Expression web c - - - - - - Blog Natalia Mishina
Tehát, az én előző post megtalálja általános bevezető pontot a dolgozó Expression Web. És most itt az ideje, hogy tegyünk valamit a kezüket 🙂 és a posztjáról, megmutatom, milyen egyszerű ez: még nagyon kezdő web-fejlesztés 😉 Mert lány vagyok, és csak a szeretet (és sok lány) mackókat, szeretnék hozzon létre egy honlapot szentelt nekik. )))
Először ki kell választani a legmegfelelőbb sablont, amely beépített Expression Web, a menüben: File-> New-> Web site-> Sablonok
Azt hiszem, ez rózsaszínes szőke interface) alkalmas a legtöbb saját témák)
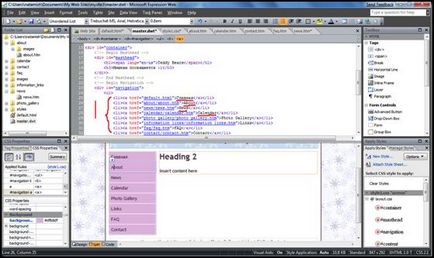
Most már aktív (ez látható a bal mappalistájában) dafault.html fájlt, és itt és most tudjuk szerkeszteni honlapunkon. Cserélje ki egy header (az én esetemben ez lesz „Teddy Bears örömet”), és korrigálja a szöveget privetsvenny 🙂 úgymond, hogy írjon egy himnuszt Bruins))) fenti képen mutatja meg honlapunkon formájában Design, azaz formájában vizuális szerkesztő - változások azonnal látjuk, ahogy megjelenik a böngészőben. Ha több vagy kevesebb tapasztalt programozó, akkor közvetlenül szerkesztheti a kódot a kijelzőn kód:

Egy másik nagyon kényelmes, véleményem, Split mód, vagy mód „és a miénk, és a tiéd” 🙂 mint ez kényelmes? úgy, hogy lehet szerkeszteni a kódot, és azonnal láthatja a változásokat az oldalon. Mi segít megtanulni (legalábbis nekem :)) Én is szeretném, hogy rá lehet kattintani a nézet, például egy képet és leírást a tag a kép lesz szürkével kiemelve.

E három nézetek egy oldalt, azt is említi az egyik első hozzászólásait Expression Web.
Tehát továbbra is működni fog a honlapunkon 🙂 cím és a szöveg a főoldalon, már cserélni, itt az ideje, hogy cserélje ki a csinos lányok a képen medve!
Kattintson a képre a bal oldalon, és a Tag Properties, az src bár, válassza ki az utat, hogy az új kép:

Um .... Méretek, ami ott állt az előző képet, nem alkalmasak az enyém, és feszített:

Meg kell mindegy Tag Tulajdonságok vagy közvetlenül a kódot, a megfelelő címkét eltávolítani a magasság beállítása (magasság) és szélessége (W). Voila! A kép most már a magasság és az alapértelmezett szélesség (ha túl nagy vagy túl kicsi, akkor a magasság és a szélesség értékeket lehet beállítani).
Nézem a webhely és szeretem a színösszeállítás (nem ötvözte medve): háttér és háttérkép zagoloka ... helyettesíteni kell:
1. Keressen egy megfelelő teljes oldal háttere és a háttér színe az oldalon fejléc.
2. A számítógép, keresse meg a mappát, ahol a hely megmarad (esetemben ez: C: \ Users \ natamish \ Documents \ My weboldalak \ mysite3 \). És a képek mappába, és cserélje ki a fájlokat background.gif masthead.gif A rajzok fájlok (csak az azonos nevet. Mert a kód van írva ez a név)
Most itt az ideje változtatni a címkéket a navigációs menü a bal oldalon, sokszorosító a menü alján az oldal és a fejléc! Ehhez Mappalistát, meg kell dupla kattintással nyissa master.dwt fájlt (web-oldal sablon - Dreamweaver sablon). Megváltoztatásával ezt a fájlt, akkor frissíti az összes oldalt az oldal, ami nagyon kényelmes (nem túl szép, hogy változtatni minden oldalon külön-külön, sőt, lehetséges, hogy hiányzik valami ...).
Azt akarom, hogy a honlapomon voltak a következő menüpontok: Home, történelem, Galéria (fotókkal medvék) és névjegy (ha valaki azt akarja, hogy ossza meg velem a boldogság a szeretet Teddy) 🙂
Ehhez az alábbiakat kell tennie:
1. A fejléc az oldalon a legegyszerűbb módja, hogy rögzíti a vizuális módban (Design)
2. A kód, változtassa meg a nevét „navigációs gombok”

És a CSS Properties munkaablakban meg lehet változtatni a színét a háttér gomb (én megcsinálom kicsit szürke, hogy együtt egy új háttérszín és viseli magát :))) Legyen legyen 1 alkalommal (köszönhetően a CSS.) És a háttérben az összes gomb fog változni.
2. Azt is duplázott a menüt (vagy használja a szleng szakemberek pince) az az oldal alján
3. Mi maradt extra menüpontok - kell őket távolítani a kódot (a bal oldali navigációs oldalán, valamint a pincében az oldal alján), és még törölheti a felesleges mappákat (megfelelő nevek) mappalistájában.
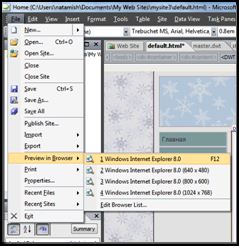
Most, hogy mit teszünk az aktuális verzió, menj a Fájl-> Megtekintés böngészővel (és úgy döntök, IE 8, mert nekem megéri).

Kínálunk menteni a változásokat, akkor kattintson az OK gombra.
Ez az, amit abban a pillanatban 🙂
Szeretném most minden látogató az oldalamon, hogy megtudja a történet a történet az én medve. Honlapunkon egy menü - történelem (és a Mappalistában - A mappa). Nyílt about.htm és én!
Egy másik módja, hogy cserélje ki a képet:
És válassza ki a kívánt képet 🙂
Most akkor add meg a szöveget!
Minden más lapok szerkesztése ugyanazt az elvet, és töltse ki őket, amit a szíved vágyik!
A webhely készen áll? Mi mást tehet az Expression Web:
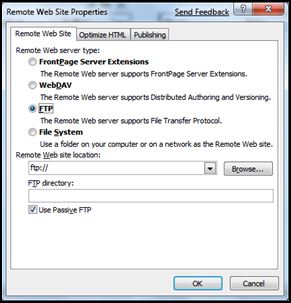
Ide hely-> Távoli webhely. Az egyéni tulajdonságok (Távoli webhely tulajdonságai)

2. Tekintse meg a statisztikákat a helyszínen: hely-> Jelentések
Wow! a honlapomon találhatóak Mishka 80 hivatkozás)) És nem a hibákat! Hurrá!
3. Lásd: „mátrix referencia” bármilyen fájlt. Például, azt szeretné, hogy ellenőrizze, hogy az összes többi oldalt normálisan zalinkovalas a fő default.html
Így könnyen és természetesen perc 30 (jelenlétében minden az elképzelések és tartalma), akkor hozza létre a saját honlapján 🙂
Ui A diákok Expression Web ingyenes program letölthető Dreamspark + ingyenes tárhely származó .masterhost
Köszönöm az info)))
Nagyon fontos és hasznos, és ami a legfontosabb nem teszi hosszú ideje tanulni a különböző tantárgyak, hogy azért jöttek, hogy a kívánt eredményt.
Én nem csak erről a poszt, de általában ez az érzésem a látogató a blog.
Azt találtam meg véletlenül a techdeyz. És ő nagyon elégedett volt, mint egy egyszerű létrehozásának lehetőségét a helyszínen)) Én mindig szembe ezzel a lehetőséggel, a vizuális az építkezést, de aztán nem éri technológia a kívánt szintre. És elfelejtettem róluk.
Ha van, hogy dobja fel a témát csinálni?))) Csak kíváncsi néhány dolog tudom, hogy lehet találni máshol, de mit gondol majd jobban))
Általában van egy kérdésem: Hol az Expression Web 3 program egy sablont? Az is, hogy azok nincsenek jelen a jelentésben. Mi ennek az oka? Miért? Én nagyon boldog lesz, minden választ.