Létrehozása és működtetése a web design php
Mielőtt egy új projekt, vagy dolgozni a kész projekt, meg kell futtatni Denver (ha még nem fut)!
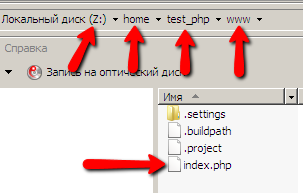
Amikor fut Denver meghajtók listájában - van egy új (virtuális) lemez alatt a levél telepítés során megadott (a mi esetünkben - a Z) .Otkryv ablak „Sajátgép”, akkor láthatjuk, ezt (lásd: 1.13.):

Menj a virtuális meghajtót, és nyissa meg a mappát: home (lásd 1.14 ábra).
Azon belül papkihome lesz a helyek! Hozzon létre egy új helyszínen, más szóval, egy új mappát. A mappa neve: test_php
Figyelmeztetés. Ha Denver nem fut, a virtuális meghajtó nem szerepel! Amikor elkezd / stop Denver - egy virtuális lemezt megjelenik / eltűnik.
Ezután keresse meg a mappát: test_phpi belül létrehozni a mappát: www.
Minden fájl oldalunkat lesz a mappában: www.Nazvanie mappa az oldalon lehet önkényesen (ahelyett test_php megadhat egy másik nevet, például: P123) és a nevét a mappát, hogy legyen ez: www.
Miután létrehozta a mappát akarjuk indítani, Denver (használd a megfelelő parancsikont az asztalon).
Figyelmeztetés. Ha Denver nem lehet újraindítani címke Restart Denwer, akkor próbálja megállítani a felirata Stop Denwer Denver majd indítani Denver címke Kezdet Denwer.
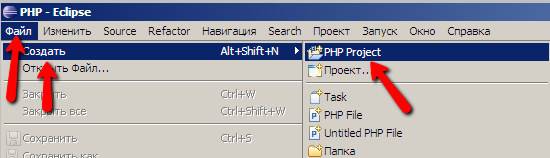
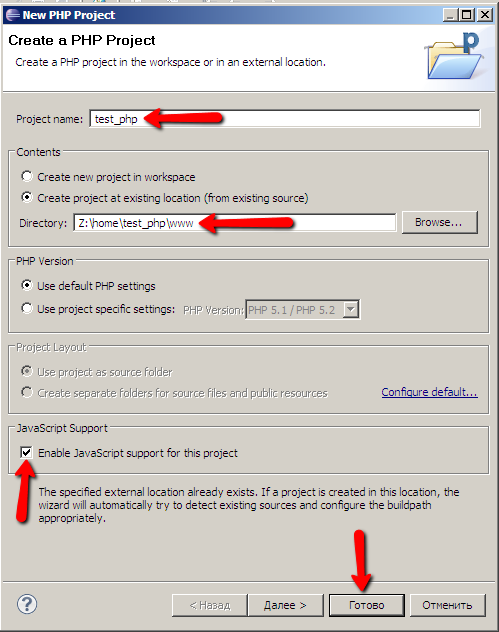
Most, hogy a mappák jöttek létre, és a Denver újraindul -Returns Eclipsedlya PHP. Ezután hozzon létre egy új PHP-projekt. Ehhez a tetején a bal oldali menüben kattintson a Fájl, létrehozása PHP Project (lásd ris.1.15.):


A bal oldalon, a projektek listáját, egy új projekt jelenjen meg (lásd. Ábra. 1,17).

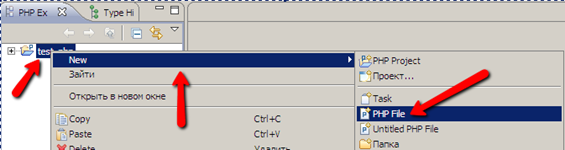
Most kell hozzá a projekthez PHP fájlt. Nyomjuk le az egér egy új projekt, akkor válassza ki, nyomja meg a jobb egérgombbal, majd válassza az Új, PHP fájlt (lásd. Ábra. 1,18).

Fájlok a program kódot a PHP kiterjesztése: php. Fájl: index.php a fő fájl webes alkalmazás fut alapból. Ezért hoztuk létre a fájl nevét kell pontosan: index.php. A megnyíló ablakban adja meg ezt a nevet, majd kattintson a Befejezés gombra.
A teremtés, az új (még üres), a projekt befejezettnek tekinthető. Írunk a kódot, hogy a próbaüzem. Távolítsuk el bármit, ami jelenleg az index.php és írjuk kódot „a semmiből”.
Programozási nyelvek PHPimeet sok közös a Java nyelvet, ezek a nyelvi szintaxis alapul a szintaxis a C nyelv (C). Az alapelvek a programok létrehozása és hasonló, így a PHP nyelv nem kell tanulni, hogyan lehet teljesen új. Ha birtokló egy Java-készségeket lehet egy programozási nyelv nagyon gyorsan elkezd programokat írni és PHP.Pervoe fő különbség, hogy a sztrájk a szem a „soft” gépelés változókat. Ez azt jelenti, hogy a típus a változó nincs szükség, és a változó az értékeket különböző. A második különbség a dollár ($), amely mindig adni, mielőtt a változó nevét. Itt vannak a különbségek a program kód:
Felhívjuk figyelmét, hogy ez mindig előtte a változó nevét: Val egy dollár jel. Minden ezt követő hívás változó - az ő más típusú adatokat lehet rögzíteni. A változó típusa nincs megadva bárhol, akár az első utalás. A nyelv PHP változó típusát automatikusan változtatja a típusú érték helyezzük ezt a változót.
A tartalma egy internetes oldal áll HTML belsejében PHP oldalakat lehet elhelyezni a HTML-címkéket. Velük dolgozni ugyanúgy, mint a HTML-stranitse.Poetomu első dolog, fogunk hozzá, hogy mi az oldal: index.php-követ HTML-kód:
Amint az Eclipse Java kód kiemelve jelen PHP Eclipsedlya. Ez háttérvilágítás támogatja a PHP, HTML, CSS. Emlékezzünk: a kifejezetten felhívja a kódot megvilágító ablak, meg kell nyomni a billentyűkombináció
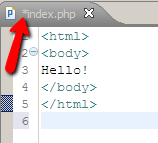
Vegye figyelembe, hogy miután megadta a kódot, a tetején a fájlnév jelenik -zvezdochka (*) (lásd. 1.19)

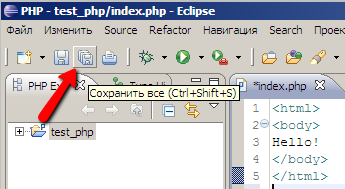
Ez azt jelenti, hogy a legutóbbi változások a projekt nem lettek elmentve. Megmenteni a projekt (nyomja naSohranit összes látni. Ábra 1.20).

Ez ment minden változás a projekt fájlokat.
Figyelmeztetés. Miután elvégezte a változtatásokat, hogy a projekt fájlokat ne felejtsük el, hogy végre a természetvédelmi projekt segítségével Save All. Ellenkező esetben, amikor futtatja a projekt, akkor nem látja a változásokat!
A mi file: index.php öt sornyi kódot a HTML-címkéket. Body tag egy HTML-dokumentumban test, minden benne tegabody-böngésző jeleníti meg. A mi esetünkben ez lesz a szöveg: „Hello!”.

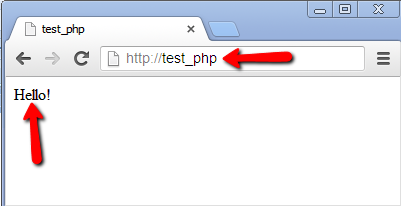
Volt egy felirat: Hello! A böngésző képernyőn.

Áttekintettük az egész folyamat elejétől a telepítési eszközök web design és fejlesztési környezet számára a webes projekt és futtatni. Elmondhatjuk, hogy az általunk létrehozott egy új sayt.Soderzhimoe honlapunkon, amíg a minimális, de az elején - ez kell!