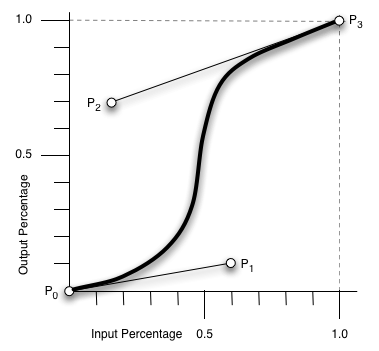
Sima transzformáció, CSS átmenet tulajdon - példák

- enyhíteni. aka köbös-Bezier (0,25, 0,1, 0,25, 1,0)
- lineáris. aka köbös-Bezier (0.0, 0.0, 1.0, 1.0)
- könnyű az. aka köbös-Bezier (0,42, 0, 1,0, 1,0)
- enyhíteni-out. aka köbös-Bezier (0, 0, 0,58, 1,0)
- enyhíteni-in-out. aka köbös-Bezier (0,42, 0, 0,58, 1,0)
- lépésről-start. ő ugyanazokat a lépéseket (1, start)
- lépés végén. ő ugyanazokat a lépéseket (1, vége). ő ugyanazokat a lépéseket (1)
Aaaaaa, rájöttem, ahol lohanulis.
Nézd meg itt:
div.blok6: lebeg img szélesség: 500px;
-moz-átmenet: minden 1s;
-WebKit-átmenet: minden 1s;
-o-átmenet: minden 1s;
átmenet: minden 1s;
>
Mindössze annyit kell mozgatni tranzishn
div.blok6 img szélesség: 400px;
>
Akkor nem fog shell shock :) Cosmo Mizrahi Sárkány Még Elolvastam most, olvassa most és akkor, és én viszket hirtelen létre saját blog!))))
A link az alján lesz :)
A téma szinte ugyanaz, lehet, hogy azt látjuk, egymást dal;)
Tudjuk majd kicserélik a bannereket?) NMitra Most szépen! Tisztelet az ilyen figyelem a részletekre, és a vágy, hogy „kész”, hogy az ideális.
Sőt, örülök, hogy eljut az olvasóhoz, hogy kreatív kapcsolatot. Kapcsolat, segíteni, mint én.
És, persze, ez érdekes, hogy nézd meg a kapcsolatot;) Cosmo Mizrahi sárkány blogjában megpróbálom „frissítés” hóembert, mert én is szeretnék ezt a hatást az én galériák> _<результаты будут - дам ссылко :)
De általában, Tudom, hogy szinte SSC-le, de ez nem elég fantáziája időnként :)
És te Java-script egy kis know. NMitra Igen, azt hiszem, túl szoros, jó olvasók minden alkalommal meglepett.
Nagyon kevés és felületes. EEEE. Egy script tudom eltávolítani a nem kívánt részeket, ezzel testre, hogy a maguk számára. Az onclick esemény a közelmúltban találkozott.
A Firefox, általában, az "utolsó" Chrome gomb (CSS # footer-dva) "lebeg". Adjuk hozzá a position: absolute, a helyzet most változik a Firefox krivobrazie figyelhető meg. Az IE minialkalmazások egymás alatt.
Bár nincsenek ötletek. Cosmo Mizrahi Sárkány Nos, én is, egy java-script vagy boom-boom)))))
Felnéztem a kódot.
Röviden voltam zavarodva a kódot%.%, és létrehozott egy panelt. tervezés sokkal könnyebb, a hatás ugyanaz :)
Vagy valami hasonló
document.write ( "„);
Köszönöm a cikket, nagyon érdekes.
#uptocall határ-sugár: 50%;
szélesség: 110px;
magasság: 110px;
animáció: uptocall 1.5s lineáris végtelen;>
#uptocall határ-sugár: 50%;
szélesség: 110px;
magasság: 110px;
animáció: uptocall 1.5s lineáris végtelen;>
#uptocall animáció: 10s lineáris végtelen;
animáció-name: uptocall, uptocall1;
> Neon Rain Mondd, hogy itt, mi lenne az összes ismételt patthelyzet, és van egy kis határ az árnyékban végén a második válás animáció, vagyis minden árnyék egy hang a fény hosszabb, de a végén a Border mondjuk 1 px. Amennyiben Ön nem a kemény és ez támogatja) Ilyen hatások nem használja a DSS, így széles körben, nehéz még az induláshoz nélkül jó tanácsot, de meg kell érteni.