Wordpress színválasztóeszközt api használatra színválasztó saját célra
Amikor egy új változata a WordPress, ott általában a rendelkezésre álló néhány új funkciót, nem csak a felhasználók, de a fejlesztők számára. WordPress különféle eszközöket, amelyek nagyban megkönnyítik az új témák és bővítmények.
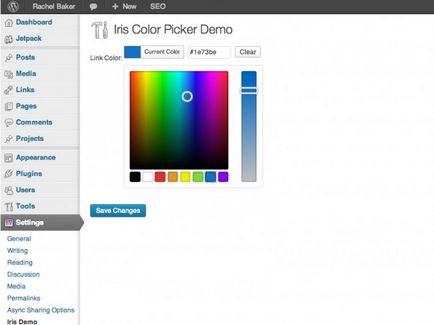
Egy újabb fejlesztés API WordPress egy új Color Picker eszközzel jelölje ki a színeket. Ez az opció lehetővé teszi, hogy cserélje ki a standard mezőbe a vonzó és kényelmes színválasztó (választott szín).
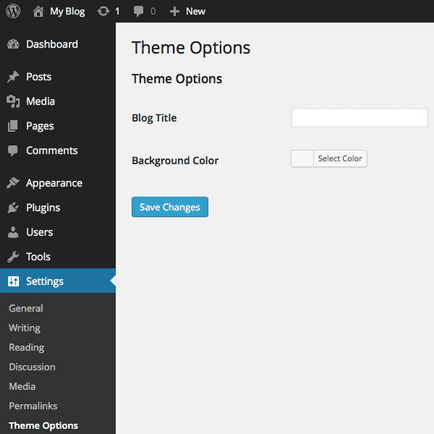
Ahhoz, hogy megértsük, mi történik, nézd meg az alábbi képet:

És tanulunk ma hogyan kell hozzáadni ezt az eszközt, a témák WordPress.
Mennyire hasznos WordPress Color Picker
Számos oka van annak alapján, amely a fejlesztők az új funkció a színek kiválasztásához használja a színválasztó API:
- Az a képesség, hogy gyorsan és könnyen kiválaszthatja a kívánt színt
- A széles színválaszték a formátum - hexadecimális, RBG, stb
- Ez egy kiváló felhasználói élményt
- Oldal eszköztár lesz integrálva WordPress felhasználói felület
- Ez egy egyszerű ellenőrzés bemeneti színértékeit területén
- Az eredmény egy sokkal professzionális termék, mert használ saját ellenőrzéseket WordPress
Sétáltunk a fő szempontjai a WordPress Color Picker, és most tegyük hozzá, ezt az eszközt a plugin, vagy témát.
Kapcsolja Color Picker
Emlékezzünk vissza, hogy a Color Picker API-t bemutatva a WordPress 3.5 verzió, így kihasználni ezt az útmutatót, győződjön meg róla, hogy telepítette a Release 3.5 vagy újabb.
Ahhoz, hogy az Color Picker, akkor csak meg kell, hogy tartalmazza a jQuery fájl és a stíluslap fájlt. Hogyan lehet meghatározott alábbi kódot. Add ezt a kódot az functions.php fájl témákat.
Kérjük, vegye figyelembe, hogy van benne egyedi script.js WP-színválasztóban. Akkor lehet alkalmazni, a szín választás a mezőkbe a jQuery fájlt.
Hozzon létre egy plug-in színválasztó segítségével Color Picker
És most meg fogja tanulni, hogyan lehet integrálni a Color Picker a plugin.
- Hogyan adjunk egy oldalt eszköztár lehetőség, hogy utánozza a téma opciók oldalon.
- Hogyan adjunk egy helyszíni beállítás, készített különösen a Color Picker.
- Hogyan ellenőrizhető, és mentse adatbeviteli keresztül színt.
Miután létrehozott egy plug-in üres wp-content / plugins mappába. Akkor kezdődik. Az ábrán látható, hogy a dugó épül erre a leckére.

Először is, fogjuk be az osztály kivitelező. A következő kód mutatja, hogy mi lesz, hogy a plug-in, ha egy új példány jön létre.
Itt nézd meg, hogyan kell hozzáadni beállítások oldalra, és hogyan kell megjeleníteni.
Felhívjuk figyelmét, hogy már írt - a display_page () metódus - egy kódot, ami hozzáadódik a mezők és gombok felvételi beállítások oldalt.
Ebben a lépésben, akkor be módszerek regisztrálni, és megjeleníti a két terület beállításokat: Blogcím és háttér szín. És akkor, és egy másik területen utal a szakasz téma beállításai.
Ebben a lépésben a segítségével az alább említett kód azt mutatja, hogyan kell ellenőrizni a két területen, mielőtt megmenteni őket.
Amikor a felhasználó megpróbálja beilleszteni a színkódot kézi Color Picker mutatja, hogy a rossz kombináció szerepel, de akkor is, ha a szín nem megfelelő, akkor még megmenthető. check_color () függvény szolgál színellenőrzés.
Hozzon létre egy fájlt jquery.custom.js
Ha aktiválja a plugin meg kell, hogy az eszköztár minden területen, mint az alábbi képen:

Forrás: code.tutsplus.com