Hozzon létre egy weboldal háttér
Ebben a cikkben megnézzük néhány lehetőséget a háttérben weboldal segítségével KompoZer programot.
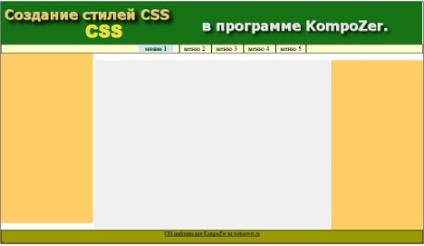
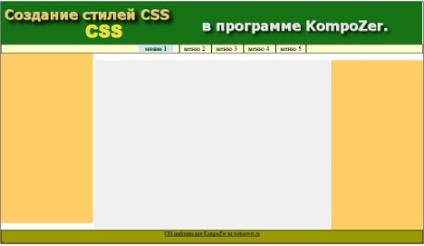
Módszerek telepítési helyszín háttér figyelembe kell venni egy példa a kifinomultság és javítottak a CSS elrendezés hoztuk létre a „létrehozása CSS stíluslapot.” Ennek eredményeként a tetteink a teljes honlap sablon CSS KompoZer jön létre.
Az elején a cikk, én szándékosan nem használta a kifejezést: „háttérszín”, azaz a. Hogy. A program lehetővé teszi, hogy a háttérben nem csak a különböző színek, hanem használni, mint háttér kép. Az is lehetséges, színek és képek egy oldalon.
Megnyitás „maket_css” Composer elrendezés fájlt. Ha még nem töltötte le a fájlt, akkor lehet letölteni ezt a linket: letöltés elrendezése 3 oszlopos weboldal CSS.

A kicsomagolás után az archív mappában lévő fájlokat a következő:
html fájl maga weboldal - maket_css.html
stíluslap fájlt - maket.css
fájlok kép - qqq.gif / qqq3.jpg / menu_2_h.jpg
szöveges fájlok forrás - css_maket.txt / html_maket.txt
Mi fog működni a fájl stylesheet „maket.css”.
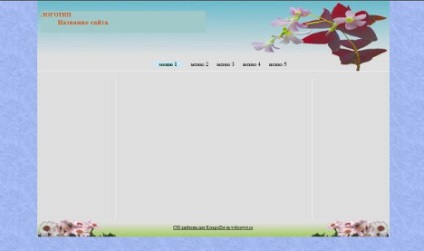
Ez a példa grafikusan mutatja az egyetlen szerkesztésével a stíluslapot, akkor drasztikusan változtatni a design az oldalon.
margin: 0px auto; - megnyomja az oldalt a tetejére, és középre igazított
padding: 0px; - távolítsa el a behúzás
background-image: url (images / Fon.jpg); - válassza ki a képet a böngésző ablak háttér, azaz rajz, amelyben megjelenik a helyszínen ...
Szerkesztése szelektor:
"Body"
background-position: balra fent; - helyezze szürke háttér oldal
background-color: #dedede;
border-bottom: 1px szilárd, fehér; - kialakítása az alsó
background-repeat: no-repeat;
background-image: url (images / shablon-41-0-0.jpg); - háttérkép
magasság: 200px; - magassága a blokk szerint a képet
background-color: # a1c9c9; - ahelyett, rajz, jelölje ki a háttérszínt
"Menu"
.
top: -30px; - változtassa meg a helyzetét a menü képernyő
„Bal”, „jobb” - távolítsa el a háttér színét. Ebben az esetben a háttér színe a színe „test” - szürke.
„Tartalom” - távolítsa el a háttérszín
border-left: 1px szilárd, fehér;
határ-jobbra: 1px szilárd, fehér; - tegye a keret a bal és a jobb oldalon.
„Sidebar” - távolítsa el a háttérszín
„Lábléc”
.
magasság: 50px; - magasság mértékegység
background-image: url (images / shablon-41-0-2.jpg); - képet a háttérben egység
background-repeat: no-repeat;
background-position: bal alsó;
Ennél amíg nem befejezted a CSS stíluslapot.
A látszólagos előnye KompoZer hogy szerkesztésével CSS asztal azonnal látni az eredményt tetteink.

Ez lehet ahhoz képest, amire az volt.

Itt lehet letölteni a sablont egy oldalra, ahol a jobb főmenüben, hozzátéve, a tálaló. A létesítmény további blokkok saytbare.