Hogyan kell elhelyezni a háttérképet a jobb alsó sarokban, Vaden pro
Ma fogunk összpontosítani, hogy helyezze bekgraundnuyu képet a jobb alsó sarokban a tartályt a szövegben.

Elég gyakran, kis tárgyak kísérik háttérképeket vizuális dekoráció web-oldalt. A hely egy cikket egy különleges módon, a tervezők gyakran folyamodnak nem szabványos döntéseket az elhelyezése a képet. Ma, hogy fontolóra kell venni, mint egyfajta képet meg kell dobni az alsó sarokban a tartály a jobb oldalon.
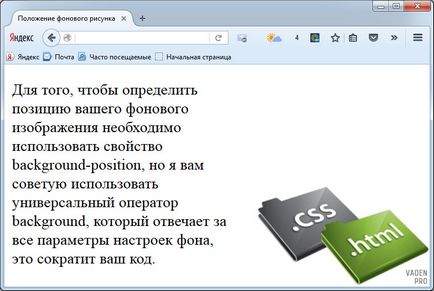
Hogy meghatározza a helyzetét a háttérképet akkor kell használni a background-position. de azt javasoljuk, hogy használja az egyetemes szolgáltató háttérben. amely felelős a beállítás minden paraméterét a háttérben, akkor csökkenteni fogja a kódot. Azért választottuk a megfelelő parancs pozíció jobb alsó. Azaz, beszélünk CSS, szeretnénk látni a képet a jobb alsó sarokban. Ne felejtsük el, hogy adnia egy értéket meg nem ismétlődő, ami nem teszi lehetővé azt a következtetést, hogy a teljes hurok háttérben a szülő tartályba.
A szavaktól a tettek
Annak érdekében, hogy a szöveg nem lóg be a háttérben, mi határozza meg a megfelelő francia szülőtárolójának a padding-right tulajdonság. Én is felhívni a figyelmet, hogy a magassága a html tag. Ez annak a ténynek köszönhető, hogy mi meg a helyzetét a blokk a jobb alsó sarokban, és ugyanez történt a böngészőben - meg kell, hogy nyúlik a teljes magassága a szülő ablakot.
Így néz ki, hogy a böngésző reagál kódunkat