Margin és padding CSS - magyarázata a példa a négy HTML-elemek, CSS
HTML margin tulajdonság behúzni vagy a szakadék a különböző elemek. padding tulajdonság, hogy adjunk egy szóközt a tartalom és a határ (keret) HTML-elem.
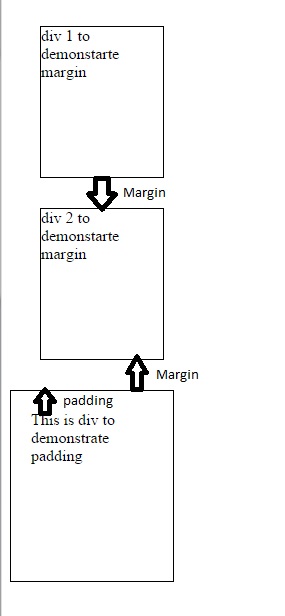
A különbség a területen, és a bemélyedés látható a következő ábrán:

Részletek demo és kód
Van három elem div. Az első két - a tulajdon HTML árrés. és a harmadik - a padding tulajdonság. A elemei közötti távolság osztásnál - ez az árrés. és a tér között a belsejében a harmadik sorban a div és határai - a szivacs.
Syntax CSS padding és margin
ahol:- 10px - felső margó;
- 20px - Jobb betét;
- 30px - alsó margó;
- 40px - bal francia.
Azt is beállíthatja a margó bal HTML és más területeken külön-külön:
Megjegyzés: Ezt fel lehet használni, hogy meghatározzuk a behúzás px. pont. cm, stb
Syntax CSS padding tulajdonságok
Ha ezt a négy értéket, akkor a sorrend nem ugyanaz, mint a tulajdonságok HTML CSS árrés.
Minden irányban külön-külön:
Példa beállítási mezők és árrés HTML-lista
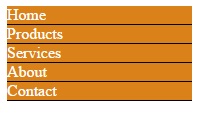
A lista be van állítva és más tulajdonságait CSS. de használata nélkül tulajdonságainak HTML margin és padding fog kinézni:

Részletek demo és kód
Mezők hozzáadása a hivatkozások belül 10px
- :
megkapjuk a következő:

Online megtekintése demo és kód
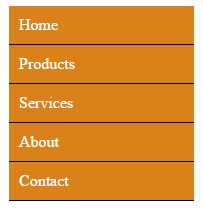
padding tulajdonság szóközzel közötti tartalmát és a határ minden link. Adja meg a behúzás méretét 2 pixellel az osztályban referencia, és kap a következő:

Online megtekintése demo és kód
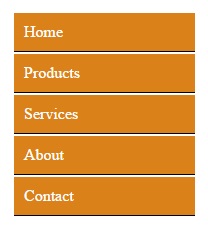
Az egész osztály a linkeket az elem belsejében
- a következő:
mező demonstrációs példáján HTML-táblázat
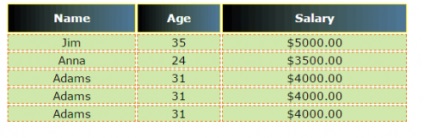
Az alábbiakban egy példa segítségével padding tulajdonságokkal HTML-táblázatban. Csináltam egy táblázatot több sorban.
Egy táblázat stílusok segítségével különböző CSS tulajdonságokat. Első ránézésre úgy néz ki, mint egy asztal használata nélkül tulajdonságainak padding:

Részletek demo és kód
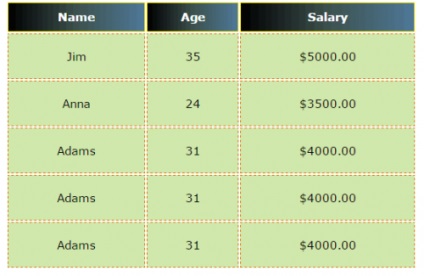
Mező hozzáadása, megkapjuk az asztalra, hogy a következő lesz:

Részletek demo és kód
Az alábbiakban a kód stílusok, amelyek a
Példa a mezők és francia űrlapelemet
Tulajdonságok árrés padding HTML is használható formában elemeket, mint a szöveges mezők, gombok, stb
Az ingatlan padding. alkalmazzák a szöveges mező meghatározza a tér között a kurzort a beviteli mezőbe és határát. hozzáteszi padding árrés a különböző szöveges mezők vagy más formában elemeket.
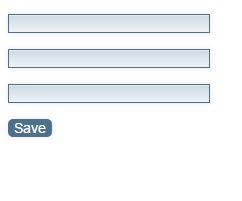
Annak érdekében, hogy tisztább, fogok létrehozni egy űrlapot, és megmutatják a különbséget a mezőket a margin és padding tulajdonságok nélkül. Kezdeti megjelenés tulajdonságait formák nélkül margin és padding:

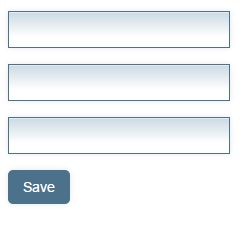
Mező hozzáadása egy osztály a szöveges mezők és gombok Btn osztályban. jutunk olyan formában, hogy így néz ki:
Field a szöveges mezők:
Golf gombok:

Részletek demo és kód
Ahhoz, hogy növelje vagy csökkentse a margó közötti szöveges mezők segítségével HTML CSS margin tulajdonság. Ebben a demo verziót, én egy negatív érték csökken a távolság a mezők között.
Forma területek a következők:

Részletek demo és kód
Miután a negatív értékek HTML árrés közötti távolság a mezőket csökkent 3 pixel.
Az ingatlan padding. növeltük a távolságot a kurzort a mezőbe, és a határvonal, amely különböző tulajdonságai. Most, a területen sokkal jobban néz ki.
A „Mentés” gombra, mi is alkalmazzuk a padding tulajdonság:
mellyel a szöveget igazítani minden irányban.
Fordítása a cikk «CSS padding és margin - magyarázatai 4 HTML elemek» készítettünk egy csapat barátságos Web design projekt tól Z-ig