Hogyan hozzunk létre egy modult az online konzultációk chates az ajax és php
Hogyan hozzunk létre egy modult az online konzultációk chates az ajax és php

Az ablak, ha rákattint, vagy 15 másodperc után automatikusan megtalálni a helyszínen.


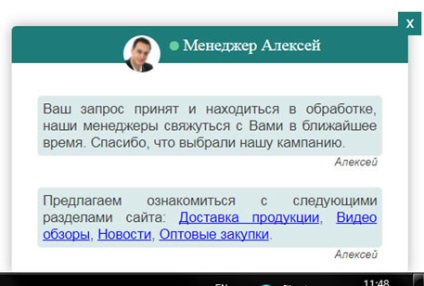
Miután egy sikeres send, a felhasználó üzenetet lát, hogy a kérelmét elfogadták, és folyamatban van:

Ha a felhasználó megpróbálja elküldeni egy üres üzenetet, akkor megjelenik egy hibaüzenet:

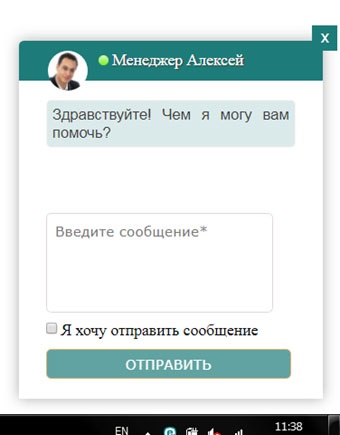
Először hozzon létre egy fájlt index.php, amely létrehoz egy html-frame ablakunk:
Ne felejtsük el, hogy tartalmazza a könyvtár jquery verzió nem kisebb, mint az 1.7.2. Csatlakoztassa a fájlkezelőtől custom.js. Ez létre fog hozni később.
Szintén megjelenítéséhez tervezés és animáció szükségszerűen egy olyan style.css fájlt. Add hozzá a következő tartalommal:
Ebben a munkában a tervezési befejeződött.
Most hozzon létre egy felvezető custom.js. Adjuk hozzá a következő sorokat:
Tovább a fájl tartalmát:
Ez a funkció ellenőrzi, hogy a négyzetet, és attól függően, hogy hozzáteszi, hogy ő vagy attribútum valTrFal_true valTrFal_disabled, amely felhasználható contact2.php fájlban van kapcsolva. Ennek eredményeként a végrehajtás a felhasználó lesz a lehetőség, hogy küldjön egy üzenetet, hogy megjelenik, ha aktiválja a négyzetet.
A funkció lezárja a modális ablak aktiválódik, ha rákattint a „X” jelet. Tehát van egy nullával területeken, négyzet bejelölésével hasznosítás és visszatér az eredeti tulajdonságokat az összes többi elemet.
.preventDefault () függvény törli a standard click esemény. Átirányítása esetén a változás fedőképesség beállítások ablakok és látható, hogy tegyék meg ablakot.
Miután a teljes letöltés a kívánt oldal chat ablak megnyitásához 7 másodperc elteltével (7000 ezredmásodperc). Ugyanakkor a figyelmét sípolás. Ehhez létre az audioelemet, és állítsa be az elérési utat a hangfájlt. Szintén beírását egy másik azonos funkciót rajta otrisuem az első üzenet a menedzser, a késedelem 1 másodperc után az előző funkciót.
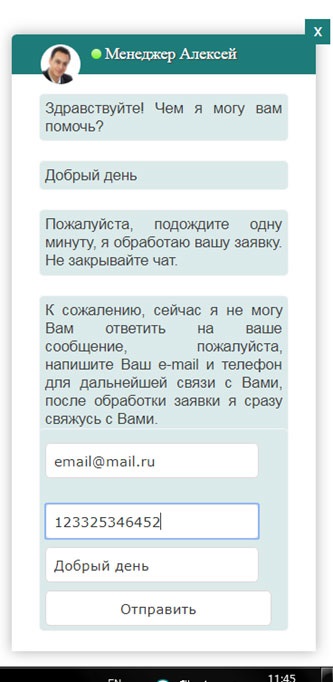
Ez a funkció akkor aktiválódik, amikor az első ügyfél küld csevegéshez. Tehát van egy post-hívás kérése és contact2.php kezelő. Ez üzeneteket adjon hozzá az adatbázis fog bekövetkezni. Egy azonnali rendering az üzenet egy csevegésben, majd elindítja a funkciót időzítőt. Egy második elküldése után a felhasználó megjelenik a „Kérem, várjon egy percet kaptam az alkalmazás. Ne takarja el a chat. " Visszavonását követően az üzenet a másik után 5 másodperc, elindítja a második időzítő funkció, amely figyelmezteti a felhasználót, hogy hagyják el az adatokat a blokk otv3. Ha a contack2.php felvezető nem érkezett msg, akkor a szöveg megjelenítése az „popup2” egység, amely az üzenet nem lett elküldve, TC mezők üresek, akkor megy teszi a blokk „popup2”, és elrejti az előző mondatban „popup”.
Most tekintsünk rakodók.
Először létre kell hoznia egy contact.php fájlt, és töltse meg:
Most elemzik contacts2.php fájlt munka