címkék fészkelő, kontextus szelektor
- CSS-Cascading Style Sheets
- bevezetés
- CSS keretet. Az alapvető szintaxis.
- Értékeket. besorolás értékek
- A háttér színe és
- Beállítása a betűtípust a CSS segítségével a betűtípus tulajdonságai
- Tulajdonságok, változó szöveg
- Az ingatlan list-style. Szerkesztése marker a listában.
- Alkalmazás osztályok CSS
- Azonosítók CSS
- szelektor címkék
- kontextus szelektor
- Közeli szelektor
- Gyermek szelektor
- attribútum szelektor
- univerzális szelektor
- Pszeudo-osztályok CSS
- A használata ál
- A blokk szerkezet CSS
- Border egységek CSS. a határ
- Margin és padding tulajdonságok
- a szélesség # 038; magasság
- pozicionáló blokkok
- Segítségével úszik CSS
- Rétegek CSS. Z-index
- Következtetés. Mi a következő lépés?
Nagyon gyakran, amikor létrehoz egy HTML dokumentum webfejlesztők kell befektetni egy címkét a másikra. Különösen a beágyazott címkéket, megadhatja a stílus tulajdonságait. Ebben az esetben csak segíthet kontextus választókat. Szelektor tag írásban szintaxis a következő:
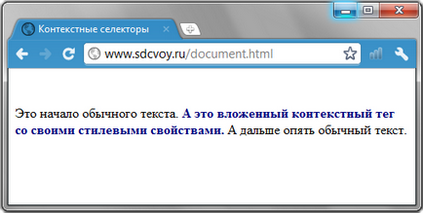
Teg2 van ágyazva a tag tag1. Valójában nincs semmi bonyolult, próbálja meg egy kicsit, hogy megértsük egy példa:
Ennek eredményeként, akkor kap a következő:

A példa azt mutatja, hogy a tulajdonságok már csak azt a kontextus választó span. Akkor adja meg ezt a címkét az egyedi tulajdonságokat, és látni fogja, hogy azok külön kell alkalmazni.
De a legérdekesebb az alkalmazás kontextus szelektor - a használata az osztályok és az azonosítókat. Ezeket használják sokkal gyakrabban, mint tag. Az itt van egy vízszintes menü, akkor lehet, hogy egy kis példa:
Az eredmény akkor lásd alább:

Itt szoktam kontextus választó kapcsolatot az osztályban nevű menüben. Szintén használhatja az azonosítókat. Gyakorold, és látni fogja, hogy milyen kényelmes. Vegye figyelembe, hogy ha nem tud egynél több választót a másikra, hanem több. Az általános szintaxis ekkor a következő:
És stílustulajdonságot öröklik selektorN. vagyis az utolsó beágyazott szelektor. Azt hiszem, ez a végén ezt a leckét, és lépni a következő.
Minden jog a helyszínen tartoznak Alexander Pobedinsky.