Jegyzet Macromedia Dreamweaver - Kivonat, 52. oldal
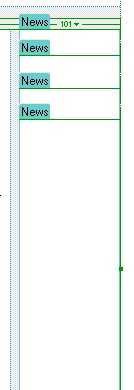
Ezeket az elemeket lehet hozzáadni, törölni, és mozgassa pont ismétlődő régióban. Hozzon létre két vagy három pontot, és írjon hírek a bennük lévő szöveget. Az eredmény látható ábra. 9.31.
Dreamweaver MX - az igazi király a sablonokat!

Ábra. 9.31.Gotovaya főoldala 3 Mintawebhely a kész hírek oszlop
Választható variábilis régió
Ez nem mindig van arra, hogy olyan összetett struktúrák régiókban, mint például az, hogy már csak tenni. Gyakran csak létre kell hozni egy sablont az opcionális területen, és tegyük a változó régióban. Ilyen esetekben, a Dreamweaver nyújt lehetőséget arra, hogy az egészet egyszerre, ez van. E. létrehozása választható változó régióban.
Nyílt hoztuk létre az e fejezet elején, az üres sablon minta. Vele mi fogunk kísérletezni.
Ahhoz, hogy hozzon létre egy szerkeszthető opcionális régió kattintva szerkeszthető Opcionális Region gombot (ábra. 9,32) a sablonok lap panelobjektumokat. Azt is megadhatjuk, szerkeszthető Választható régió almenü Template Objects menü Insert.
Ábra. 9.33.Neobyazatelnaya variábilis régió, ami a kombinációja az opcionális variábilis régiókat és
már ismerős új opcionális régió párbeszédablak. Adjon meg egy nevet a mezőnek a beviteli mezőbe neve, ha azt szeretné, hogy kapcsolja ki a négyzetet megjelenítése Alapértelmezett, majd az OK gombra. Ezt követően, Dreamweaver létrehoz egy opcionális variábilis régió (ábra. 9.33).
Mint látható, a Dreamweaver helyezi a variábilis régiót kötelező. Ezen kívül azt is utal, hogy a variábilis régió a maga módján, kérdezés nélkül nekünk. De még mindig nagyon kényelmes.
Táblázatos ismétlődő régió
Egy másik nagyon hasznos funkció Dreamweaver - létrehozása táblázat ismétlődő régiókban. Ez egy gyakori ismétlődő régió, amely elemek vannak szervezve táblázatban. Minden cellában ez a táblázat tartalmaz egy variábilis régiót, azaz a. E. írhat be adatokat minden egyes cellában.
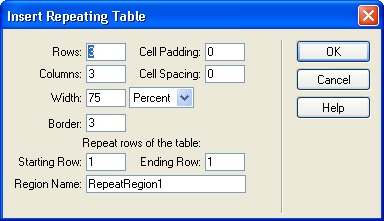
Mivel a helyzet az opcionális variábilis régió táblázatos ismétlődő régió csak akkor hozható létre segítségével az objektumot panelen. Ez a gomb ismétlődő táblázat (ábra. 9,34) Sablonok fülre. Azt is megadhatjuk, ismétlődő táblázat Template Tárgyak almenü Insert. Ezt követően, a kijelzőn megjelenik a Insert ismétlődő táblázat párbeszédablak (ábra. 9,35).
Ábra. 9.34.KnopkaRepeating Tablepaneli tárgyak
A legtöbb ellenőrzés az ablakot ismerős neked a párbeszéd Táblázat beszúrása ablakban. Ezért nem fognak ide. Mi képviseli csak a kontrollok, amelyek a csoport ismétlése sorában asztal, amit még nem ismerik.

Kezdve Row beviteli mező és lezárása Row lehetővé teszik, hogy a számok az első és utolsó sorokat a táblázat, hogy kerül a generált ismétlődő régióban. (Ez egy szöveg, hogy lesz pontot ismétlődő régióban.) Ha nem szeretnénk, hogy egy ismétlődő régió első és utolsó sorokat, amelyek gyakran kerülnek fejléc és a „pan” az asztal, állítsa be a megfelelő számot.
A régió neve mezőbe írja be a nevét, amely a megismételt régióban.
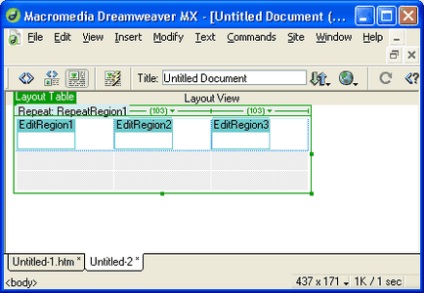
Táblázatos ismétlődő régió jön létre, ha az OK gombra. Ez a terület látható ábra. 9.36.

Ábra. 9.36.Tablichnaya ismétlődő régió - kombinációja az asztal, ismétlődő régiót és variábilis régiókat
Mint látható, a Dreamweaver, és ebben az esetben nem különösebben bölcsnek lenni: egyszerűen létrehoz egy táblázatot, hogy ezeket a sorokat a ismétlődő régió, és létrehozza az egyes sejtek ezeket a sorokat régiónként változik. Ez egyébként nagyon kényelmes; tudnánk létrehozni egy olyan terület, a hírek oszlopot. Próbálja meg, ha úgy tetszik - ez lesz az önálló munkát.
Az utolsó lehetőséget, hogy a sablonok által biztosított Dreamweaver MX, nézzük - ez beágyazott sablonokat. Beágyazott sablon - olyan sablon, amely alapul egy másik sablon (az úgynevezett bázis sablont). Amikor létrehoz egy beágyazott használt sablon alap változó minta: bevezettek egy új változatlan tartalommal és új variábilis régiót.
Hozzunk létre egy beágyazott sablon, hogy melyik oldalon hírarchívum Archive.htm tenni. Létrehozunk egy ismétlődő régió, ahol a szöveg és a hírek felkerülnek. Ennek alapján azt a hírt oszlopon fő Fő sablont.
Először távolítsuk el a régi oldal Archive.htm. Ezután hozzon létre egy sablon alapján Main új oldalt. Mentse el sablonként a Mentés sablonként File menü. (Akkor is, kattintson a Make Beágyazott sablon gomb (lásd Figure 9.37) sablonok lap panelobjektumokat ..) a beviteli mezőbe Save As Mentés másként Template párbeszédablak (lásd 9.4 ábra).. Bemutatjuk az új sablon nevét - Hírarchívum. Ezután kattintson a Mentés gombra. Ready Hírarchívum sablon lesz pontosan olyan, mint a Fő sablont. Szia.
Ábra. 9.37.KnopkaMake Beágyazott Templatepaneli tárgyak
Most távolítsa el az összes tartalmát a variábilis régiójának Main. Most fogunk létrehozni neki új tartalom formájában ismétlődő és változó területen.
Először adja meg a szöveg „Archive” és formázza meg a fejléc. Ezután helyezze a beszúrási pontot a szöveg alatt, és ez egy ismétlődő régióban. Nevezzük News Archive.
Valószínűleg már észrevette, hogy a variábilis régióját Main alapsablonjaként megváltozott a megjelenése - ez volt a narancssárga határon. Mivel Dreamweaver azt jelzi, hogy megkezdődött a létrehozását beágyazott sablon.
Ekkor helyezzük belsejében egy ismétlődő régió régiónként változik. Nevezzük NewsArchiveitem. Ebben a munkában befejezettnek tekinthető. Tartsa egy kész sablont.
Hozzon létre egy sablon-alapú Hírarchívum új web-oldal. Típus szöveg archiváló hírek, pontosabban az „idős kor”. Mentse el Archive.htm.
Most, ha valamit változtatni Hírarchívum sablon fog változni csak az oldal létre annak alapján - Archive.htm. Ha megváltoztatja sablon Fő tárgy megváltoztatja az összes oldalt készítette annak alapján és Hírarchívum sablont. Mint látható, a Dreamweaver MX figyeli beágyazott sablonok mind a hagyományos web-oldalak.
Hátrányai sablonok, és hogyan lehet legyőzni őket
Az előnye a minták vagyunk már ismeri. Itt vannak újra.
Ha valamit változtatni a sablont, akkor a módosítások automatikusan, vagy egy különleges csapat átment minden teremtett alapján a megváltozott oldalsablonhoz. Dreamweaver maga határozza meg, hogy milyen oldalakat és milyen kódot azokon az oldalakon frissíteni kell t. E. Dreamweaver gondoskodik a szinkronizációs kód és a sablonokban magukat.
És ha ehhez hozzátesszük, hogy az összes új lehetőségei Dreamweaver MX, akkor a képesség, hogy hozzon létre sablonokat szinte korlátlanok. Opcionális és ismétlődő régió és a beágyazott sablonok kapsz kezébe példátlan rugalmasságot.
Most ez a hatalmas boltív hordó méz csepp kátrány: beszélve a sablonok hátrányai.
Hiányosságok csak két, de nem súlyos. Ezért a csepp kátrány nem olyan nagy.
Az első hátránya - sőt, még csak nem is hátrány, de ahogy néha azt mondják, „a folytatása az előnye a” sablonokat. Sablon - darab nagyon statikus, hogy mereven meghatároznak bizonyos design oldalak tolja, a keretben, hogy ki őket nagyon nehéz, ha nem lehetetlen. Nem tudjuk önkényesen megváltoztatni a tartalmi oldalakon sablonok t. Hogy. A sablon, mint te is emlékszel, egy folyamatos, nem szerkeszthető terület. Mi is van, hogy konkrétan jelezze, hol akarunk beszúrni valamit a jövőben.
A második hátrány - további HTML kódot hozzá Dreamweaver saját kényelmére. Azonban ez a kód nem túl nagy, de a „puritánok” HTML „nyalás” a kódot, egy byte, lehet, hogy túl nagy.
Így használja sablonok, vagy továbbra is mindent megtesz kézzel? El kell dönteni, az ügyet a maguk számára.
Röviden, a sablonok - ez csodálatos!
Tehát a folyamat létrehozása Web-oldalak és megváltoztatni őket áttekintettük. Mi a következő lépés?
Lehetséges, hogy automatizálja ezt a folyamatot? Nincs egy része Dreamweaver sablon nem egész oldalakat, és egyes részei a szöveget? A betűtípus módosítása egyetlen idézet, egy Dreamweaver formázni a többit.
Ott! És ez nem lehetséges a Dreamweaver, és a standard elfogadott WWWC bizottság és amelyet gyakorlatilag az összes modern web-alapú. Ez a lépcsőzetes stílusok CSS (Cascading Style Sheets), lásd a következő fejezetben.
10. fejezet: Cascading Style Sheets
Bevezetés a Cascading Style Sheets
Miért van szükségük
Három módon stílus beállítását
Kapcsolódó művek:
Az elektronikus tankönyvek az oktatási folyamatban
Tanfolyam >> Informatika
Diplomamunka >> Csillagászat
Diplomamunka >> Gazdasági-matematikai modellezés
Diplomamunka >> Informatika
PHP, a fejlesztési környezet - MacromediaDreamweaver. Úgy tervezték, site felépítése és szerkezete. VM MG Maltsev Adatbázisok: tankönyv felsőoktatási intézmények / alatt. ru Szoftverfejlesztés: A tankönyv a középiskolákban. 3. kiadás. / SA.