Kidolgozása weboldal alapján cms joomla
Az előző cikkben már említettem, hogy az internet ma magabiztosan nyerte első helyen, mint a fő tájékoztatási eszközök segítségével. De ez is azt mondta, hogy a rendelkezésre álló weboldalán nem lehet elég a sikeres üzlet.
Web-site a vállalat megfelelően kell megtervezni és végrehajtani, mint a modern web-alapú tároló - a kártya minden vállalkozás, intézmény, vagy intézmény. Ez egy tájékoztató útmutató, amely vonzza a felhasználók, az ügyfelek és a potenciális partnerekkel.
Tárgyalt ebben a cikksorozatban, tartalomkezelő rendszer Joomla! képzett kezek, hogy hozzon létre egy modern web-site, és hozzáférést biztosít a felhasználóknak és rendszergazdáknak. Ez a cikk megmutatja, hogyan kell létrehozni és megszervezni az információs struktúra a Joomla tartalomkezelő rendszer!.
Kezdhettem erőforrás kezdeni a tervezést információs struktúra, valamint a közvetlen gondolkodás révén Infological modell szerint. Content Management System Joomla! Ez három szintjét határozza meg a szervezet az információk:
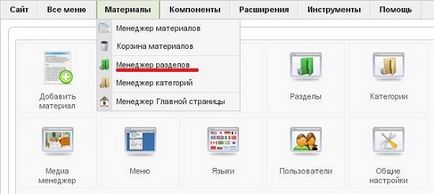
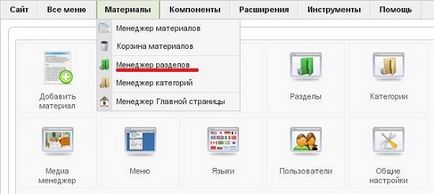
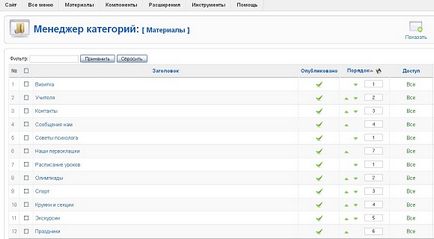
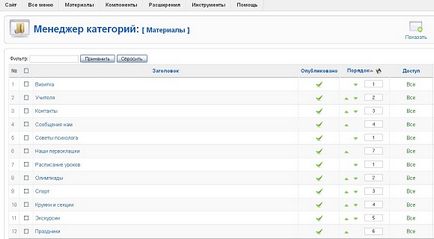
Kezeli a partíciókat közös használata „Partition Manager”. Akkor érheti el, hogy az ikonra kattintva „szakaszok”. található a központ, vagy a „Anyagok” menü -> „szakaszok”. ahogy az 1. ábrán látható.
Ábra. 1 Partition Manager Joomla!


Ahhoz, hogy hozzon létre egy új partíciót, akkor kattintson az „Új” gombra, és töltse ki az alábbi mezőket:
- Title - tömör címet, amelyeket használni fognak a menüben;
- szakasz neve - a teljes neve a szakasz, amely megjelenik az oldalon, ha ez az opció engedélyezve van.
Creation információs anyagok
Miután sikeresen megteremti a kereteket erőforrás információs szerkezet folytassa töltse meg információkat. Korábban azt mondta, hogy a Joomla! Ez biztosítja kétféle anyagból:
- „Anyagok” -> „Anyagok a megosztottságot.” majd adja meg a kívánt partícióra és válassza ki a „Termékek (szakasz címét)”;
- „Anyagok” -> „Minden anyag”. majd az „Új” gombra.
Ha új anyagok, szükséges, hogy fordítsanak különös figyelmet a következő területeken:
Az oldalon létrehozhat anyag is van egy egység könyvjelzők további anyagot beállításokat.


Meg kell jegyezni, hogy a betét kép keresztül ezen a lapon nem túl kényelmes. Administrator feltölteni képeket a szerverre könnyebb lesz a „Media Manager”.
Behelyezés után a szöveg a szolgáltatást tag kiválasztott képek a felvétel. Az első alkalommal ezt a funkciót nevezik, amikor az első kép jelenik meg a listában. A második függvényhívás azt jelenti, hogy be van helyezve a második kép.
Az egyik hátránya a Joomla! Ez abban a tényben rejlik, hogy nincsenek általános eszközök dolgozó grafikus. Ezért beszúrni a képeket kell használni „Media Manager” vagy az FTP-kapcsolat lehet képeket feltölteni, hogy egy erőforrás hivatkozva azokat a segítségével az üzemeltetők HTML.
„Meta tag” - ez a lap, amely a két területen. Leírás tag kitölteni egy rövid leírást az oldalakat, hogy a használt indexelés a keresőmotorok. Ennek hiányában a tag teszi a keresőmotorok adja ki az összefoglaló csak az első sorban a dokumentum, vagy egy kivonat, amely tartalmazza a kulcsszavakat. Kulcsszavak tag is használják a kereső optimalizálás, hogy töltse ki, használja a legfontosabb szavakat és kifejezéseket az anyagból, de ez a mennyiség általában nem haladhatja meg a tíz szót.
A tárolt statikus oldal jelenik meg a „Static Content”. Meg kell jegyezni, hogy a saját eszközeivel Joomla! nem tudja megjeleníteni statikus bejegyzések a főoldalon weboldalán.
Létrehozása menüpontok
Megismerése grafikai Joomla sablonokat. Már említettük, a helyét a konténer modulok, feladatait, és értékeket. Meg kell jegyezni, hogy a kijelző menüben, akkor csak tegye a grafikai sablont kifejezetten a konténer terminál. Minden sablonok tartályok speciálisan a menü megjelenítéséhez. Ezek található az alsó, oldalsó és felső.
Az első lépés, hogy létre a menü - a létrehozása a modul pozíció meghatározásához és a kijelző tulajdonságait. Miután a kezdeti telepítés a rendszer tartalmazza a szokásos menü modulok, mint a „felső menüben”. „Más menü”. "Felhasználói menü" és a "Main Menu". Az első elem - a felső, a másik három - oldalán. A név, sőt, nem játszik szerepet, a legfontosabb dolog, ami tartályt az a sablon beállítás, mivel ez egy konténer meghatározza a hely, ahol a menü jelenik meg.
Például a sablon web-site „Munkaügyi Központ a város Novomoszkovszk” kell használni az oldalsó és a felső menüben, amelyek átfedik tartalommal.
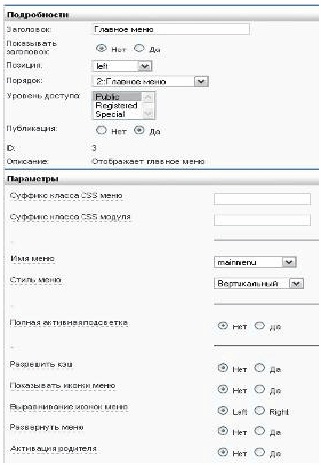
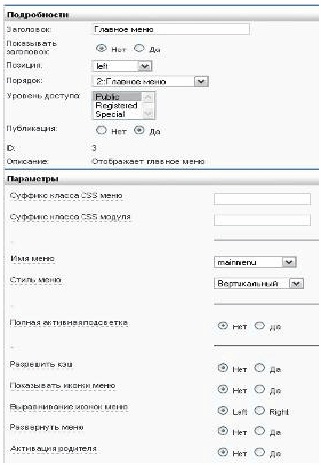
Nyissa meg a "Modules" elem -> "modulok oldalon." Megjelenítéséhez az oldalsávon, akkor megy a „Főmenü”. 3. ábra: A konfigurációs oldal menü modul, különös figyelmet kell fordítani ezeket a paramétereket, amelyek állíthatók be minden blokk menü, függetlenül attól, hogy az oldalon hol vannak elhelyezve.
- „Title” - jelenik meg az oldalakon Web-site, ha a beállítás „Show title”.
- „Pozíció” - a neve a tartály, amely megjeleníti menü modul.
- „Order” - sorozata kimeneti modul a tartályban design sablon (amikor az egyik konténert jelenik amint a modulok száma).
- „Access Level” - lehetővé teszi, hogy meghatározza a felhasználói csoport, amely elérhető lesz a menü modul (így korlátozza a hozzáférést bizonyos szakaszain a web-oldalon).
- „Kiadvány” - aktiválja a menü megjelenítése a web-oldalon.
- A „Menü név” - lehetővé teszi, hogy válassza ki a menüből lista megjelenik ebben a modulban.
- „Menü Style” - vízszintes vagy függőleges elrendezése gombok, hogy a változás, ha a kimeneti oldalon, és a felső menüben.
- „Open menü” - lehetővé teszi, hogy telepíteni a sub, megmutatják nekik egyidejűleg a főbb pontokat.
Ábra. 3 Configuration menü modul Joomla!


Basic Configuration „Main Menu” arra enged következtetni, a függőleges menü minden látogató a weboldalán, így ha azt tervezi, hogy korlátozza a funkcionalitást a szabványos, akkor nem kell módosításokat tenni.
Az adminisztrátor belép a modul beállításainak és válassza ki a listából „menü neve” elem „mainmenu”. majd tartalmazza a kiadvány egy adott modul. Miután a konfigurációs modulok ki kell töltenie blokkokat tartalmazó linkeket, hogy jelenik meg az oldalakon Web-Site.
vannak parancsokat a menü menedzser: „Súgó”. „Új”. "Edit". „Kosárba”. "Copy". "Move". „Elrejtése”. „Kiadvány”. Egy új kapcsolat, akkor kell használni a parancsot: „Új”. amely található a tetején a felület. Joomla! Ez lehetővé teszi, hogy kapcsolatot teremtsen a különböző tárgyakat egy forrás, például:
Válogatott linkek valójában meghatározzák a jövőbeli forma prezentációs anyagok az oldalon.
Hivatkozások az összetevők hozzák létre ugyanúgy, miután kiválasztotta a fajta „komponens” szükséges, hogy kiválassza a kívánt összetevőt a listán az összes komponens jelen van a rendszerben. Ezen felül, akkor adja meg a „referencia name”. amely megjelenik a forrás menü.
Ábra. 4. példa töltött „menü Manager”


Kitöltése a főoldalon
Ezen kívül néhány web-oldalak elhelyezett kiegészítő modulok a főoldalon, hogy több interaktivitást és a dinamizmus. Ahhoz, hogy megjelenjen többféle anyagot a honlapon, meg kell, hogy aktiválja a lehetőség számukra „a honlapon.”
következtetés
Ebben a cikksorozatban már részletesen leírtuk a létrehozásának folyamatát egy modern web-site alapuló Joomla CMS. Az ilyen Web-site már alkalmasak a gyakorlati használatra, bár általában csak akkor használható a csere és az információk terjesztésére. De a segítségével a különböző bővítő modulok rendelkezésre Joomla, Web-site lehet alakítani Internet-shop vagy CRM-rendszer, vagy módosíthatja azt gyakorlatilag bármilyen alkalmazás.
Azt is röviden megvitatta a modern technológiák, amelyek lehetővé teszik, hogy a dinamikus webes alkalmazások nélkül is mély programozási ismeretek.
Az olvasó ajánlott letölteni a leírt változat Joomla tartalomkezelő rendszer! a hivatalos honlapon a projekt kezdeni a saját honlapján.