Mi - címkék - a HTML
Készítsen egy oldal HTML kódot.
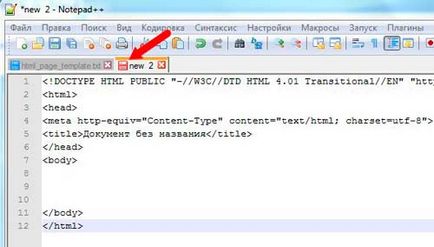
Az utolsó lecke a telepített Notepad ++ programot. Most létre az első weboldal és megtanulják az alapvető címkék HTML. Minden HTML dokumentum rendelkezik a szükséges tulajdonságokat, jelen kell lennie minden ilyen dokumentumot. Ez az úgynevezett „váz”. Előírják viszont azt nem, és másolja ide: Karkas. Mi tesz egy új dokumentumba, amelyet azért hoztunk létre a Notepad ++ programban, amikor megnyitja, és most szedje szét a keret, amelynek alapja a html tag a szövegre.
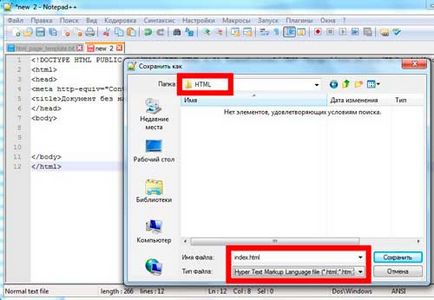
Mentsd el az elején. Ehhez hozzon létre egy külön mappát és nevezze el, például a HTML. Akkor tudja menteni az összes fájlt ebben a mappában. Minden lesz egy helyen, és így sokkal kényelmesebb.

Mentésekor adja meg a fájl nevét. Ne feledje, hogy a főoldalon a helyszín mindig magában hordozza a nevét index.html. Név és felírni a fájlt. Fájl típus válasszuk html.

Mik HTML
Ezután jön a szórakozás része, nevezetesen a html tag. Mi az a címke? Címkék HTML - megparancsolja, hogy elmondja a böngésző, hogy mit kell tennie. Egyes címkék mondani a böngésző megjeleníteni a bekezdés, mások szerint kell behúzni vagy asztalra. Címkék kommunikálnak a böngésző saját nyelvén és cselekvési program.
címke
Az első tag - egy tag a HTML. Figyelni, hogy a címke jön létre. Először jön a nyitó zárójelet, akkor a címke nevét és a zárójel.
Ebben az esetben vegye figyelembe azt is, hogy a kút aljára egy HTML tag, de a perjel.
Ie ez a záró címke. És itt fontos megérteni, hogy van parnyetegi. le kell zárni, és vannak egy-, akik nem kell bezárni. Egységes használt sokkal ritkábban, mint pár.
Ebben az esetben van egy klasszikus példája a tag pár. Ebben az esetben a HTML-címke egyszerűen egy tartály, amely tartalmazza az összes többi HTML. Ő különösen nem számít, tehát itt kell megjegyezni, hogy a HTML-kódot kell tartály belsejében.
címke és

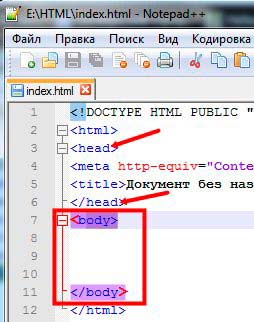
Ezután megyünk a HEAD tag. Azt is megduplázódik. És van két másik tag. Miért feje? Ha lefordítjuk a fejét az angol. ez lesz a feje. És az alábbiakban látni fogja a body tag. Body - ez a testület.
HTML dokumentumban egyaránt tartalmaz formázó és különleges. Mi formázást? Formázást - címkék felelős bekezdések, fejlécek, képek, linkek, stb Ők valójában létre megjelenése az oldalt, mindazt, amit a felhasználó lát.
Valójában azonban az oldalakon szükséges is speciális címkéket, például megmondja a böngésző milyen kódolást, hogy egy oldal, mi a neve jelenjen meg, milyen stíluslapok kell csatlakoztatni, amely szkripteket kell csatlakoztatni.
HEAD területen, csak felelős az összes támogatás címkék, testfelület szükséges valamennyi formázó. HEAD terület valószínűleg főleg így nevezték, mert Szervezi az összes munkát. Ez a terület jelzi a böngésző szkript kapcsolódni fog, melyik karakter, milyen nevet az oldalról.
De a test minden formázás és minden, ami része az oldal, amely a felhasználó számára látható.
Vessünk egy közelebbi pillantást a HEAD tartályba.
címke
És kezdjük a META tag. amely felelős a kódolás.
Általában meta tag - egy sokoldalú. Ő tud válaszolni nem csak a kódoláshoz, mint ebben az esetben, hanem sok más dolog. De itt a kulcsszó mondja kódolást.
Van egy rekord charset = utf-8. amely megmondja a böngészőnek, hogy a dokumentum jött létre utf-8 kódolást. Miért van szükség a kódolás? A mi világunkban a beszélt és írott különböző nyelveken. És ha mi, hogy hozzon létre egy oldalt orosz, majd Németországban, például meg kell hozzon létre egy oldalt németül. Ahhoz, hogy megértsük a nyelv a böngésző, amely létrehozta a helyszínen, külön kódoló jött létre, mely néven vált ismertté utf-8.
Attól a pillanattól kezdve vezették be, ez lett a szabvány. Így elvesztette annak szükségességét, hogy a kódolást egy adott nyelvet. Most már elég ahhoz, hogy a kódolást UTF-8 és weboldal jelenik meg megfelelően minden böngészőben, és egyszerűsíti a munkát, még az adatbázissal.
De van egy fogás: minden rendesen ment minden, így a böngésző helyesen jeleníti meg az oldalt, hogy a kódolási kell magát a dokumentumot. Itt Notepad ++ igazán segíteni. Ez egy menüpont „kódok” és benne, ha nem válassza ki az elemet „Kódolás UTF-8 (BOM nélkül)”, akkor megy lent, és kattintson az elem az „Átalakítás UTF-8 (BOM nélkül)».
címke </h3>
<p>Mivel tudjuk, a kódolás. Ezután a szolgáltatás tag - a CÍM. Cím a fordítás angolról - ez a főcím.</p>
<p><title>Untitled Document
Nyitó és záró tag cím általában megadva az oldal címe jelenik meg a böngésző fülön, amikor megyünk ezen az oldalon.
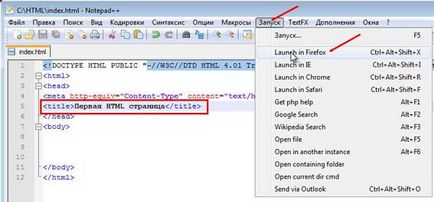
Nevezzük a dokumentum „Az első HTML oldal,” menteni a dokumentumot, és látni, hogyan néz ki egy böngészőben. Nyomja meg a menü, majd indítsa «elindítása Firefox» (a böngésző lehet választani).

Így írta a böngészőlapon fejléc „Első HTML oldalt.”
Ebben az esetben ürítse ki a tartalmát az oldal, mint A tartály testből, semmink sincs.
Ennél a lecke véget ért. Majd kitaláljuk, mi az tárolócímke html. címke tartály teste, tárolócímke cím, tárolócímke fej, mely tárolja az összes szolgáltatásunkat címkéket. És azt is lebontották a tag neve, amely megjeleníti a címet, a meta tag, amely felelős a kódolás.
Sok szerencsét! Hamarosan találkozunk a blogoldalakon VyacheslavDanilov.ru