12 alapvető Free plugin vázlat
Mivel Sketch 44 kijön a béta, úgy döntöttünk, hogy mi lenne jó, hogy fokozottabb egyik legjobb tulajdonságait Vázlat: óriási a választék a nyílt forráskódú plug-inek.
Érdemes megjegyezni, hogy a közösségi Sketch tökéletesen karbantartott, így megtalálható egy csomó jó plugin, ami gyökeresen megváltoztatja a munkafolyamatot, és javítani. Ebben a cikkben fogunk beszélni a legjobb 12 plugins vázlat, amely nem lehet minden tervező.
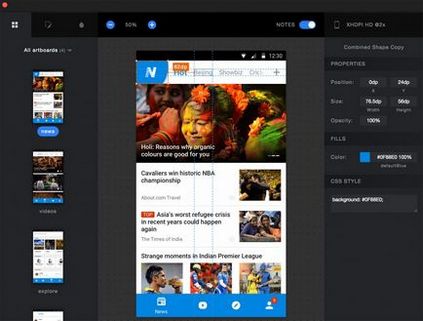
1. VÁZLAT MÉRÉS

Vázlat intézkedés elősegíti a tervezők szervezni, és felvázolja a munkájukat a fejlesztők, projekt menedzserek és a csapat többi tagja.
Azonban ez a plug-in is hihetetlenül hasznos szabadúszók, magánszemélyek, hogy hozzon létre egy tervezési és írási kódot valamennyi projekt önállóan. A Mérték tudja azonosítani elemeket mutató szélességét és magasságát, hogy a megfelelő méretű a szemed előtt. Ez ezekről oldalelemek, például a gombokkal, szövegek, ikonok, és még a fő része a szerelési területen.
A vázlat Measure akkor is export oldalak HTML / CSS stílusok érintetlen oldalakon. Persze, vannak Adobe eszközöket, ami szintén mindezt, de ezek a funkciók vázlat teszi a munkát sokkal könnyebb.
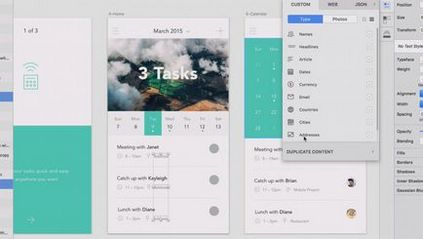
2. Invision CRAFT

Néhány évvel ezelőtt, a csapat InVision bejelentette, hogy új plug-Craft. Azonban ez több, mint egy sor plug-inek, így kap egy csomó további funkciók és hivatkozások.
Egy példa erre a plug-Data, amely lehetővé teszi a tervezők számára, hogy kivonat szöveget vagy adatokat közvetlenül a nyilvánosan elérhető API az interneten. Így, akkor automatikusan töltse ki az alkalmazás valós tartalom és a képek másodpercben.
InVision fejlesztők folyamatosan frissíteni Craft új plugint funkcióit, hogy még értékesebb a tervezők. És igen, ez teljesen ingyenes!
Abban a pillanatban, Craft 6 fő funkciók, amelyeket érdemes hozzátéve, hogy a munkafolyamat létrehozásához design.
- Szabadkézi - együtt valós időben a Sketch
- Prototype - dinamikus pontosság prototípus
- Sync - azonnali szinkronizáció között prototípusok és InVision Sketch
- Adat - kivonására valós adatokat az internetről vázlaton egy elrendezés
- Könyvtár - létrehozása forrásokat a felhő, hogy lehet használni, mint egy csapat
- Ismétlődő - gyors klónozás UI
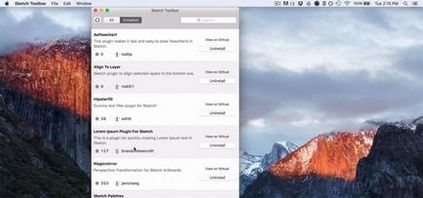
3. VÁZLAT TOOLBOX

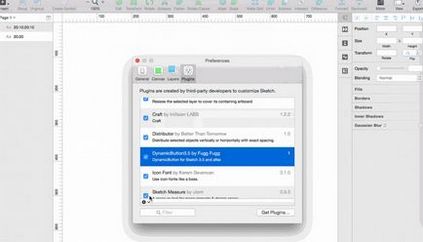
Minden felhasználó kell tudni Sketch Sketch Toolbox eszköz. Ez egy kiváló plug-in vezetője, amely leegyszerűsíti a telepítését és konfigurálását az összes bővítményt.
Ezzel az eszköztár segítségével böngészhet több száz plug-in Sketch, és válassza melyiket akarod telepíteni. Mindössze annyit kell tennie, hogy egyszerűen kattintson a kiválasztott plug-in, és automatikusan letölti a számítógépre, használatra kész.
Érdemes megjegyezni, hogy a vázlat Toolbox automatikusan frissíti a plug-inek, hogy biztosítsák azok zavartalan működését.
Technikailag a bővítmény még mindig béta állapotú, de mindig lesz az új frissítéseket GitHub. Emellett úgy vélik, hogy megbízható ahhoz, hogy használható a munkafolyamatban. Sőt, azt mondanám, hogy egy jó munkafolyamat vázlat nem lenne teljes anélkül, hogy ezt a hihetetlen bővítmény vezetője.
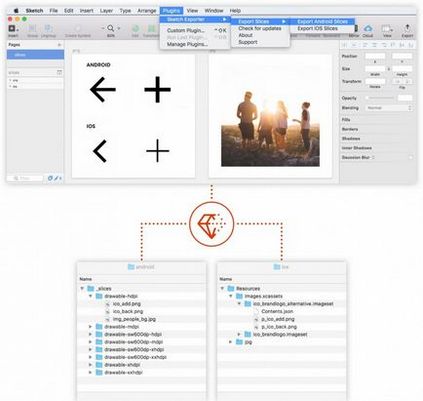
4. EXPORT ESZKÖZÖK

Az egyik legrészletesebb feladata a tervező - a források elosztását, és megosztja azokat a fejlesztők. Minden kis ikonok, grafikák, hátterek, mindannyian kellene exportálni, általában kézzel.
Export eszközök bővítmény miatt ez a folyamat könnyebb. Megjegyzendő, hogy ez a plugin kifejezetten mobil alkalmazásokhoz, ahol a tervezők kell exportálni források Android / iOS felület.
Plug-Craft, amit korábban említettük azt javasolja, a tartalom létrehozásában. De lehet, hogy szeretne valami egyszerű, mint például a tartalom generátor Timur Karpeeva.
Ezzel a plugin automatikusan kitölteni néhány vázlat elemek releváns adatokat, mint például:
Minden tartalom lekérésre az adatbázisból, hogy a nyílt forráskódú szoftverek, mint például Unsplash és Uinames, így használhatja azt a számos projekt, kereskedelmi vagy más módon.
A Photoshop saját panel „Műveletek”, ahol lehet automatizálni ismétlődő cselekvések. Vázlat, sajnos, nincs bár, de Looper plug-in, amely teljesen ingyenes, és nagyon könnyen használható.
Ez a leginkább hasznos létrehozása ismétlődő minták, amelyek elfoglalják az egész oldalt. Azonban grafikusok kaphat több hasznot ez a plugin, mint webes tervezők, de mégis, ez segít menteni egy csomó időt, amikor dolgozik az ismétlődő feladatok skálázhatóság és redundancia.
7. VÁZLAT ICONFONT

Web tervezők szeretik ikonochnye betűtípusokat. Jó ikonok egyszerűvé teszik a felhasználói felület, és a betűtípus fájlok általában kisebb képeket.
Plugin Sketch Iconfont - a teljes körű eszközök tárolására, válogatás, és húzza ikonochnyh betűtípusok közvetlenül a Sketch.
Alapértelmezésben a plugin üres, így le kell töltenie a betűtípus helyben kell használni őket.
Azonban a bővítmény teljes hozzáférést biztosít a munka minden ikonok, hogy megtalálja az interneten. Van is egy font csomagot. létre kifejezetten ezt a modult, csak abban az esetben, ha azt szeretnénk, hogy gyorsan töltse meg mappát Iconfont. Ezen felül, akkor mindig később keresni, amire szüksége van az interneten.
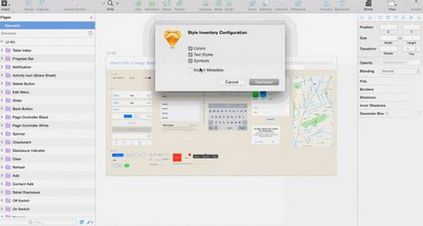
8. STYLE INVENTORY

Amikor elkezd egy új elrendezés vázlata, akkor sem kell újra létrehozni stílusok a semmiből, vagy be kell másolni és beilleszteni stílusok az előző elrendezés.
A plug-Style Inventory lehet megkerülni mindezt extra és fárasztó munkát. Csak néhány kattintás, és importálja a korábbi stílusok egyenesen az új Sketch dokumentumot a könnyű hozzáférést.
Ezek közé tartozik a stílusok színes, szöveg stílusokat, és szimbólumok, valamint a réteg stílusok specifikus elemeket.
Minden digitális tervező büszke tökéletes pixel elrendezés. Ez a feladat nem nehéz, de megköveteli, hogy minden egyes design elem tökéletesen igazodik a rács, így nincs átfedés vagy hiba.
Ha azt szeretnénk, hogy ellenőrizze a munkát, mielőtt az exportáló a fájlt, akkor lehet futtatni egy pixel Perfecter. Ez nagyon kicsi plugin, amely ellenőrzi az összes fájlt részvények, hogy ha bármilyen pixel hagyományos pozíciókban X / Y koordináták túlterheltek, ami egy tökéletes pixel.
Megjegyezzük, hogy a bővítmény automatikusan korrigálja az eltolás a pixel értékeket. Csak találja a réteg vagy rétegek problémát okozó, és biztosítja számukra, így lehet menni, és rögzítse őket magad. Azonban a plug-in ment egy csomó időt és megkíméli Önt az ellenőrzés minden réteg kézzel.
10. DINAMIKUS BUTTON

Ez automatikusan hozzáadja padding és gombstílusok bármilyen szöveges réteget hoz létre, és tekintettel arra, hogy az árrés dinamikus, akkor frissülnek, függetlenül a szöveg méretét. Ez vadul hasznos plugin felhasználói interfész tervezők, akik folyamatosan módosítja éppen elrendezés.
Azt is fel lehet használni, hogy dolgozzon a mobil alkalmazások, hogy a gombok általában egy fix méretű és oldalarányú. Ez nem a legragyogóbb plug-Sketch, de megbirkózik jól a feladatát.
Ha szüksége van egy generátor a gombok néhány további funkciók, érdemes kipróbálni Compo plugin.
Általában, ha létrehoz egy gombot, és módosítsa a szöveget, csak érinti a szöveg réteg. Ezért a fő gomb túl kicsi. Compo automatikusan átméretezi a gombok és a szöveget, mintha egyetlen elem.
És végül, de nem utolsósorban, van egy bővítmény CSSketch. Ez különösen hasznos a fejlesztők és a tervezők, akik szeretnék, hogy közvetlen hozzáférést biztosít a CSS-kódot minden stílus, hozzák létre.
Bármilyen oldalon létre lehet végigmenni a plug-in, hogy export a teljes stíluslapok a fiókokban. De mivel minden a munka automatizált, nem lehet elvárni a magas színvonalú a kódot.
Te, persze, szívesebben kódot a CSS kézzel, de ez a plug-in, legalábbis kínál kiindulópontja nem műszaki tervezők és fejlesztők, akik szeretnék menteni egy kis időt.