Különböző sablonok különböző oldalakon a helyszínen - joomspider, órák Connect with Facebook joomla, letölthető verzió, képzés, támogatás
Nem minden oldalt az oldal legyen az azonos felépítésű. Egyes oldalak a különböző színek és stílusok különböző oldalakon. Más weboldalak tervezési gyökeresen különbözik egy szakaszon a másiktól. Joomla lehetővé teszi, hogy végre egy hasonló ötlet.
Ebben a leckében megtanulod, hogyan kell használni a több, mint egy sablon vagy több stílus sablonok különböző részei a webhely a Joomla.
1. lépés: Elemzés a standard Joomla Template
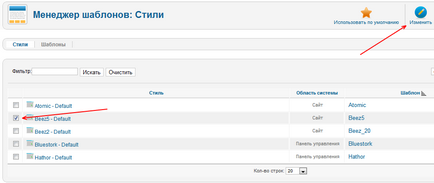
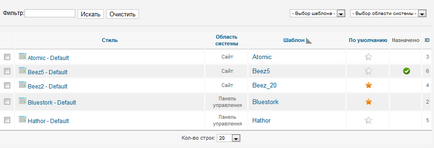
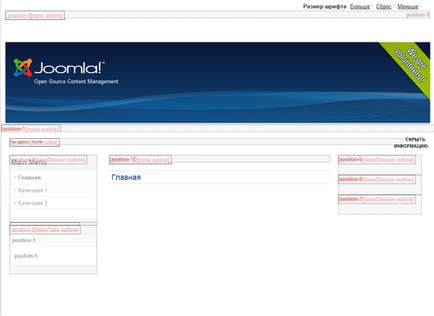
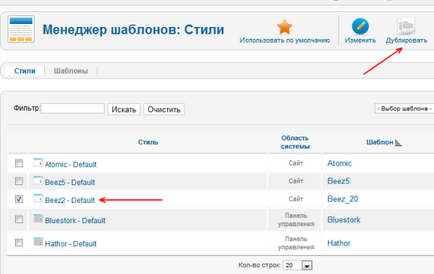
Az egyik sablonok fogják mindig rendelve alapértelmezés szerint. A sablon rendelt alapértelmezés szerint jelölt az arany csillag, mint az ábrán látható.
Akkor nagyon könnyen változtatni az alapértelmezett sablon kattintva az egyik festetlen Stars. Ha egy csillag festett, majd ki az új alapértelmezett sablont.
Telepítése után joomla template alapértelmezetten Beez2. Ha scheknut a sablon nevét, akkor módosítani kell a képességét, hogy bizonyos sablon beállításait.
Ebben a példában láthatjuk a sablon beállításai oldalon. Ez a sablon által kijelölt alapértelmezett, és nem kötődik kifejezetten olyan menüpont (paraméter: Kötődés a menüben).

2. lépés: hozzárendelése különböző sablonok különböző Joomla oldalak
- Bezár Beez2 sablon szerkesztő oldal.
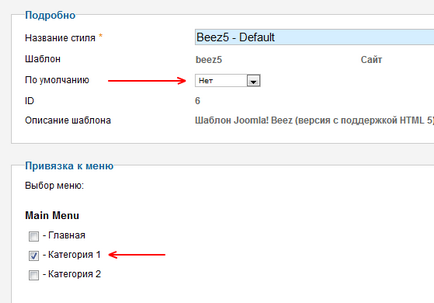
- A sablon szerkesztése Beez5, amelyben a jelölőnégyzetet a sablont, és kattintson a „Szerkesztés” gombra.

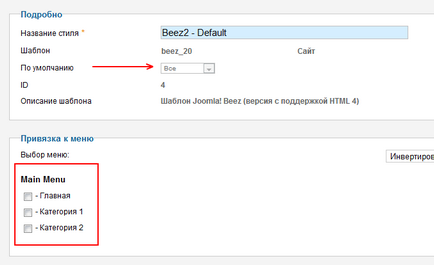
Csatlakozó különböző mintákat különböző oldalain a helyszínen valósul kizárólag olyan menüpontok. Menj a „Lock” menüben van, és akkor képes lesz arra, hogy válasszon az oldalt az oldal, amelyre szeretné hozzárendelni egyedi sablonokat.

Mentsd meg ezt a linket, majd ellenőrizze a webhelyen. A mentés után látni fogja, hogy Beez20 sablon van rendelve alapértelmezés szerint. A Beez5 sablon van jelölve egy zöld pipa.

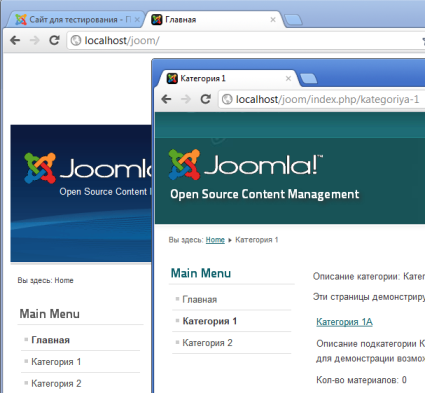
Itt látható a főoldalon az alapsablonban Beez.


Ezen a ponton érdemes emlékeztetni arra, hogy a minta a változás nem érinti a tartalmát az oldal. Azonban megváltoztatni a címet, logo, elrendezés és modulpozíciót. Ez azt jelenti, hogy nem lehet csak úgy megváltoztatni a sablont anélkül, hogy plusz munkát.
3. lépés: Határozza meg a különböző modul pozíciókat különböző mintákat

Pozíciók modulok Beez5 sablon (felső) és a sablon Beez20 (alsó) közel azonos, úgy, hogy a változások nem jelentősek. Azonban vannak különbségek.

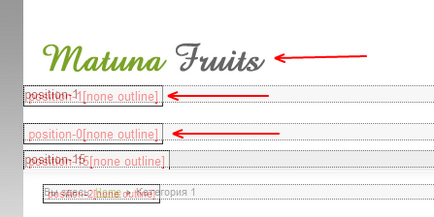
Az egyik figyelemre méltó különbség a minták között van a modul pozíció mellett a logó. A sablon Beez5 pozícionálja 0 és 1 alatt van a logó.

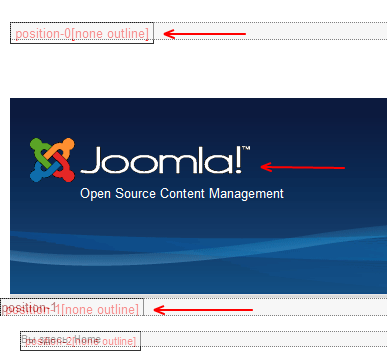
A Beez20 pozícióban-0 a logó, és a helyzet-1 alatta.

Ez egy meglehetősen csekély a különbség, de egy jó példa arra, hogyan változik a helyzet a modulok a sablont. Ebben az esetben egy egyszerű példát, hiszen a modulok pozíciót foglal el a sablonokat azonos neveket.
De mi van, ha a modul pozíciók sablonok nem csak a pozíció, hanem a nevét?

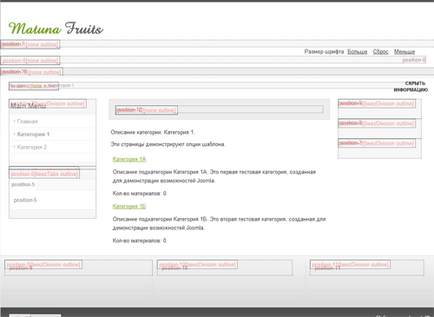
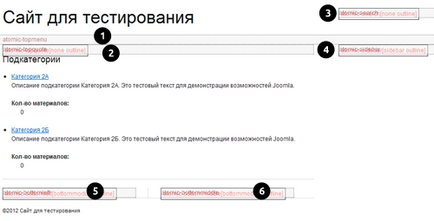
Ezen az oldalon láthatja a helyzetét a modulok:
- atomi topmenu
- atomi topquote
- atomi keresés
- atomi oldalsáv
- atomi bottomleft
- atomi bottommiddle
Ha azt szeretnénk, hogy Atomic sablont művek mellett Beez20 van szüksége, hogy több munkát. Nem garantált, hogy az egység működési helyzetben Beez20 fog működni Atomic.
4. lépés: hozzáadása menü modul az új sablont.
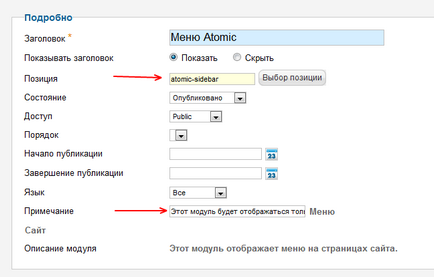
- Ide Extensions - modul, és kattints a Create gombra.
- Típusának kiválasztása modul menüje.
- Rendelje meg az új modul pozíció atomi tálaló.
- A Joomla 2.5 bevezet egy új funkció: a területen jegyzetek modult. Ez lehetővé teszi, hogy ne összezavarodnak, ha van sok modult.

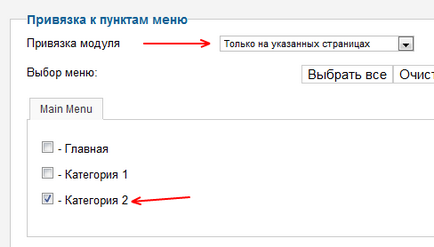
Most fogunk kötni a készülék csak egy adott oldalon.
- Az opció „Snap a menüpont” Select érték „ezeken az oldalakon csak”.
- Jelölje be a négyzetet, hogy az oldal, amelyen a megjeleníteni kívánt modult.

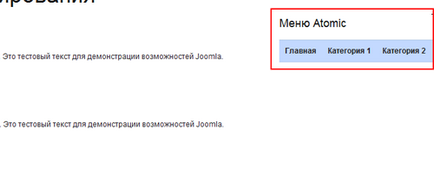
Most a menü modulban van elhelyezve az oldalsávon. Lehet, hogy észrevette, hogy ez egy vízszintes menü és a hely korlátozott neki. Meg kell próbálni újra megtalálni egy megfelelő helyzetbe.

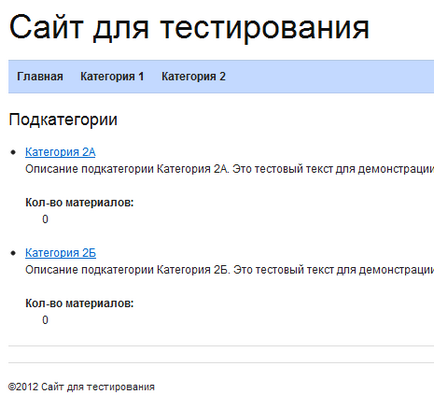
Menj a Modulkezelő és húzza a menüben a helyzetben atomi topmenu. Az eredmény látható az alábbi képen.

5. lépés: Stílusok különböző minták helyett sablont.
Nemcsak egy teljesen más sablont különböző oldalain az oldalon, akkor csak egy kis változás, hogy az alapértelmezett sablon. Ez az új funkció, bevezetett Joomla 2.5. Ez a technika lehetővé teszi, hogy hozzon létre egy finom különbségek minden oldalon anélkül, hogy megsértette a munka, amelyet a fent leírt.
- Menj a Template Manager.
- Válassza ki a sablont a másolni kívánt (a mellette lévő jelölőnégyzetet).
- Kattintson a „Duplicate” gombra.

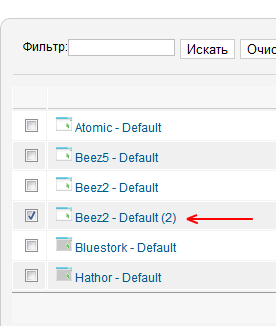
- Jelölje a sablon Beez2- Default (2).
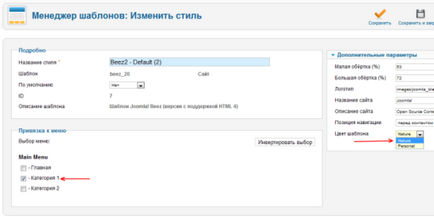
- Kattintson a „Szerkesztés” gombra.


Most van a helyszínen két különböző stílusú sablonok kapcsolódó két oldalon.

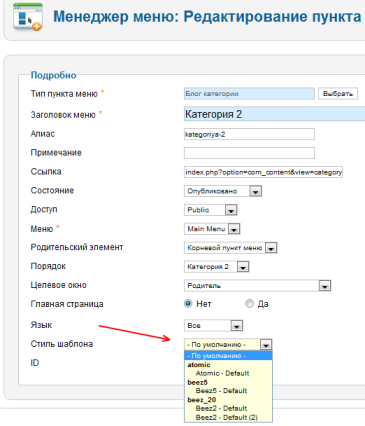
- Azt is hozzá egy sablont létrehozni menüpontok.
- Ha a menüben menedzser, lehet társítani egy stílust sablonnal menüpontot.