12 Ways, hogy növelje a kihasználtság webes űrlapok online áruház

Nem valószínű, hogy a folyamatban fejlődő webhely elem nevezhető szórakoztató. De vannak finom technikákat és trükköket, amelyek javítják a design webes űrlapok. Íme 12 leghatékonyabb módja, hogy ne vezessen a felhasználó a kín, amikor az űrlapok kitöltése online áruház.
1. az opcionális mezők helyett kötelező
Van információ, tudatában kell lennie, hogy kívánatos, de nem szükséges. Nem kell, hogy minden területen a formában kell tölteni, akkor idegesíteni a látogatók. Ezen kívül van egy kevésbé tolakodó módon kivonni őket egy csomó hasznos információt.
A titok abban rejlik, hogy az úgynevezett „önkéntes nyilvánosságra hozatal”: alapértelmezés szerint, az emberek úgy programozott, hogy megmondja, több információt, mint szükséges őket. De ha megjelölni területeken szükség (a csillaggal), ez a vágy, hogy gyorsan elpárolog. A gyakorlat azt mutatja: a hatékony flag mező nem szükséges, hogy egy ügyfél átadásokat következetesen töltse szinte az egész űrlapot keresés nélkül szükséges mezőket.
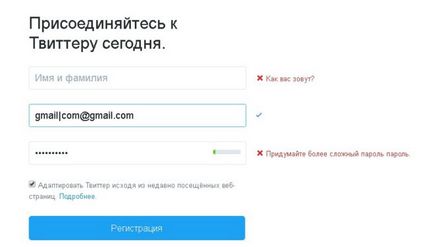
2. Automatikusan csekkek
Sokan nagyon bosszantó, amikor, miután az űrlap kitöltésével, akkor kattintson a „Megerősítés” gombra, és hagyja őket ugyanazon az oldalon jegyzeteket hibásan kitöltött mezők.

3. Az „intelligens” alapértelmezett mezőértékekkel
Nyomtatás unalmas, nem igaz? Végezzük el a munkát a látogatók és használata „intelligens” alapértékekre. Ha már van néhány információt a kliens, helyezze azt automatikusan (például e-mail, amit korábban kapott).
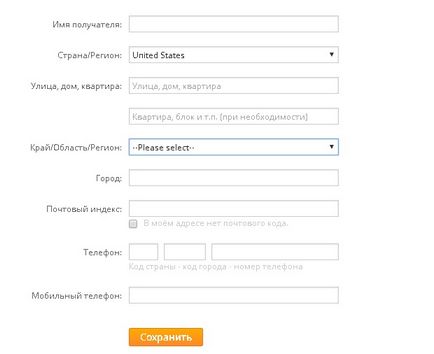
Azt is meghatározza a felhasználó tartózkodási helyét IP és töltse ki a szükséges mezőket ország vagy város a lakóhely, hogy nem essek át a hosszú listák. Ez így van végre egy kiadó honlapján, „Mann, Ivanov Feber”:
Egyes mezők segítségével kitalálni az értéket, amelyet a felhasználó úgy dönt. Mindezen technikák megmenti az ügyfelek a felesleges kattintások és a konverziók idején az űrlap kitöltésével. De ne feledd, ez a megközelítés nem alkalmazható, ha a bizalmas adatokat, például a szex vagy a jelszót.
4. Helyezzük a mezőcímkéket a jobb, vagy a tetején
Kényszerítve a felhasználókat futni szeme ide-oda a pályát, hogy a címke mező - egy hatalmas hiba bármilyen design, ami „kognitív terhelés”. Elfogadom, van különbség a szekvenciája kitöltésével formák és a gondolat, hogy „ez bonyolult forma jobb, hogy töltse ki később.” A legtöbb esetben a „később” soha nem jön.
Amikor a design a forma, a helyét a mezőcímkéket elengedhetetlen. A legjobb, hogy helyezze őket a felső széle a területen annak érdekében, hogy világos, hogy mire vonatkozik az egyik vagy a másik jelet. Hely a jobb oldalon - a következő a preferencia lehetőséget. Gondos bal margó előnyös lehet abból a szempontból, az esztétika, de ez az eljárás lebonyolításáért címkék - leginkább a felhasználó számára kényelmetlen.

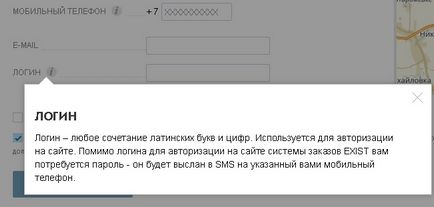
5. Pop-up tippek segítenek elkerülni a káosz formájában
Amikor egy látogató megnyitja az űrlapot, az utolsó dolog, amit akar, hogy egy rakás vizuális elemek. Azt kell megérteni, hogy a mezők kitöltése gyors és egyszerű, és a tervezés alkotnak egy nagyon erős hatást gyakorolnak rá. Más szóval, az űrlap legegyszerűbbnek kell lennie, és ügyes. Ugyanakkor szükség van, hogy kiegészítse az alakja szöveg utasításokat, mivel ezek hiányában gyakran negatív hatással értékesítés.
Hogyan lehet megoldani a problémát? Sok online áruházak a dinamikus buborékokban csak akkor jelennek meg egy adott területen a formában. Tooltip tűnhet, ha a felhasználó lebeg a kurzort egy ikon, ami azt jelzi jelenlétét a területen az egyes utasításokat. Alább látható egy kiváló példa létezik.


6. Világos, hogy miért van szüksége a kért információkat
Személyes adatok - egy értékes eszköz az interneten. Ha van egy lehetőség, hogy többet tudjon a saját ügyfelek, nehéz ellenállni az áramlás a kérdéseket.
De látogatók pontosan gyanúja merül fel, ha kérés túl sok információ, anélkül, hogy elmagyarázza, mit szándékozik tenni vele. Vysprashivanie információkat, amelyek nem relevánsak tárgyát kitöltés-out formában, úgy néz ki, legalábbis gyanús.
[Caption id = "attachment_15631" align = "aligncenter" width = "620"] Lamoda [/ caption]
[Caption id = "attachment_15632" align = "aligncenter" width = "347"]

7. Ne kényszeríti a felhasználókat, hogy emlékezzen a másik bejelentkezés
8. A kijelző formájában töltési szakaszban
Köztudott, hogy a hosszú formák legjobb osztva több szakaszból áll, és még oldalakon. Ha kellett folyamodniuk, hogy egy ilyen vétel, ne felejtsd el megmutatni a potenciális vásárlók a szakasz, amelyben azok a folyamat az űrlap kitöltésével, és a lépések számát befejezéséhez.
Sok eladók eladni a vizuális ábrák elért haladást leíró kitöltésével a megrendelőlapot, vagy fizetés. Ne felejtsük el, hogy a neve minden egyes szakaszában:
9. Test CAPTCHA
Ha megvan a Javascriptet, akkor tudja megvédeni a formában a CAPTCHA. De ez a védelem gyakran kedvét, és a potenciális vásárlók. Töltsön teszt: ellenőrizze formában CAPTCHA és nélküle, majd hasonlítsa össze az eredményeket.
Hagyományos CAPTCHA megadását igénylik, nehezen olvasható karaktereket a képen. Ugyanakkor egyre népszerűbb logikai problémák, vagy vizuális vizsgálat (az alábbi példát):

10. Az cselekvésre egyértelműnek kell lennie
Világosan elmagyarázni az ügyfeleknek, hogy mi történik azután, hogy a gombra kattintva, vagy linket. Például a fizetési folyamat során, osztva több szakaszból áll, amelyek mutatják az oldalon, vagy a felhasználó kap a színpadon (a befejezése a rendelés vagy a színpadon, hogy információt a hitelkártya).
„Megerősítés” gombra a mezők, mely számos lehetőséget, hogy még több problémát okoz, mint hasznot, mert az emberek egyszerűen elfelejtette, hogy kattintson a képekre. Sokkal jobb, ha az oldal frissítésre kerül az egyes opciók.
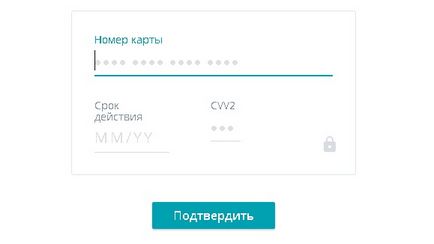
11. hitelkártya adatbeviteli mezőket kell elhelyezni, a kártyán
Vannak kényelmes jQuery-plugins (mint jQuery.payment), amely intelligensen gondoskodik az alak a bemeneti hitelkártya adatait. Például a 16 jegyű kártyaszám kell 4 csoportba osztjuk - úgy tűnik, a kártyán. A legördülő listából válassza ki a hó is képviseltetni kell a numerikus formátumban.