6 Ways, hogy javítsa tipográfia a helyszínen
Web tipográfia meglehetősen egyszerű, de sok ez feltáratlan rejtély. Ma fogunk nézni hat oly módon, hogy lehetővé teszi a fejlesztők és a webes tervezők, hogy javítsák a tipográfia az oldalon.
Tipográfia művészet - rajz betűk, szavak, bekezdések és azok kölcsönhatása egymással. Sok tervezők és fejlesztők azonosítani tipográfia és betűtípus választás, míg mások egyszerűen elfelejtette, hogy 95% a web design - a tipográfia. Nyilvánvaló, hogy ha a tipográfia a helyszínen - 95% -a web design, meg kell az élvonalban a fejében minden tervező és fejlesztő. Itt van 6 hogyan lehet javítani a Web tipográfia.
1. megértése alapjait nyomtatás (tipográfia).
Alapjai nyomtatás fontos minden tervezők, hogy ezek a tervezők számára az interneten vagy sem.

Az alábbiakban néhány tipográfiai definíciók, hogy minden tervező / fejlesztő kell érteni, ha foglalkoznak tipográfia. Ez a lista korántsem teljes körű.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
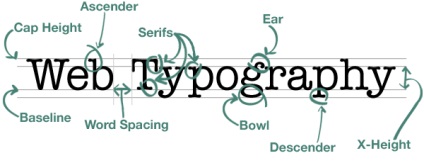
Nyitó: bármely részét kisbetűvel, hogy emelkedik a vonal fölé.
Baseline: vonal, amelyen a szöveg nyugszik.
Cap Magasság: a felső sorban.
Ereszkedő: bármely részét kisbetűvel, hogy nem éri el a kiindulási értékhez képest.
Alávágási: szélessége közötti tér a két sor használt szimbólumokat, hogy elérjék az optimális nézet. Jellemzően alávágási automatikus egy adott alkalmazás, de meg kell érteni, hogy a Photoshop (vagy más szoftver a képek szerkesztésére) nem mindig nyújtanak kerning valamint egy webböngésző.
Vezető: a magasság a távolság két szakasz vonalak. Az optimális érték egy vezető, általában fele magasságában a betűméretet.
Betűtávolságok: Alapértelmezett - szélessége közötti tér minden adott karaktert. Úgy is nevezik a «Tracking.»
Ligatúrák: Special glyphs, amelyek egyesítik a két különböző karakter egy. Ligatúrák gyakran jönnek létre automatikusan, amikor programokat tervezni, mint a Photoshop és az InDesign, de mint általában, nem tartoznak az egyéni írásjelet böngészők.
Vonal Magasság: magassága a sor. A sor magassága a leghatékonyabb eljárás is egy függőleges nyomtatás sebessége. Például, ha a betűméret 12px hagyományos szöveges test kell kb 6px vezető.
Intézkedés: a szélessége a sorban. Optimális száma - 60 karakter. De ez attól is függ, a használt betűtípus, amelyben a különböző távolságok közötti betűk és szavak.
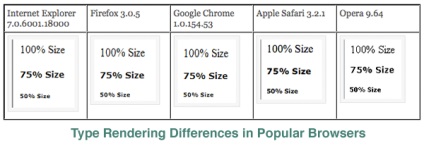
Rendering: font kijelző különböző böngészőkben. A különböző böngészők különböző betűtípusokat jelennek meg. Ebben láthatjuk megnyitásával honlapunkon a különböző böngészőkben, mint az Opera, IE, Firefox, stb
Súly: könnyű font. Tekintettel arra, hogy az online térképészeti oldalak a különböző böngészőkben, akkor legjobb, ha ragaszkodik két típusa van: normál és merész.
Szóköz: szélessége a tér két adott szó előfordul.
X-magasság: a magassága a szöveg között az alapvonal és meanline.
Tipográfiai skála.

Ahhoz, hogy hozzon létre egy hatékony mennyiséget, a legjobb módszer találtam - az, hogy az egység mérete «EM». Az eljárás beállítja az összefüggésben a dokumentum alapján. Az alábbi példában az alap 12-es betűméret pixel, amely meghatározza a standard betűméretet egy részén 15 pixel.
Függőleges méret.
A függőleges mérete a sorköz optimális távolság az érzékenységét a szem. Tapasztalatai alapján a függőleges méretet legjobban felszerelt területén 1.5em.

A következőkben egy tipikus vertikális dimenzió, amit gyakran használnak az weboldalak alapján a 960 rács rendszer. Ahhoz, hogy megfelelő függőleges méretét, egyes szakaszok kell egy alacsonyabb árrés vagy padding hálós szabványos bázis ekvivalens magassága.
2. A design a böngésző.
Sok fejlesztők és a tervezők tudják, hogy kijelző weboldalak különböző böngészők többféleképpen történik. Különösen vonatkozik a font. Az alábbiakban bemutatjuk, hogyan öt népszerű böngészők betűkészletek másképp.

Amikor létrehoz egy weboldal vagy blog elrendezés, amely gazdag a tartalom gazdagsága (pl hely-zine vagy blog), hogy képes legyen látni a különbséget kijelző különböző böngészők és operációs rendszerek - ez egy nagy előny. A tervezés és a honlap a böngészőben nincs semmi új. Bár ez nem lehetséges, hogy tervezzen egy weboldal a böngészőben.

A legjobb módja annak, hogy foglalkozik website design a böngésző - az, hogy a net. Már szerepel a forrás fájlok két különböző rácsok, egyenként 3 változatai a függőleges méreteit. CSS kódot mutatja egy egyszerű módja annak, hogy telepíteni egy ilyen tesztelés rácsok helyett a háttér képet vagy képeket a HTML oldal törzsében egy adott osztály rács választja. Csak add az adott osztály a body tag vagy a tartály tartalmát DIV tag, és készen áll, hogy tervezzen a böngészőben.
3. A CSS kép csere technikákat.
A felhasználásra Phark Image helyettesítés, állítsa a tároló elemet (ebben az esetben, a DIVs) a meghatározott magasságú és szélességű. Ezután állítsa be a háttérképet. Végül állítsa be az text-indent -9999px. Ez a funkció mozgatja a szöveget balra által 9999px, de nem növekedhet a görgethető területen valóban okoz a szöveg eltűnik.
Bár Phark jelenleg a leggyakoribb CSS kép csere technikák, vannak sokan mások más erősségeit és gyengeségeit. Például Phark nem mutat semmit a felhasználó, ha a kép ki van kapcsolva, amikor a CSS, de ez egy viszonylag kis hátrány. Ezen túlmenően, a CSS kép csere nem jelentős a nagy tételek, de a legjobb, gombok, feliratok és más kis mennyiségű szöveget.
4. A technikája a „több” kép csere.
Scalable Inman Flash Replacement (sIFR)
Többnyire tiszta betűtípusok simítása
Ez megőrzi az eredeti szemantikai és elérhető szöveges
Elegánsan csökkenti az eredeti szöveg
A szöveg a választott (részben)