Hogyan helyezze html php css kódot egy weboldal bővítmény wordpress betét fejlécek és a lábjegyzetek - felső
Üdvözlet! Ma megmutatom, hogyan lehet könnyen és gyorsan tegyen semmilyen kódot a webhelyen. Ha a WordPress honlapján, és nem tudja, hogyan helyezze azt a kódot, akkor nem számít, akkor nagyon hasznos plugin. Akkor például, hogy helyezze a honlapon mutatókat Yandex vagy a Google kódot, helyezzen html, php vagy CSS kódot. Akkor illessze be a kódot a fejrész a webhely, hogy ez a címe, vagy a részben test, ez egy pincében vagy a lábléc az Ön honlapján. Nagyon egyszerű és hasznos plugint! Semmi több, egyszerű beállításokkal!
Telepítse a bővítményt Beszúrás fejléc és lábléc segítségével közvetlenül a WordPress admin panel. Ugrás az oldalra: Plug-Ins - Új. írja be a nevét a dugó a keresőmezőbe, telepíteni és aktiválni a plugint nyitott.

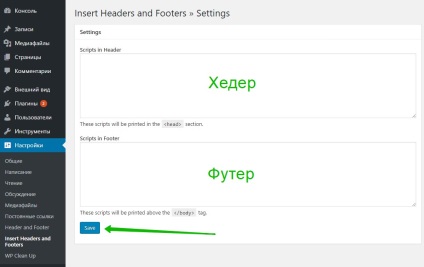
Majd miután telepíteni és aktiválni a plugint, megy: Beállítások - Insert fejléc és lábléc. Itt hozzáadhat kódot a webhelyen.
- Script Header, a kód bekerül a címet a hely között a nyitó és a záró fejet.
- Scripts lábléc, a kód bekerül a lábléc helyén, a nyitó és záró testet.
- Mentse el a módosításokat.

Egy példa arra, hogyan helyezze be a kódot a honlapon.
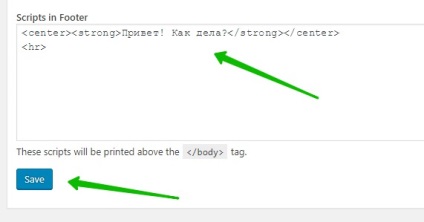
Például, én hozzá semmilyen szöveget HTML kódot a pincében helyén vagy lábléc, hogy az alján. Mentse el a kódot.

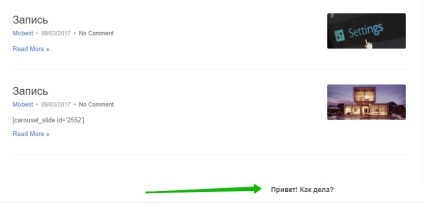
Következő, megyünk a helyszínre, menj le az aljára, és tekintse meg a szöveget!

Minden készen áll! Így könnyen és gyorsan fel lehet hozzáadni a kódot az oldaladról!