Ismerik a CSS tulajdonság klip út
A vágás, amikor vágjuk egy része valami. Esetünkben olyan művelet, amely részben vagy teljesen elrejteni az elem az oldalon. Ebben a cikkben fogjuk használni a két fogalom vágógörbe (clipping path) és a kivágott terület (vágási terület).
Vágógörbék az útvonalat, hogy lesznek vágva elem. Vele, mi meg a klip régióban. Forma terén egyaránt lehet egyszerű és összetett. Region vágás minden, ami belül van a vágási út.
Minden, ami kívül esik a cut-off régióban, elrejtve a böngészőt. Elrejtése nem csak a háttérben, hanem a keret, a szöveg árnyékok, stb A legtöbb böngészőben, a régió határain túl a körülmetélés nem fog működni események lebeg, vagy kattintson az elemre.
Még ha a kilátást a elemnek alakja más, mint egy téglalap, a tartalom körül továbbra is úgy látja, mint egy téglalap. Ennek kijavításához, akkor kell használni a forma-kívül az ingatlan.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Ne tévesszük össze az ingatlan a régi klip, amely már sok korlátja van és csak akkor támogatja négyszögletes kivágás.
Syntax és alkalmazása
clip-forrás - URL egy belső vagy külső SVG elem.
alap-alak veszi a standard függvény formában előírt CSS alakzatok leírás.
geometria-box - kötelező. Együtt az alap-alakja funkciója Ez a paraméter a referencia blokk, hogy csökkentsék az alap-alakú függvény. Ha csak a geometria-box, használjuk vágja meg, ideértve minden görbület (az ingatlan border-radius). Az alábbiakban elemezzük ezt a funkciót podbrobnee.
Vessen egy pillantást a CSS kódot az alapvető formája a funkciót:
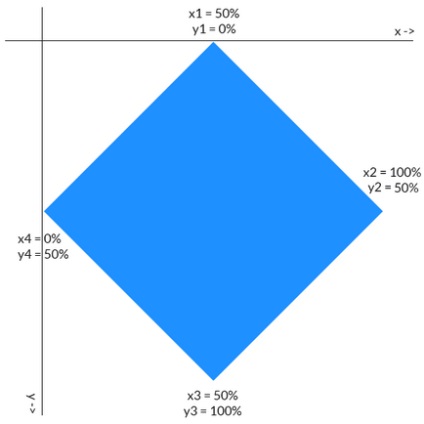
Minden képet díszíthető alakja rombusz. De miért van a gyémánt helyett trapéz vagy paralelogramma? Minden attól függ, hogy az értékek az említett csúcsok. Az alábbi ábra is létrehozásához használt egyedi formájú keretbe:

Az első koordináta minden pont határozza meg a helyzetét az X tengely második érték a tengely Y. A pontok óramutató járásával megegyező irányban. Nézd meg a jobb szélső pontja a gyémánt. Nem található a közepén az Y tengely, azaz a 50% -a koordináta. Ugyancsak ez a maximális érték az X tengely, azaz, koordinátája 100%. Az értékek a többi pont lehet számítani hasonló módon.
Crop elemek keresztül geometria-box értékek
Amikor a vágás HTML elem geometriáját-box is igénybe vehet a következő értékek egyike: margin-box, border-box, padding-box vagy a tartalom-box. Jelentése a geometria-box használják a következők szerint:

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Alkalmazás tulajdonságai clip-path
Abban az ingatlan, egy csomó érdekes célokra. Először is fel lehet használni, hogy javítsa a szöveges tartalmat. Vessen egy pillantást az alábbi képre. Háttér fejléc és a második bekezdésben létre ez a tulajdonság:

Először a háttérben is ugyanolyan könnyű létrehozni egy gradiens, vagy bármilyen más eszköz. De a második a háttérben létrehoz egy sokkal nehezebb nélkül tulajdonságai clip-path. Felhívjuk figyelmét, hogy az alsó sorban a bekezdés háttér nem egészen egyenes, ez egy enyhe dőlése. Készíts egy minta segítségével ingatlan clip-útvonal lehet egy sorban:
Működési példa clip-path:
A tulajdonság clip-path kaphat akár bármi - akkor létrehozhat bizarr formájú vagy gombot, hogy adjunk egy szép hover hatása a menüket. Minden attól függ, a fantáziádat!
hozzátéve animáció
Ez a tulajdonság lehet animált. Csak akkor kell megállapítani, hogy a csúcsok száma és a döntőt az első szám. Ez a korlátozás van beállítva az oka, különben a böngésző egyszerűen nem érti, hogy hová kell beilleszteni még egy csúcspont (vagy távolítsa el). Itt a kód trapéz animáció:
Végén az animáció trapéz alakítjuk egy háromszög. Mint már mondtam, nem tudja megváltoztatni a csúcsok száma. Ellenkező esetben az átállás az új formában lesz éles. Ezért az első két a sokszög csúcsai én utoljára kérte ugyanazon a helyen. A mi nagy négyszög átalakul egy háromszög.
Támogatás a böngészőkben
Az ingatlan nem támogatja az IE és él. Firefox támogatja clip-path rész (csak a támogatott url () szintaxis). Azonban változat 47. és magasabb Firefox teljes mértékben támogatja ezt a funkciót engedélyezni zászló layout.css.clip-path-shapes.enabled.
A Chrome, Safari és az Opera kell az előtag -webkit-. Sajnos, még ezekben a böngésző nem támogatja a számok a külső SVG fájlokat. További információ a támogatást, kérjük, látogasson el tudom használni.
következtetés
Ebben a leckében találkoztunk az ingatlan clip-path. Megtanulják, hogyan kell dolgozni az ingatlan nem igényel sok időt. Azonban, ha azt szeretnénk, hogy valami igazán kreatív, van némi gyakorlata. Emellett támogatást clip-path elég jó, akkor most létre erős hatását.
Adok linkeket a két eszközt - Clippy származó Bennett Feely és klip út generátor CSS Plant - ezek segítségével könnyedén létrehozható összetett sokszög alakú.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A legtöbb IT hírek és webfejlesztés A csatorna-távirat