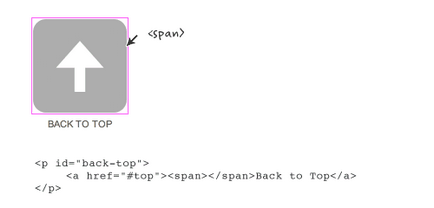
Egy animált átmenet a lap tetejére
Közkívánatra, írtam egy tutorial, hogy az átmenet az oldal tetején, az online Web Designer Fal. Ez nagyon könnyű csinálni, jQuery (néhány néhány sornyi kódot). Meg kell összehasonlítani az érték a helyzet a felső a görgetősáv egy bizonyos értéket, és ha az első nagyobb, az átmenet megjelenik egy gomb a tetején. Ha a felhasználó rákattint a gombra ugrik az oldal tetején.
Tervezés és CSS
Set tétel # vissza-fel ingatlan összesen: fix, ő helyzete javításra került az oldalra. Span tag választható. Tettem hozzá, hogy megjelenjen a nyíl kép. Azt is hozzá egy átmenet: 1s (1s = 1 másodperc) növelve lebeg.

jQuery kódot
). Ezután ellenőrzi a pozíció értékét a tetején a görgetősáv (scrollTop), és ha ez nagyobb, mint 100, a megjelenített elem # vissza-fel, különben rejti. A következő rész a kód - függvénye esemény kezelése gombra kattintással. Ha végrehajtotta a gombra kattintva, body tag scrollTop érték állítható 0.
Ha azt szeretnénk, hogy megtanulják az alapokat a dolgozó jQuery, olvasta a cikket.
Mi van, ha JavaScipt nem támogatott?
5 óra utolsó oszlopában „jQuery”
Ma szeretnénk, hogy meséljek TypeIt könyvtár - ingyenes jQuery plugin. Ön tudja használni, hogy szimulálja a gépelést. Ha minden megfelelően van beállítva, nagyon realisztikus hatás érhető el.
jQuery plugin létre egy idővonal.
jQuery plugin létre egy Gantt diagram.
Egy példa arra, hogyan hajtsák végre a letöltött fájl segítségével PHP és jQuery ajax.
sigrosigro

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!