Beállítása oldalon a honlapon MODx
Fő »CMS MODx (EVO)» Tartalom »felállítása a honlapon (a service.conceptlogic.ru példa)
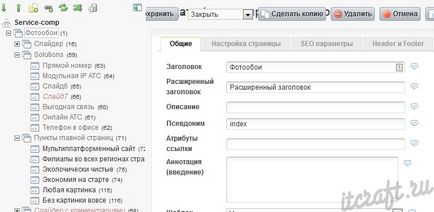
Szerkeszteni a főoldalon az oldalon, megy az adminisztrációs felület, és a bal oldali panelen válassza ki a megfelelő szakaszban (ebben az esetben a „fotó falfestmény”).

„Általános” fülön
Töltse ki a „Cím” (ebben az esetben jelenik meg egy fa struktúra a bal oldalon).
A „kiterjesztés header” ebben az esetben üresen hagyható, mivel a szöveg nem jelenik meg sehol. Bizonyos esetekben a „kiterjesztés fejléc” jelenik meg a honlapon, mint egy H1 fejléc, minden attól függ, a változata CMS.
Sablon - minden típusú oldalak megvannak a saját. «Otthon» sablont használják a fő.
A „Tartalom erőforrás” - itt bemutatjuk az alapvető szöveg az oldalon használt (a mi esetünkben ez nem jelenik meg az oldalon).

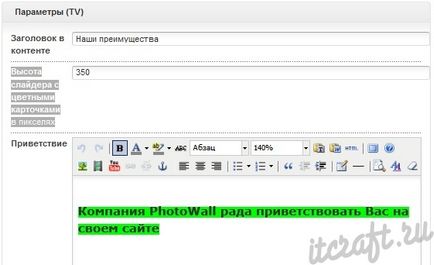
„Címsor a tartalom” - ebben az esetben jelenik meg a közepén a honlap után a csúszka és a körhinta.
„A magasság a csúszka színes kártyák pixel” - akkor beállítja a magasságot „kártya-bannerek”, szerepel a körhinta.

„Welcome” - a szöveg üdvözlő alatt jelenik meg a csúszkát és körhinta.
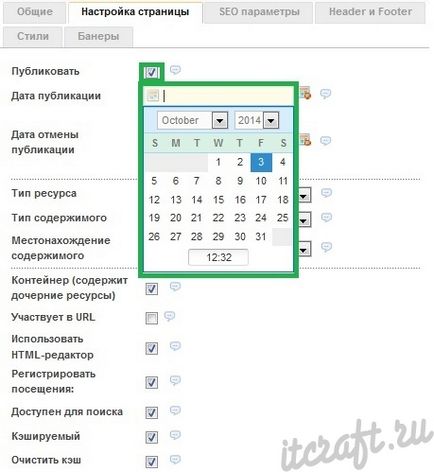
Tab "Page Setup"

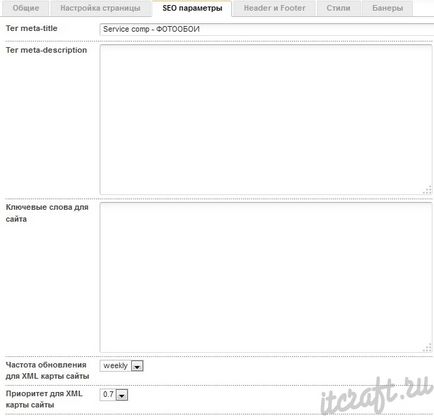
Tab «Seo lehetőségek»

A címke meta-cím - jelenik meg a főoldalon a lapot.

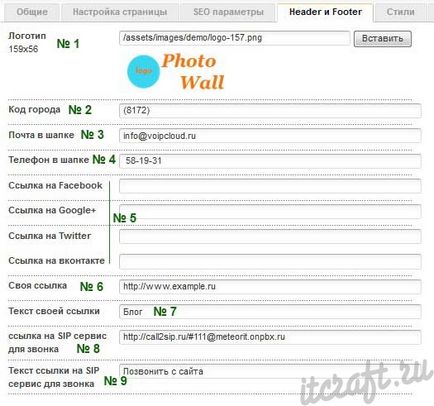
Tab «Fejléc és lábléc»

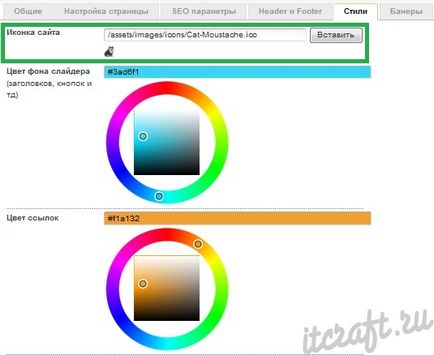
Tab „stílusok”

Icon Site - itt podgruzhaem favicon webhelyére.
Az alábbiakban a támogatás a színes ábrák, lehet szerkeszteni a színeket az egyes elemek az oldalon.
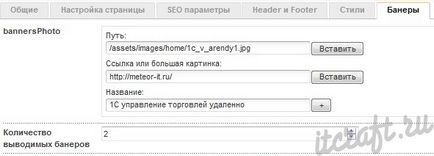
Tab „Reklám”
Felveheti bannerek, hogy megjelenjen az oldalon.