Alkalmazás a android html css js keresztül PhoneGap, egyéb

Android-alkalmazás a HTML + CSS + JS segítségével PhoneGap
Jó napot kívánok.
Ebben a cikkben lesz szó, hogyan kell beállítani a környezetet, és egy egyszerű alkalmazás használatával PhoneGap.
1. Telepítse Tools
Az első dolog -, hogy létrehozza a fejlesztési eszközök. Szükségünk van:
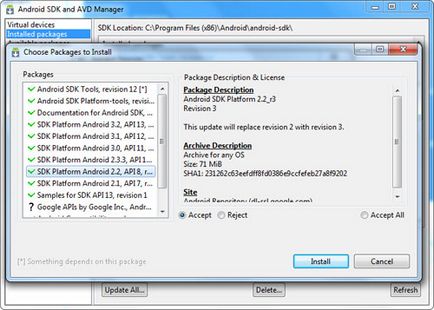
Töltsön be különböző SDK Platform, akkor feltétlenül szükség van az Android 2.2:

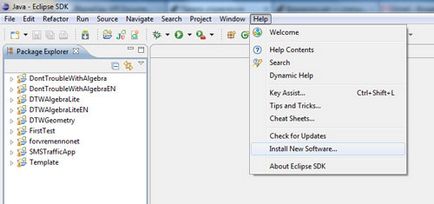
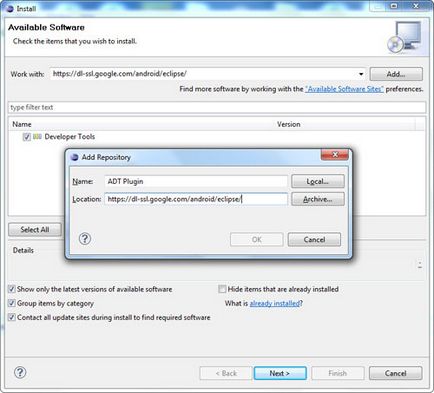
ADT Plugin telepítése egy kicsit szokatlan: nyitva Eclipse, kattintson a Súgó → új szoftver telepítésére → Hozzá.

Egy párbeszédablak jelenik meg, meg kell adnia bele:
Kattintson az „OK”, válassza a Fejlesztő eszközök, és várom, hogy a végén a telepítést.


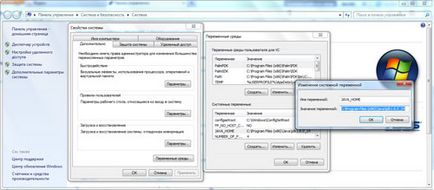
Most menj a Sajátgép → (jobb egérgomb) → Advanced System Settings → Környezeti változók → Rendszer változók → létrehozása:
- Név: JAVA_HOME
- Érték: az út a JDK, például (C: \ Program Files (x86) \ Java \ jdk1.6.0_24)

Ezután keresd meg a Path változót, és adjunk hozzá a végén:% JAVA_HOME% \ bin;
2. Hozzon létre egy projekt
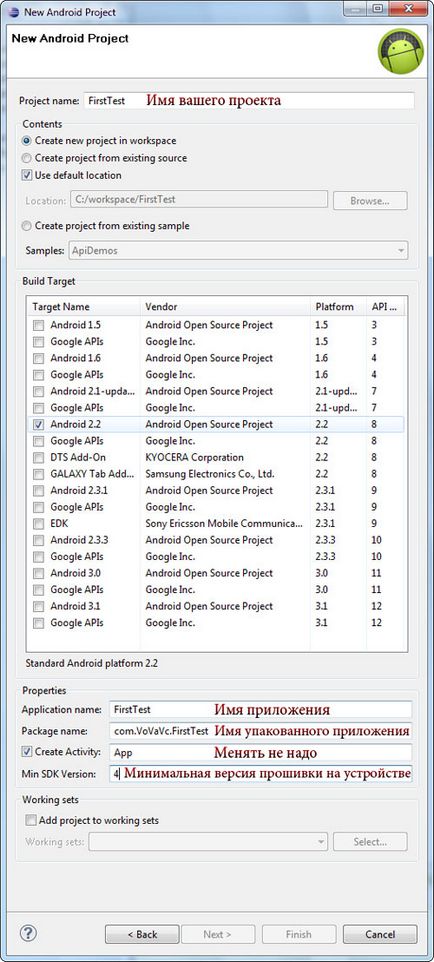
Most hozzon létre egy projekt: nyitott Eclipse → Fájl → Új → Project → Android projekt és tegyen meg mindent, mint a képen:

A mappát a projekt két új mappát:
Töltse le a PhoneGap. Az új verzió a PhoneGap 1,0 bizonyos problémák közötti átmenetek helyi fájlokat -, hogy elkerülje őket, akkor létre kell hozni egy második tevékenységet AndroidMainfest.xml
Figyelmeztetés: ne próbálja meg kicserélni az aktivitás (.App), ahelyett, hogy illessze be a kódot után azonnal a záró címke az eredeti aktivitás.
Nyissa meg a fájlt, és keresse meg a mappát «Android». másolni:
- phonegap.js a mappa / eszközök / www
- phonegap.jar a mappa / lib
- xml mappát a mappa / res (csak 1.0-s verzió)
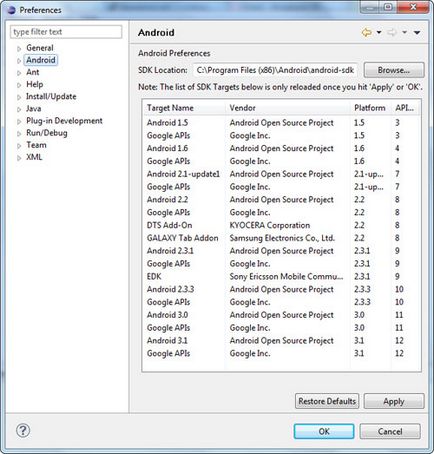
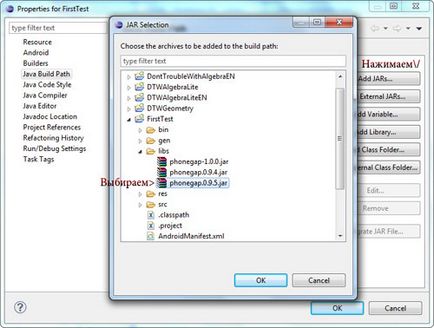
Most az Eclipse nyitni a projekt, és mutassa meg, hogy hol lakik PhoneGap könyvtár: jobb klikk a lib → Építőanyag Path → Configure Build Path, majd, mint a screenshot:

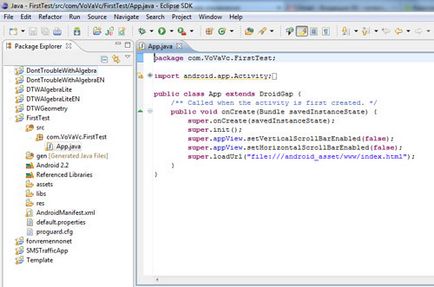
Nyissa meg a .java fájlt, és a módosítások elvégzéséhez: csatlakoztassa PhoneGap (5 sor), vegye skrolbar (vonalak 12 és 13) és a terhelés a fő oldalon (14. sor).

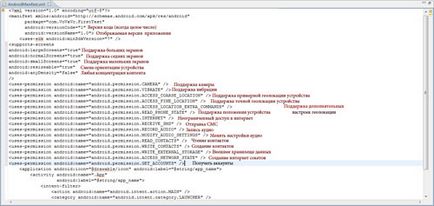
Nézzük fájl AndroidMainfest.xml:

Vonalak használ engedélye kölcsönhatás a készülék közé tartozik a vas. Minden használ engedélye a fájl lesz látható az Android Market. Ha letölti az alkalmazás, így ne vigyük túlzásba.
3. Hello World!
Most írunk mi index.html oldalon:
Mentés a / eszközök / www /.
4. Run
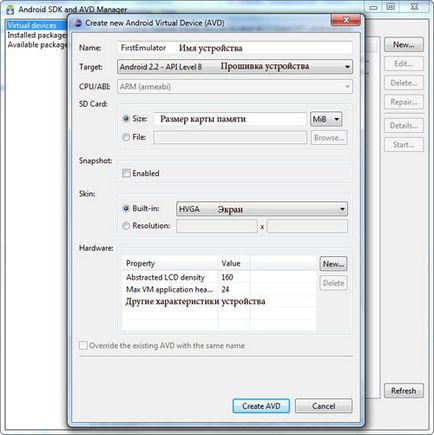
Kattintson a jobb gombbal a projektet, majd kattintson a Futtatás → Android Application. Eclipse fogja kérni, hogy hozzon létre az emulált eszközt. Írja be a jellemzőket és írjuk be:

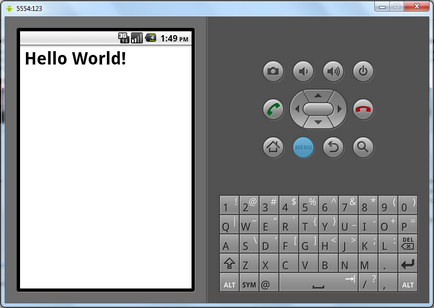
Mi történt az emulátor:

Futtatni az eszközt, győződjön meg arról, hogy az USB hibakeresés be van kapcsolva a készülék és csatlakoztassa a számítógép (Beállítások → Alkalmazások → Fejlesztés). Kattintson a jobb gombbal a projektet, majd kattintson a Futtatás → Android Application.
Minden, a siker még ma!