A fényképek Optimization, vagy hogyan lehet egy css-sprite, létrehozása, testreszabása és támogatása oldalak
Szia, kedves olvasók SdelaemBlog.ru blog. Ma beszéljünk arról, hogyan kell optimalizálni a blog vagy website letöltési sebesség, kombinálva a képeket egy internetes projekt az úgynevezett sprite.

Amire szüksége van, hogy optimalizálja a letöltési sebesség az oldalakon az erőforrás? Jelenleg keresők egyre változtatásokat annak érdekében, hogy a szóban forgó több releváns. És az egyik olyan tényező, amely befolyásolja a helyzet a kérdés, csak a sebesség oldalak betöltése a projektben, mert a felhasználó nem akarja megvárni, amíg a letöltés tartalmát, egyszerűen bezárja az erőforrás, és keresni egy másik forrás a megfelelő információkat, és a keresők megérteni ezt, ezért vegye véve ez a paraméter oldalakon. Ezért érdemes figyelni rá, és növeli a letöltési sebességet.
Milyen pontokat figyelembe vesszük ezt a cikket:
Mi az a CSS-sprite (sprite)?
CSS-sprite - egy grafikus fájlt (kép), mely otthont ad számos más képeket, amelyek viszont megjelenik az oldalon, a fájl style.css. Azt hiszem, már tudta, hogy mit sprite-t? Hogy csökkentsék a forgalmat, és felgyorsítja oldal betöltése oldalon.
Milyen eszközök szükségesek, hogy hozzon létre egy css-sprite?
Ahhoz, hogy a sprite, meg kell csak két eszközt: ez a Google Chrome böngésző és a bővítmény Sprite Me, erre a böngésző, amely segít nekünk létre a kívánt grafikai eleme.
Hogyan kell telepíteni a böngészőt, azt hiszem, meg fogja érteni, és talán még a már telepített Google Chrome, akkor csak meg kell telepíteni a bővítményt.

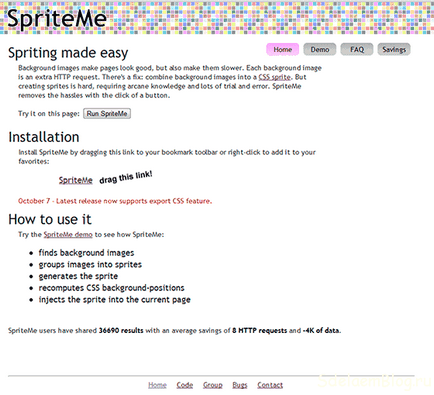
láthatjuk a demo (demonstráció a beépített modul) ezen az oldalon. Olvasd Gyakran Ismételt Kérdések (GYIK). Is, próbáld ki a munka ezt a kiegészítést, a Futtatás SpriteMe gombra.
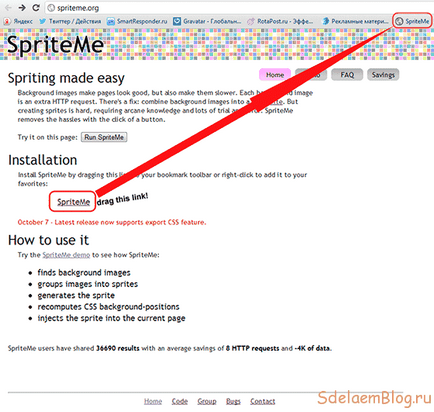
És annak érdekében, hogy telepítse a bővítményt csak húz, tartva a bal egérgombot, SpriteMe linket a böngésző könyvjelzőit bar.

Most, hogy kész vagyunk, és létrehozhat css-sprite.
Hogyan lehet css-sprite?
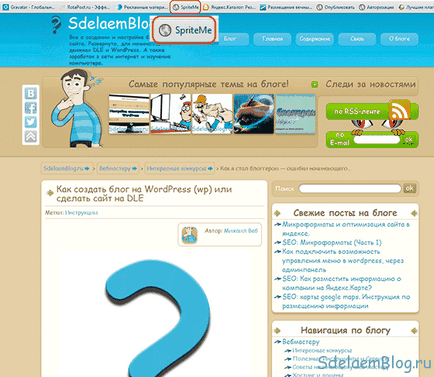
Létrehozásához, el kell menni, hogy egy weboldal vagy blog. amely optimalizálni kell. És mivel az oldalon, akkor jobb, ha a belső, mint a cikket, rá kell kattintani a lap SpriteMe.


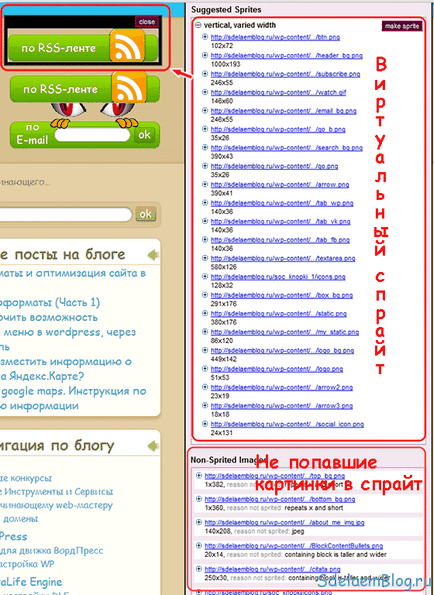
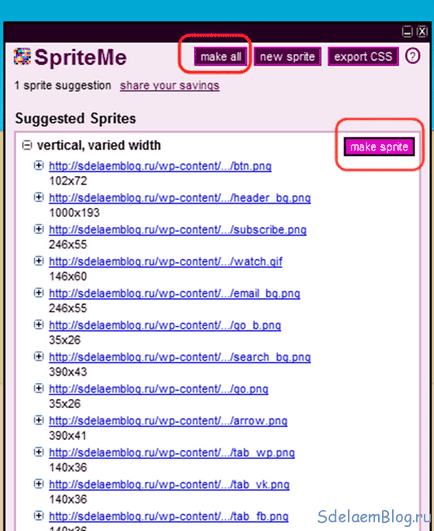
Azaz, a felső ablakban tudjuk hozzáadni vagy eltávolítani a képeket a jövőben css-sprite egyszerű drag and drop linkeket. Mégis, drag and drop, akkor kényszeríteni a képeket nem tartoznak egyetlen fájlba. Ehhez egyszerűen húzza a linket aljáról az ablak tetején.
Most, hogy hozzon létre egy fájlt, akkor kell kattintani a gombra «hogy minden», vagy a top-box - «hogy sprite», és várjon, amíg a Sprite jön létre.

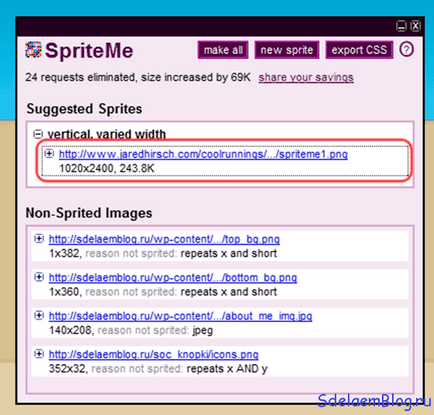
Amint ezzel elkészült, le kell töltenie egy grafikai elem létre a számítógépen. Ehhez kattintson a linkre létrehozott képeket.

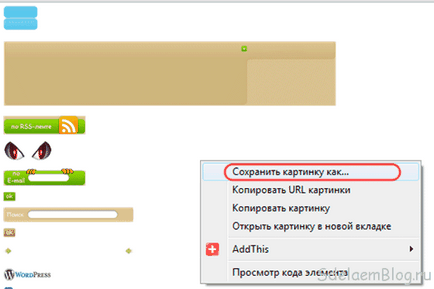
A fényképek megnyílik egy új lapon kell kinéznie. Most, egy kattintás az egér jobb gombjával, meg kell hívni egy böngésző párbeszédpanelt és válassza ki a „Kép mentése más néven ...”. és mentse az elem a számítógépen.

Minden készen áll css-sprite, akkor csak töltsd fel a szerverre, és csatlakoztassa a szükséges css-stílus.
Hogyan lehet csatlakozni a css-sprite az oldalon?
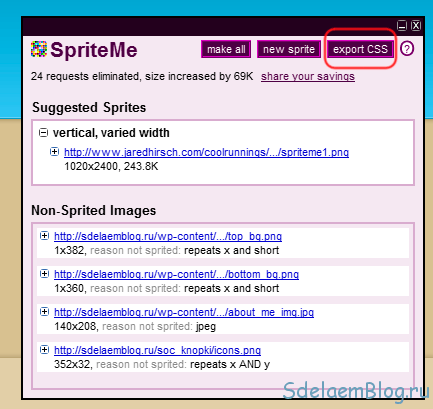
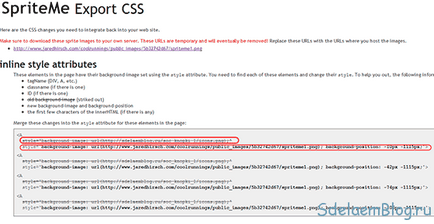
Ahhoz, hogy a fájl kezdett dolgozni a helyszínen, szükséges az ingyenes ftp-kliens. Hogy lehet képet feltölteni a szerverre a mappában, amely tartalmazza az összes sablon képek. Ezt követően meg kell, hogy menjen vissza a böngészőt, és kattintson a gombra «kiviteli css».

Megnyílik egy új lap, amelyet keresztbe style.css fájlt stílusok amelyeket le kell cserélni újakra, az alábbiakban felsorolt.

Most, hogy csatlakozni egy grafikai elem, meg kell, hogy kövesse az utasításokat, hogy átírják a css-stílus. Keresse stílusok áthúzott, és helyébe újak, a helymeghatározás.
Ezt követően törölheti a képeket már nem szükséges. Így optimalizálja a képeket, és ezáltal felgyorsítja a letöltési az oldalakat az interneten projekt.
@ Gulnara:
Helló
Köszönöm.
Ahhoz, hogy ezt a témát nem használom sprite, például a kéz nem éri el a teljes normális mintát. De a jövőben, azt tervezem. Az utolsó téma a sprite használni.
Blog nem elhagyott, de a sablon igényel jelentős fejlesztése és optimalizálása.
Pro-előfizetés, nem érti. Ha nem kapott visszaigazoló levelet előfizetés, próbálja megkeresni azt a spam mappába. Úgy kellett volna jönni.
és még egy kérdés: Ha jól értem, ez a módszer magában foglalja felíró stílusok idegen fajta kapcsolat
hogy lehet-e valahogy nélküle?