Webes fotógalériák az Adobe Photoshop CS5, mind a grafika, fotó és CAD-rendszerek

A modul használatához Adobe kimeneti modul az Adobe Bridge, hogy megteremtse a leghatékonyabb internetes galéria. További információkért használja sprochny anyag Bridge Help „pin képgalériát modult.” Telepítse plugins opannye itt csak ha szükséges a munkafolyamat.
Mintegy fotógalériát
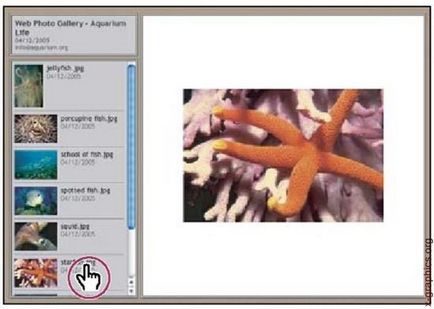
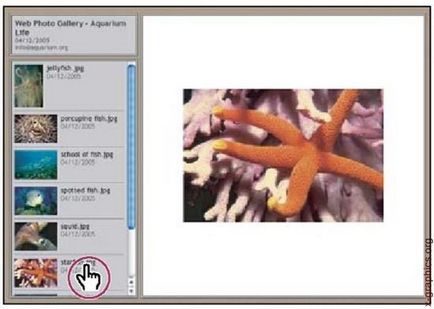
Fotógalériát egy weboldal, amely tartalmaz egy oldalt miatyurami képeket és oldalakat a teljes kép. Minden oldal linkeket tartalmaz, amelyek lehetővé teszik a látogatók, hogy végre navi oldalon. Például, ha a látogató rákattint a miniatűr a főoldalon izrazheniya társított képe az teljes zruzhaetsya galériában. Web Photo Gallery parancs (Web fotógaléria) segítségével automatikusan létrehoz egy webes fotógalériát képkészlettel (ábra. 21.4).

Ábra. 21.4. Kezdőlap web fotógalériák
A Photoshop a különböző stílusok a képgalériát, hogy HRE kiválasztása Web Photo Gallery parancs (Web fotógaléria). Mindegyik sablon galéria stílusok jön különböző lehetőségeket. Amikor iolzovanii stílusok sablonból, néhány opció lehet rejtett vagy egyáltalán nem elérhető az egyes stílusokat.
Létrehozása Web Gallery
1. Válassza ki a fájl vagy mappa használható Adobe Bridge. Az ábrázolt bemutatásra kerül, hogy milyen sorrendben jelennek meg a híd. Ha kell használni más sorrendben, a sorrendet a híd.
2. Tegye az alábbiak egyikét:
◆ Photoshop: válasszuk a Fájl | automatizálják | Web Photo Gallery
(File | automatizálása | Web fotógaléria);
◆ A Bridge: válasszuk az Eszközök | Photoshop | Web Photo Gallery (invariáns
strument | Photoshop | Web fotógaléria).
5. Válassza ki a forrás fájlt a galériát a használat egyedi menüket
◆ kijelölt képet Bridge (képek közül a híd). Iolzovanie kiválasztott képek megnyitása előtt a Web Photo Gallery párbeszédablak (Web fotógaléria).
◆ Folder (mappa). Képek használata a mappák kiválasztása a Tallózás gombra (Windows) vagy a Kiválasztás (Mac OS). Vybite lehetőséget a Minden almappa (Tartalmazza az összes almappát) tartalmazza az összes képek bármilyen belső almappák a kiválasztott mappában.
Kattintson Destination (Cél), majd válassza ki azt a mappát, szar képeket és HTML-oldalak a galériában. Ezután kattintson az OK (Windows) vagy a Kiválasztás (Select) (Mac OS).
6. Válassza formázási lehetőségek a webes galériába. Válassza a menüből
Options (Beállítások) lehetőséget valamennyi a funkciók.
7. Kattintson az OK gombra. Photoshop helyezi a HTML-és JPEG-fájlokat a mappában sootvetsuyuschie:
◆ JPEG-képek kerülnek alkönyvtárak képekkel;
◆ HTML-oldalak kerülnek be a almappáiból weboldalakat;
◆ thumbnail JPEG-képek kerülnek almappákat Miniato.
Ellenőrizze színek
Átalakítás sRGB lehetséges az alábbi módokon. Javasoljuk, hogy a munka egy példányát a képet.
Ha a parancs Image Processor (képfeldolgozó processzor), akkor mentse a fájlokat közvetlenül JPEG formátumban kívánt méretet. Amikor az izgalom a győződjön meg arról, hogy a képek átméretezése opció (Conversion izrazheniya méret) le van tiltva a nagy kép beállításai (nagy kép).
Options web fotógalériák
Banner (Banner). Szöveg opciók a banner, hogy minden oldalon megjelenik a galéria. Adjon meg egy értéket mindegyik.
A Photoshop az aktuális dátumot.
de néhány helyszínen stílusú).
Nagy képek (nagy kép). Lehetőségek a fő képek pvlyayutsya minden galéria oldalon.
Add numerikus kapcsolatok (Add numerikus hivatkozások). Pozíciók numerikus posledatelnost (1-től kezdve és befejezve a teljes oldalszámot a galéria) húzódó felső részén vízszintesen minden kép oldal. Minden szobában yayaetsya linket a megfelelő oldalra (csak néhány helyszínen stílus):
képfelbontás. JPEG Quality (JPEG minőség), válasszon egy lehetőséget az előugró menüben, adjon meg egy értéket 0 és 12, vagy húzza a csúszkát. Minél magasabb az érték, annál jobb a kép minősége és annál nagyobb a fájl mérete.
Az alapértelmezett programok Photoshop kép interpolációs módszert uanovlenny beállításokat. A legjobb eredmény csökkentésére Raeren képet az alapértelmezett módszer kettős köbös élesebb (kettős köbös éles).
Nia a File Info párbeszédablak (Fájl információ). (Elérhető NONCOR stílus az oldalon.)
(A rendelkezésre álló néhány helyszínen stílusú).
Thumbnails (Bélyegképek). Options honlap galéria, köztük Raeren miniatűrök.
frame horizontálisan), vagy függőleges keret Style (stílus függőleges keret).
Security (Biztonság). Jeleníti meg a szöveget az egyes kép kestve lopásgátló.
Stílusok web fotógalériák
Photoshop program biztosítja a különböző stílusok web fotalerei. Ha egy tapasztalt felhasználó, aki tudja, HTML, akkor hozzon létre egy új stílust, vagy egy meglévő stílust megváltoztatásával sor HTML-sablonok. Fotógalériát stílusok által biztosított Photoshop tárolják oelnyh mappák az alábbi helyeken:
A neve minden egyes mappa ezen a helyen jelenik meg, mint egy lehetőséget a stílusok menü (Styles) a Web Photo Gallery párbeszédablak (Web fotógaléria). Minden mappában a következő HTML-sablon fájlokat, amely felhasználja a Photoshop, hogy megteremtse a galériában: