettsége, mint mi együtt fogsz csinálni a második része természetesen, jelölje meg egy online áruház és leszállás.
Általában a mester Bootstrap profi szinten, vagy sem - ez rajtad múlik. A célom az volt, hogy elmagyarázza az alapokat funktsioniovaniya háló bootstrap. Remélem megvan, és olvassa el ezt a kiadványt javára magukat. A közeljövőben vár rád a kör szakmai webfejlesztők használó Bootstrap elrendezés elrendezések bármilyen, teljesen olyan szintű komplexitás!

Bootstrap keret - tesszük fel az alkalmazkodó, könnyen, gyorsan!
Mester a legtöbb egyszerű, gyors és rugalmas módon létrehozni reagáló weboldalak
A legtöbb IT hírek és webfejlesztés A csatorna-távirat