Hogyan kell bekapcsolni a lapok a helyszínen elem - forog a alakú, vagy egy szövegrészt - web design
Ez a példa összpontosít létre egy elegáns albumoldalakon forgatni a képet.
A jövőben, akkor hozzá képeket azonosítók (id) összhangban a nevüket.
Már a kezdet kezdetén, mi fog készíteni az egységet albumunk a div tag. és rávenni, hogy segítségével a képeket img tag (minden kép kell helyezni a saját tag div), mint ez:
Megjegyzés. általunk megadott egység azonosító - id = „photo_page”. Azonosító is foglalkozik, hogy a blokk CSS segítségével.
Ezután be kell állítani a blokk css stílusokat. A lista stílusok: „position: relative;” - kérdezik az eredetét a bal felső sarokban a mi blokk; „Margó: 50px auto;” - kérje blokk francia „50px” felett és alatt a többi oldal tartalmát, valamint kérje az automatikus behúzás jobbra és balra, ezzel biztosítva a blokk közepén; "Szélesség: 900px; height: 650px;" - állítja a szélessége és magassága 900px 650px, ill.
A listában megadott stílusok oly módon kell elhelyezni:
#photo_page helyzet: a relatív;
margin: 0 auto;
szélesség: 900px;
magasság: 650px;
text-align: center;
>
Figyeljük meg a „#photo_page” - így fordult az azonosító egység.
Most hozzá a megosztott stílusokat minden egyes képnek photo_page blokk. Ez lekerekített sarkokkal, szürke keret, fehér háttér, padding és árnyék.
Így a kép jön létre:
#photo_page imgborder-sugár: 7px;
border: 1px solid szürke;
háttér: #ffffff;
padding: 10px;
box-shadow: 2px 2px 10px # 697898;
>
Figyeljük meg a „#photo_page img” - így fordulunk az összes képet a készülék belsejében photo_page
Fontos az is, hogy adjunk egy rövid viselete:
#photo_page div float: left;
>
Ő megnyomja az összes blokk a blokk photo_page a bal szélén.
Most kialakított közbenső lépésre bemutató. Ha a munkája hasonlít a kép a képen, az azt jelenti, hogy nem hibáznak, és akkor folytassa a következő lépéssel.

Most turn-by-turn feltöltött fotókat. Ehhez szükségünk van átalakítani stílusban. Abban a pillanatban, hogy nem használják a tiszta formájában, de csak az előtag minden böngésző az elején, valahogy így:
-webkit- transzformáció: forgatni (érték);
-moz- transzformáció: forgatni (érték);
-o- transzformáció: forgatni (érték);
Ez a stílus a fordulatot böngészők: Google Chrome, Mazilla, Opera (sorrendben). Ahelyett, hogy a „érték” mi lesz, illessze be a előtaggal ° végén, mint ez:
90deg - 90 fokkal elfordul az óramutató járásával megegyező.
-5deg - kapcsolja -5 fokkal az óramutató járásával ellentétes.
És így tovább.
Stílus fotókat photo_1:
# Photo_1 -webkit-transzformáció: forgatni (5deg);
-moz-transzformáció: Forgatás (5deg);
-o-transzformáció: forgatni (5deg);
>
Az első kép elforgatható 5 fok.
Stílus fotókat photo_2:
# Photo_2 -webkit-transzformáció: forgatni (-3deg);
-moz-transzformáció: forgatni (-3deg);
-o-transzformáció: forgatni (-3deg);
>
A második kép elforgatható -3 fok.
Stílus fotókat photo_3:
# Photo_3 -webkit-transzformáció: forgatni (-2deg);
-moz-transzformáció: forgatni (-2deg);
-o-transzformáció: forgatni (-2deg);
>
A harmadik kép elforgatható -2 fok.
Stílus fotókat photo_4:
# Photo_4 -webkit-transzformáció: forgatni (8deg);
-moz-transzformáció: Forgatás (8deg);
-o-transzformáció: forgatni (8deg);
>
A negyedik kép elforgatható 8 fok.
Fontolja meg, hogyan állíthatja be a kép helyzetét. Például, ha szeretné eltolni az első kép a 20px a felső és 10px a bal szélén. Ebben az esetben meg kell használni a stílus árrés. A helyes módja, hogy használja a mi esetünkben:
# Photo_1 margin: 20px 10px -10px -20px;
-WebKit-transzformáció: Forgatás (5deg);
-moz-transzformáció: Forgatás (5deg);
-o-transzformáció: forgatni (5deg);
>
Megjegyzés. Az első érték stílus - felső margó; A második - a bemélyedés a jobb oldalon; A harmadik - az alsó margó; negyedik - a bal margó.
Fontos: ebben az esetben, alsó margó egyenlő a negatív értéke francia felett. Ha azonban az üres helyet a kép alatt az oldalán, próbálja párnázhatja alján akkor még negatív.
Elvégzett munka, adok egy képernyőképet (figyelembe véve változásokat a behúzás az első kép lépésben leírtak szerint 12).
Hozzáfűzése behúzás stílust minden kép, a helyzet az, amit nem teljesülnek.



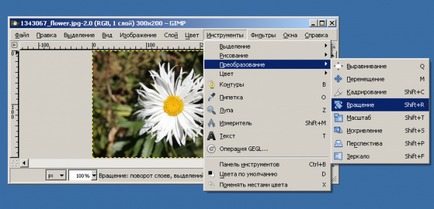
Aktiválja a „Forgatás” eszköz. Ehhez válassza ki a menüpontot az „Eszközök”, „Átalakítás”, „Spin”. Nyílt párbeszéd „forgás”. Ez a párbeszédablak is lehet nyitni. lenyomja a Shift + R.

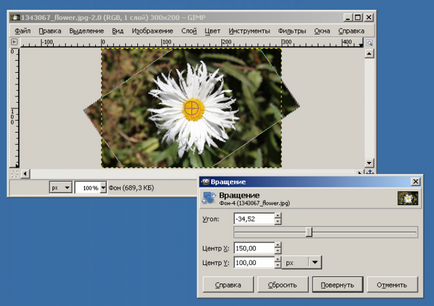
Forgassa el a fényképet a kívánt szögbe. A „forgatás” adja képek elforgatás szögét az „Angle”, vagy állítsa be a mozgását a csúszka alatt található. A fénykép körül forognak a középpont koordináták mezőben megadott „Center X” és „Y Center”. A jelenlegi helyzetben a képek jelennek meg a képszerkesztő ablakban. Amikor a forgatási szög beállítása kép. kattintson a „Forgatás” a „forgás” párbeszédablak.

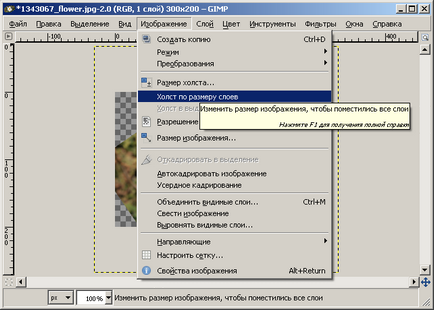
Összehangolása, a vászon méretének az új kép méretét. A menüben válassza ki a „Kép” és a „Canvas size rétegeket.” Ezt követően, a kép a szerkesztési ablakban láthatjuk az egészet.

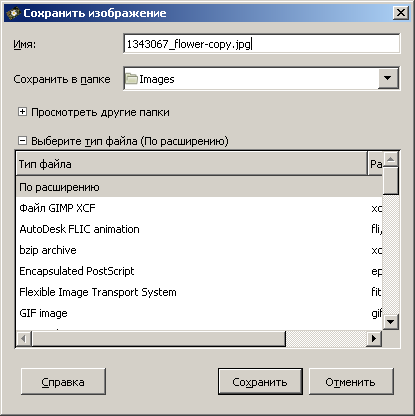
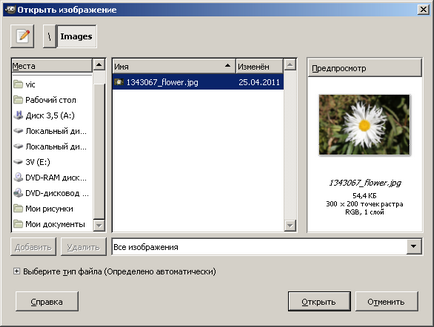
Mentse el a forgatható képet. Válassza ki a „File” és a „mentés másként”.. A párbeszédpanelen adja meg az új fájl nevét. és a formátumot, és az utat, hogy mentse meg. Kattintson a „Mentés” gombra.